Con WordPress, la creación de una web multimedia con muchas funciones y contenido es muy fácil. Sin embargo, puede que no siempre quieras mostrar ese contenido multimedia directamente en tus páginas. En algunos casos, es preferible ofrecer opciones de descarga digital para que tus visitantes puedan descargar el contenido a su dispositivo y acceder a él en cualquier momento.

En esta entrada, hablaremos sobre por qué te puede interesar ofrecer archivos descargables. También te proporcionaremos una guía sencilla y paso a paso para añadir descargas digitales a tu web de WordPress. ¡Vamos allá!
Por qué te puede interesar añadir archivos descargables a tu web de WordPress
Muchos sitios web ofrecen archivos descargables. Estos pueden abarcar desde un catálogo PDF de tus productos hasta infografías informativas, cursos digitales e incluso libros electrónicos completos:

Si ofreces descargas gratuitas, puedes aumentar la participación de tus seguidores. Al regalar contenido valioso de forma regular, también puedes mejorar la experiencia del visitante y fomentar la lealtad a la marca.
Incluso puedes usar estos archivos como herramientas para captar de clientes. Por ejemplo, puedes pedirles a los visitantes que introduzcan sus direcciones de correo electrónico para completar el proceso de descarga. Muchos sitios también hacen que el contenido descargable sea exclusivo para usuarios registrados, lo que puede animar a las personas a registrarse en tu sitio de membresías.

Incluso puedes cobrar a los visitantes por tu contenido descargable. Esta puede ser una excelente manera de monetizar un sitio de WordPress.
El usuario medio de Internet tiene una capacidad de atención corta, pero los archivos descargados permanecen en su ordenador hasta que deciden borrarlos. Por esta razón, los archivos descargables son una excelente opción para ofrecer contenido más extenso que el visitante pueda consumir a su propio ritmo, incluso en varias sesiones.
Al perdurar en el dispositivo del visitante, los archivos descargables te ayudan a mantener tu negocio presente en su mente. Siempre existe la posibilidad de que el visitante redescubra tu contenido descargable y decida volver a visitar tu sitio de WordPress.
Cómo añadir archivos descargables a tu web de WordPress
De serie, WordPress admite una gran variedad de tipos de archivo. Esto incluye diferentes formatos de imagen, PDF, audio y vídeo. Puedes subir y ofrecer estos archivos para descargar usando el bloque Archivo de WordPress.
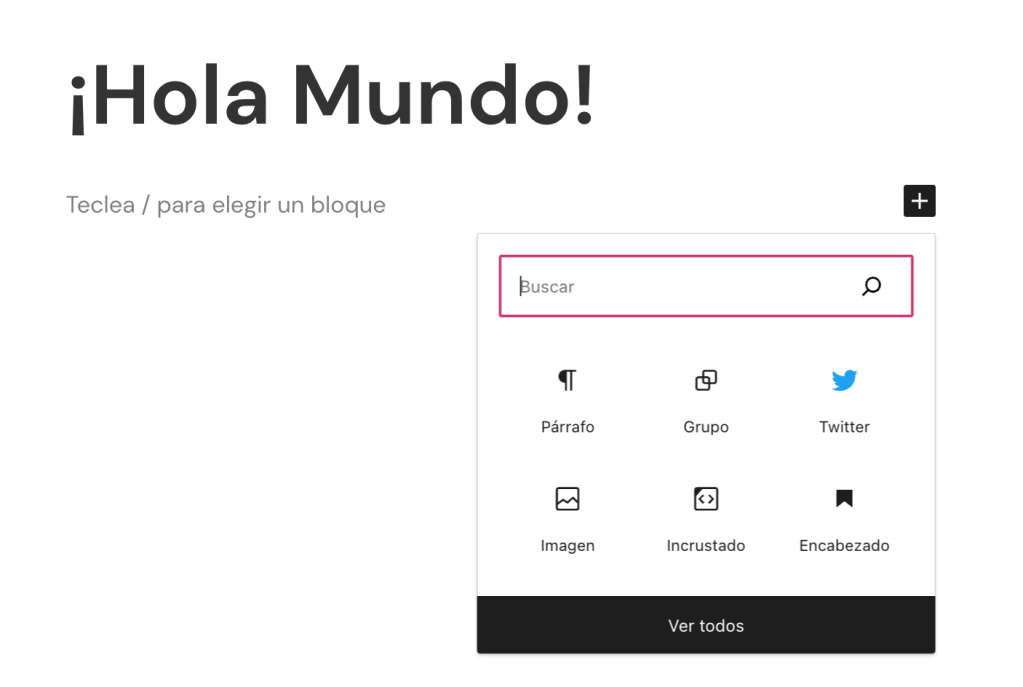
Para empezar, solo tienes que abrir la página o entrada donde quieres añadir el archivo de descarga. Luego, haz clic en el icono +:

En el siguiente cuadro de diálogo, comienza a escribir «Archivo». Cuando aparezca el bloque, haz clic en él. Esto añadirá un nuevo bloque de archivo a tu página o entrada:

Ahora puedes insertar cualquier archivo que ya esté almacenado en tu biblioteca de medios de WordPress. Otra forma de hacerlo es subiendo un nuevo archivo con el botón «Subir»:

After making your selection, WordPress will add this file to your block. By default, it will display the item’s filename, along with a Download button. Visitors can preview the contents before hitting Download by clicking on the name. This will open the file in a new tab:
Después de hacer tu selección, WordPress añadirá este archivo a tu bloque. Por defecto, se mostrará el nombre del archivo junto con un botón de Descarga. Los visitantes pueden previsualizar el contenido antes de descargarlo haciendo clic en el nombre, lo que abrirá el archivo en una nueva pestaña.

Puede que quieras cambiar el nombre del archivo mostrado por algo más informativo. Solo tienes que hacer clic en el texto y tendrás acceso a la barra de herramientas de edición de texto de WordPress.
3 maneras de personalizar tus archivos descargables
Con el bloque de archivo de WordPress es muy fácil ofrecer una amplia variedad de contenidos para descargar. Además, hay algunas formas de refinar el comportamiento predeterminado de este bloque.
Al añadir tu toque personal a los archivos descargables, puedes mejorar la experiencia del visitante. Si estás utilizando el bloque de archivo como herramienta para captar clientes, estos cambios también pueden aumentar las tasas de conversión. Teniendo esto en cuenta, vamos a explorar tres formas opcionales de personalizar el bloque de archivo.
1. Desactivar y activar el botón de descarga
Por defecto, el bloque de archivo siempre incluye un botón Descarga. Cuando un visitante hace clic en este botón, el archivo se descarga inmediatamente en su ordenador. Esto es útil si quieres mantener al visitante en la página actual.
Sin embargo, siempre existe la posibilidad de que alguien haga clic en este botón por accidente. Esto desencadenará una descarga no deseada que puede perjudicar la experiencia del visitante. Además, puede ser especialmente frustrante si el archivo en cuestión es grande y tarda mucho tiempo en descargarse.
En este caso, es posible que te interese ocultar el botón Descarga. Con este botón fuera de servicio, los visitantes tendrán que hacer clic en el enlace del archivo y abrirlo en una nueva pestaña.
Desde allí, pueden hacer clic con el botón derecho del ratón en el archivo y optar por guardarlo utilizando el menú de su sistema operativo. Esto les da a los visitantes un mayor control sobre sus descargas:

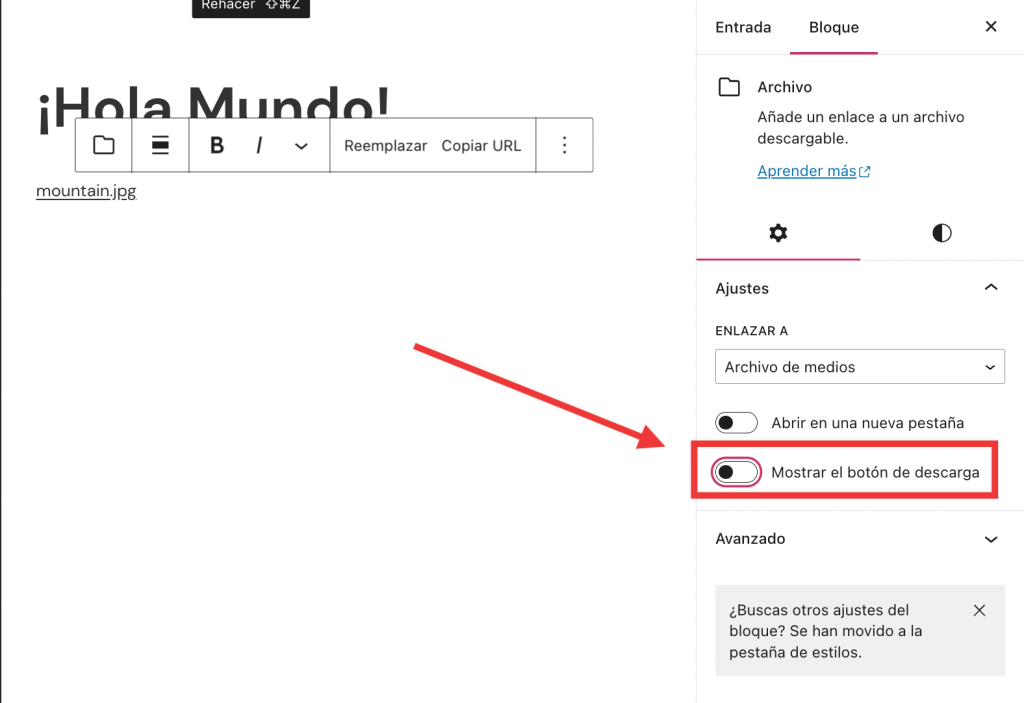
Para eliminar el botón Descarga, asegúrate de que el bloque de archivos esté seleccionado. En el menú Entrada/Bloque, haz clic en la pestaña Bloque:

Ahora puedes eliminar este botón desactivando el control deslizante Mostrar el botón de descarga. Si cambias de opinión y quieres volver a añadir el botón de descarga, simplemente vuelve a colocar este control deslizante en la posición de Activado.
2. Crear un enlace directo al bloque de archivo
A menos que tu bloque de archivo esté en la parte superior de la página, los visitantes deberán desplazarse para comenzar a descargar. Dependiendo del diseño y contenido de tu página, esto puede tener un impacto negativo en tus tasas de conversión al obligar a los visitantes a buscar el bloque de archivo.
Por esta razón, quizá te interese crear una URL que lleve al lector directamente a tu bloque de archivo. Además, puedes usar este enlace como un ancla de página muy útil en un lugar destacado.
Muchas webs usan anclas de página para crear un índice, lo que permite a los visitantes saltar directamente a diferentes partes de la página actual:

Para generar una URL, selecciona el bloque de archivo. En la pestaña Bloque, haz clic para expandir la sección Avanzado:

Luego, desplázate hasta la sección de anclaje HTML. Ahora puedes introducir una o dos palabras que se convertirán en la dirección web única para este bloque. Asegúrate de no incluir ningún espacio:

Ahora puedes insertar este enlace en cualquier texto o elemento de la interfaz de la página actual. Encuentra el bloque o texto que quieres utilizar y haz clic en él. Puedes seleccionar el botón Enlace que aparece en la barra de herramientas flotante:

Luego, escribe el símbolo # seguido del ancla HTML que acabas de crear. Por ejemplo, podrías añadir «#catalogo-de-productos». Ahora, al hacer clic en este elemento, el visitante será transportado directamente al bloque de archivo, que estará listo para que inicien la descarga.
3. Crear un enlace directo para páginas externas
También puedes enlazar directamente a un bloque de archivo desde cualquier otra página o entrada. De esta manera, los visitantes pueden acceder de manera rápida al contenido que quieren descargar.
Esta es una experiencia de usuario mucho mejor que hacerles ir a una nueva página y luego dirigirse hasta el bloque de archivos. Al eliminar un paso del proceso de descarga, es posible que puedas aumentar tus tasas de conversión.
Para crear este enlace, selecciona tu bloque de archivos y haz clic para expandir la sección Avanzado. En el campo del anclaje HTML, introduce el nombre de tu dominio, seguido de la página actual:

Luego, escribe el símbolo # seguido de una o dos palabras que quieras utilizar como texto de anclaje. Por ejemplo, supongamos que tu dominio web es http://www.ejemplo.com y el bloque de archivos se encuentra en tu /pagina-principal. En este caso, la URL podría ser así: ejemplo.com/pagina-principal#ebook-gratis.
Ahora puedes guardar los cambios como de costumbre. Añade este enlace a cualquier otra página o entrada donde quieras incluir un enlace directo a tu bloque de archivos.
Conclusión
WordPress incluye un bloque de Archivo que te permite añadir contenido descargable a tu blog o sitio web. Sin embargo, simplemente añadir un botón de descarga a una página no siempre ofrece la mejor experiencia para los visitantes.
Repasemos rápidamente las tres formas de personalizar el bloque de archivos descargables en WordPress:
- Desactivar y activar el botón de descarga.
- Crear un enlace directo al bloque de archivo.
- Crear un enlace directo para páginas externas.

Estás en buena compañía
Muchos nuevos blogueros, pequeñas empresas y marcas importantes como TIME, TED o Spotify han creado y alojado sus sitios en WordPress.com.

