Las webs son extraordinariamente versátiles. En ellas puedes vender productos y servicios, bloguear sobre lo que te apasiona, representar a tu organización sin ánimo de lucro e incluso crear un catálogo de tus fotos y recuerdos favoritos.
Sin embargo, independientemente de su finalidad, es importante que entiendas los elementos del diseño de webs para asegurarte de que aprovechas al máximo tu web de WordPress. Podríamos profundizar en muchos aspectos, pero empecemos con lo básico.
En este artículo:
- 1. Esquema de colores
- 2. Tipografía
- 3. Estructura de la página
- 4. Taxonomía y estructura de navegación
- 5. Diseño del menú
- 6. Cabecera
- 7. Pie de página
- 8. Diseño adaptable
- 9. Imágenes e iconografía
- 10. Efectos de paralaje
- 11. Llamadas a la acción
- 12. Espacio en blanco
- 13. Banners e imágenes principales
- 14. Chatbots
- 15. Texturas web
- 16. Migas de pan
- 17. Cajas de autor
- 18. Formularios de contacto
- 19. Marcado de Schema
- 20. Etiquetas de título y metadescripciones
- Construye sobre unos cimientos sólidos

1. Esquema de colores
El esquema de colores de tu web es la combinación de colores que usas en su diseño. Es importante por varias razones:
- Marca el estilo de tu web. Los diferentes colores y combinaciones de colores se asocian con distintos sentimientos y estados de ánimo. Por ejemplo, una web llena de tonos verdes y amarillos transmite «alegría» y «emoción», mientras que los sosegados azules y grises expresan «profesionalidad» y «fiabilidad».
- Ayuda a establecer la coherencia y el reconocimiento de la marca. Un esquema de colores coherente en la web, el logotipo, los perfiles de redes sociales, el embalaje, etc., ayuda a los visitantes a saber que están en tu web en cuanto acceden a él.
- Guía a los visitantes por la web. Los colores se pueden usar para llamar la atención sobre los botones, los anuncios, los encabezados, etc. Si usas adecuadamente las distintas partes de tu esquema de colores (por ejemplo, un solo color para todos los botones y enlaces), ayudarás a la gente a encontrar lo que busca y harás que realicen las acciones que quieres que hagan. Consulta la sección «Llamada a la acción», que aparece más abajo, para obtener más información.

Lo mejor es ceñirse a dos o tres colores. Si optas por más, la web puede acabar siendo confuso y puede saturar a los visitantes. Recuerda que, a menudo, la sencillez es la mejor estrategia. Aprende más sobre la psicología del color (en inglès).
2. Tipografía
La tipografía es el diseño del texto de tu web. Incluye las fuentes que usas y detalles como el tamaño y el espaciado. Sin una buena tipografía, los visitantes de tu web no podrán leer fácilmente el contenido, lo cual puede inducirlos a no comprar un producto o servicio, no suscribirse a tu newsletter o no seguirte en las redes sociales. Es importante prestar atención a lo siguiente:
- Tamaño. Procura usar fuentes lo bastante grandes como para que todo el mundo pueda leerlas, incluyendo a personas con discapacidad visual.
- Tipos de fuentes. Las fuentes decorativas son alegres y pueden hacer que tu marca se diferencie, pero evita usar scripts o algo que resulte difícil de leer en grandes fragmentos de texto. Resérvalos para las cabeceras y usa fuentes serif o sans-serif en los párrafos.
- Espaciado. Las palabras deben ser legibles y debe haber un espaciado adecuado entre las líneas de texto (interlineado) y entre las letras de cada palabra (interletraje).
- Coherencia. Elige un par de fuentes —puede ser una para las cabeceras y otra para el cuerpo del texto— y cíñete a ellas. De lo contrario, tu web puede parecer inconexa.

3. Estructura de la página
La estructura de la página es el modo en el que está organizado su contenido. Analiza con lógica cada página. ¿Cómo puedes organizar el contenido para que los visitantes de la web lo encuentren y se desplacen por él fácilmente? Por ejemplo, puedes situar la información más importante en la parte superior de la página (lo que se conoce como «por encima del pliegue») para que la gente la vea inmediatamente.
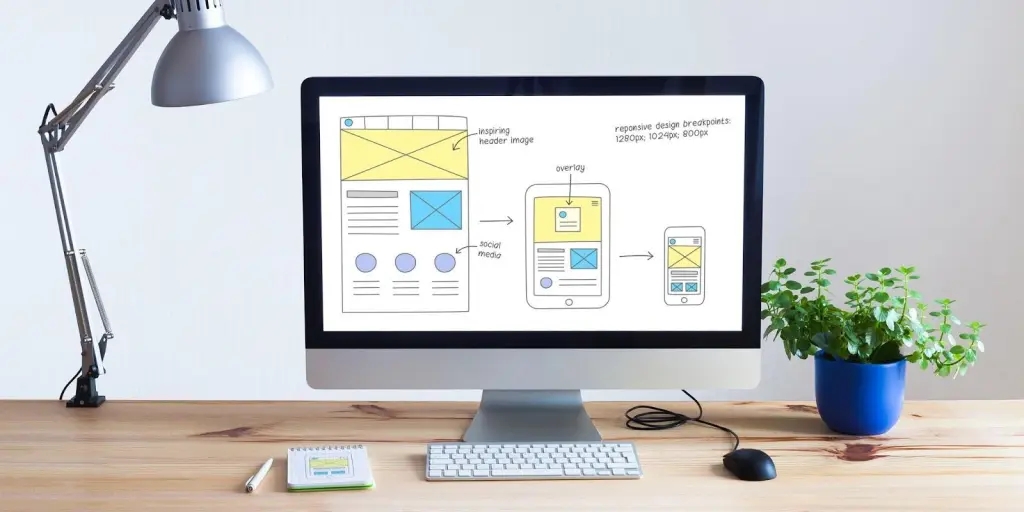
Puedes planificar el diseño de tus páginas antes de crearlas para visualizar su distribución:

Lo bueno del editor de bloques es que, gracias a él, es más fácil que nunca reestructurar el contenido hasta dar con la solución perfecta. Aprende más sobre cómo organizar la estructura de tu página.
4. Taxonomía y estructura de navegación
La estructura de navegación de tu web (denominada a veces «taxonomía») es la forma en que las páginas están organizadas en la web. Mientras que la estructura de la página aborda las páginas a nivel individual, la taxonomía aborda la web en su conjunto.
El cometido de tu estructura de navegación es hacer que los visitantes encuentren fácilmente lo que buscan. Por otro lado, también es importante tener una web bien organizada para que los motores de búsqueda entiendan la relación entre tus páginas.
Este es un ejemplo de estructura de navegación:
- Página de inicio
- Acerca de
- Conoce al equipo
- Nuestra historia
- Servicios
- Consultas digitales
- Diseño de interiores
- Escenografía
- Portafolio
- Blog
- Contacto
- Acerca de
Crear una estructura adecuada de la web te encamina hacia el éxito. Concéntrate en usar adecuadamente las categorías y etiquetas de WordPress, en crear una navegación principal intuitiva y en usar eficazmente el pie de página de tu web para guiar a los visitantes hacia contenidos más específicos.
5. Diseño del menú
El menú principal de tu web suele encontrarse en la parte superior de cada página i sirve para ayudar a la gente a moverse por tus páginas y entradas. El menú puede tener varios niveles que reflejen la estructura de navegación de tu web. Por ejemplo, el menú principal puede constar de una lista de cinco páginas y tener varias páginas más anidadas desplegables.
La idea es que el menú sea lo más sencillo posible para que no abrume a la gente con demasiadas opciones.
El menú de navegación de WordPress.com es un buen modelo. El nivel superior del menú principal solo tiene algunas opciones, entre las que se incluyen las páginas más importantes. Sin embargo, al mantener el ratón encima de una de ellas, aparece un menú desplegable con más opciones para que los visitantes encuentren rápidamente contenidos más específicos.

6. Cabecera
La cabecera de tu web aparece en la parte superior de todas las páginas de la web. Lo habitual es que incluya el menú principal, el logotipo o el nombre de la web y otra información relevante. Por ejemplo, también podrías incluir el horario de apertura, una barra de búsqueda y un botón con un enlace a una página donde suscribirse a tu newsletter por correo electrónico.
¿Tienes que crear un logotipo? Nuestro creador de logotipos puede ayudarte.
Al igual que el menú, conviene que la cabecera sea lo más sencilla posible para que no ocupe demasiado espacio en tus páginas. Incluye lo que pueda ser más útil para los visitantes de tu web. Por ejemplo, en el caso de una tienda de comercio electrónico, podría ser un enlace al carrito de compra. Si se trata de un blog, puedes poner los iconos de tus redes sociales. En webs con membresía, puedes incluir un enlace para acceder a la página de una cuenta.
Junto al logotipo y el menú principal, Superdrug Health Clinics incluye un enlace a las reseñas de clientes, un número de teléfono, una barra de búsqueda, un botón para reservas en línea y un enlace a sus ubicaciones.

Si lo prefieres, también puedes crear una cabecera fija, es decir, que acompañe a los visitantes mientras se desplazan hacia abajo en la página. Esta opción es especialmente útil en páginas largas, ya que mantiene la información importante siempre a la vista.
Descubre más consejos sobre cómo diseñar una cabecera eficaz para una web de WordPress.
7. Pie de página
El pie de página se sitúa en la parte inferior de las páginas de tu web. Es un lugar magnífico para poner información que quieras que la gente encuentre fácilmente, pero que no es tan importante como para figurar en la parte superior de cada página.

En general, un pie de página incluye elementos como las horas de apertura, la información de contacto, formularios de registro de correo electrónico, enlaces a páginas importantes, logotipos de afiliación, información de copyright, enlaces a redes sociales y formularios de acceso. Puedes sentir la tentación de añadir un montón de información en el pie de página, pero hay que tener cuidado. A veces, si hay demasiada información entre la que buscar, la gente prefiere no molestarse.
Descubre cómo personalizar tu pie de página de WordPress.
8. Diseño adaptable
Una web adaptable es aquella que se visualiza bien en dispositivos de todos los tamaños, tanto en ordenadores de sobremesa y portátiles como en tabletas y móviles. De este modo, todos los visitantes podrán utilizar tu web. Por ejemplo, si abres una web en el ordenador de casa y luego en el iPhone, debería ajustar automáticamente el diseño para acomodarlo a una pantalla más alta y más estrecha.

Todos los temas de WordPress.com son adaptables, así que, si has creado tu web en WordPress.com, empiezas con buen pie. Aun así, conviene que eches un vistazo a tu web en dispositivos móviles —BrowserStack es una herramienta excelente para ello— para comprobar que las imágenes no están cortadas, que las fuentes son lo bastante grandes y que se puede hacer clic fácilmente en los botones. También es buena idea crear una versión más sencilla del menú principal exclusivamente para teléfonos móviles.
Aprende más sobre el diseño adaptable con WordPress.
9. Imágenes e iconografía
Las imágenes y los iconos son ideales para representar visualmente tu marca y el mensaje que quieres transmitir. Sirven para captar la atención, expresar una idea, ilustrar un concepto o mantener el interés. Tanto si decides usar fotos de archivo como si optas por contratar a un fotógrafo o usar tus propias fotos, lo importante es que todas las imágenes sean de calidad y no estén desenfocadas.
La pega que tienen las fotos de alta calidad es que pueden ralentizar tu web. No obstante, con un plan de WordPress.com con plugins activados, puedes aprovechar la red de publicación de contenido de imágenes de Jetpack, que optimiza automáticamente tus imágenes, modifica su tamaño para dispositivos móviles y agiliza tu web.
¿Y qué pasa con los iconos? Los iconos son una forma eficaz y muy rápida de expresar conceptos y añadirle interés a tu web. Por ejemplo, puedes usarlos para representar los servicios que ofreces; incluye un icono de cesta junto al carrito de compra de la cabecera o enlázalos a cada una de tus cuentas de redes sociales.

Por ejemplo, WordPress.com usa iconos para representar las funciones que pueden disfrutar los usuarios si nos eligen.
Hay temas que incluyen un conjunto de iconos. O bien, con un plan de WordPress.com con plugins activados, puedes añadir a tu web plugins como FontAwesome.
10. Efectos de paralaje
Los efectos de paralaje se producen cuando, al desplazarse un usuario por tu página, el contenido del fondo (una imagen, por ejemplo) se mueve a una velocidad diferente a la del contenido que está en primer plano. Es un buen truco para aportarle profundidad y un toque interesante a tu web. Echa un vistazo a un ejemplo de este efecto en la demostración del tema Lodestar de WordPress.com.
¿Quieres añadirle este efecto a tu web? Si Lodestar no se ajusta a tus necesidades, verás que hay un montón de temas y plugins de creación de páginas que incluyen efectos de paralaje entre sus funciones.
11. Llamadas a la acción
Una llamada a la acción (o CTA) le pide al visitante que dé un paso concreto en tu web. Ese paso puede ser hacer una compra, suscribirse a una newsletter por correo electrónico, rellenar un formulario o llamar a tu número de teléfono. La petición variará en función de la web. Además, las llamadas a la acción adoptan formas distintas. Pueden ser un botón, un enlace o una ventana emergente, por ejemplo.
A la hora de crear una llamada a la acción, conviene concretar. En lugar de tener un botón donde simplemente ponga «Descargar», opta por algo más elaborado, como «Descarga la lista de regalos para tu bebé». Es algo que ayuda a la gente a saber exactamente en qué van a hacer clic y les recuerda por qué deben hacer clic.

Por ejemplo, la página de destino del correo electrónico profesional de WordPress.com tiene dos llamadas a la acción concretas: «Comenzar» y «Empieza la prueba gratuita».
Por otro lado, es buena idea salpicar tu contenido de llamadas a la acción. En lugar de limitarte a poner un botón al final de una extensa página de destino, colócalo en el centro, o incluso en la barra lateral. Servirá para persuadir a la gente que quizá no esté dispuesta a leer la página entera.
12. Espacio en blanco
El espacio en blanco es el espacio vacío que hay alrededor de los elementos de tu página. Básicamente, es como el «espacio vital» de tu contenido, y permite que cada elemento destaque por sí solo sin resultar cargante. También ayuda a los visitantes a navegar más fácilmente por tu web.
Piensa que es como una pausa visual que les das a los usuarios. Además, el espacio en blanco no tiene por qué ser blanco. Como se trata de un espacio vacío, puede tener un color de fondo o un degradado.

¿Ves el espacio que rodea al encabezado, el párrafo y la lista de servicios de la página de destino del correo electrónico profesional de WordPress.com? Aunque el fondo es de color azul claro, es un gran ejemplo de espacio en blanco. Le da al contenido espacio para respirar y lo separa de las imágenes de arriba y abajo.
13. Banners e imágenes principales
Los banners y las imágenes principales ocupan el espacio de la parte superior de una página, justo debajo de la cabecera de la web. Como es lo primero que ven los visitantes de la web, lo más aconsejable es incluir en esta zona el contenido más importante.
Si tienes un blog, puedes poner un carrusel con tus entradas más populares. Si tienes una tienda online, puedes mostrar las ofertas del momento. Si tienes una empresa de servicios, puedes incluir una descripción corta y un botón para ver o adquirir dichos servicios.

La página de búsqueda de dominios de WordPress.com muestra en este espacio una animación vistosa, una selección de extensiones de dominios populares con los precios de cada oferta y una barra de búsqueda de dominios que ayuda a los usuarios a encontrar su nombre ideal.
14. Chatbots
Un chatbot es un módulo de una web que utiliza la inteligencia artificial para simular una conversación humana. Un visitante de tu web puede preguntarle al chatbot acerca de los productos o servicios, hacer un seguimiento de su pedido y recibir una respuesta automatizada. Si necesita más ayuda, el chatbot lo remite a uno de los miembros de tu equipo.
Es muy útil para reducir el trabajo de tus equipos de atención al cliente y ventas, ofreciendo al mismo tiempo una asistencia de calidad a los visitantes. Puedes añadir chatbots a través de una gama de plugins gratuitos y premium de WordPress.
15. Texturas web
Una textura web es un elemento de diseño abstracto que ofrece una alternativa a un fondo sólido, pero tiene una función similar. Aporta un toque interesante a tus páginas intentando recrear la sensación de tocar algo, como hierba, madera o metal.

En una de las imágenes de su banner, OKdo utiliza una textura de cartón que transmite el concepto de reciclaje de sus productos. Llama la atención, destaca respecto al resto de la página y comunica un mensaje, todo a la vez.
Puedes encontrar texturas fabulosas en webs de fotos de archivo, o puedes añadirlas directamente a la biblioteca de medios de WordPress con Pexels.
16. Migas de pan
Las migas de pan son una forma secundaria de navegación en una web, y se usan para que a los visitantes les resulte aún más fácil moverse por tu contenido. Son algo parecido a una barra de progreso. Le muestran a cada persona la página en la que se encuentra y las páginas que están por encima de ella en la jerarquía de tu web. Aquí tienes un ejemplo:
Inicio → Servicios → Servicios de diseño gráfico → Logotipos
Las migas de pan son particularmente útiles si tu web tiene mucho contenido. Hay temas que tienen integrada la navegación mediante migas de pan. Si el tuyo no las incluye, también puedes usar un plugin.
17. Cajas de autor
Una caja de autor es una sección especial de una entrada de blog donde aparece información sobre su autor, como el nombre, el correo electrónico, datos biográficos y una foto. Sirve para ponerle cara a tu contenido y hacer que tu web resulte aún más cercano. Son muy útiles para los blogs que tienen varios autores o que admiten entradas de invitados. A continuación, puedes ver un ejemplo de caja de autor del blog de Jetpack.

18. Formularios de contacto
Un formulario de contacto tiene campos que los visitantes de la web rellenan para enviar información, como el nombre, la dirección de correo electrónico, un número de teléfono y un comentario. La gente los utiliza para ponerse en contacto contigo y plantearte preguntas o ideas, solicitar ayuda, etc. El formulario de contacto es una parte fundamental de cualquier web, ya que ofrece una línea directa contigo y suele ser la forma de contacto preferida por quienes no tienen ganas de coger el teléfono o abrir la bandeja de entrada de su correo electrónico.

Añade un formulario de contacto a tu web fácilmente usando el bloque Formulario del editor de WordPress.
19. Marcado de Schema
El marcado de Schema es un tipo de microdatos que añaden información al contenido para ayudar a los motores de búsqueda a entenderlo. Esa información adicional también se muestra en los resultados de los motores de búsqueda, de modo que tu contenido destaca y tiene más probabilidades de que la gente haga clic en él.
Por ejemplo, un evento adecuadamente marcado mostrará información extra, como la fecha, la hora y el lugar. Una receta mostrará datos como el tiempo de elaboración, el resultado, la información nutricional y los ingredientes.

El marcado de Schema para esta extensión de WooCommerce, por ejemplo, muestra su valoración de estrellas, las reseñas y el precio.
La forma más sencilla de añadir un marcado de Schema a tu web de WordPress es con un plugin. Si lo haces, te libras de la parte más engorrosa del proceso. Además, es ideal para propietarios de webs que no están familiarizados con la codificación.
20. Etiquetas de título y metadescripciones
La optimización para motores de búsqueda es un proceso que prepara tu web para que tenga más probabilidades de aparecer en las páginas de resultados de los motores de búsqueda (SERP). Las etiquetas de título y las metadescripciones son solo dos elementos que contribuyen a conseguir una SEO adecuada.
La etiqueta de título detalla el título de una página o entrada. Se muestra en forma de enlace en los motores de búsqueda. La etiqueta de título debe captar la atención y destacar sobre otros resultados, pero también requiere una acción, para incitar a la gente a que haga clic. Lo ideal es que tenga 60 caracteres o menos.
Una metadescripción aparece bajo la etiqueta de título en los resultados de los motores de búsqueda. En general, se trata de un par de líneas (160 caracteres o menos) que describen el contenido de la página e inducen a la gente a hacer clic para visitar tu web. Aquí puedes ver el aspecto habitual de una etiqueta de título y una metadescripción tras una búsqueda en Google.

Si tienes un plan de WordPress.com con plugins activados, puedes aprovechar las herramientas SEO de Jetpack y personalizar la metadescripción de cada página o entrada individual.
Construye sobre unos cimientos sólidos
Ahora que conoces y comprendes los fundamentos básicos del diseño de webs, empieza a construir sobre esos cimientos. Utiliza estos conceptos y sácales el máximo partido para hacer realidad tu marca y tu proyecto.
¿Necesitas ideas? Échale un vistazo a la exposición de diseños de WordPress.
¿Quieres más consejos? Recibe notificaciones por correo electrónico de nuevas publicaciones.

Justo lo que necesitas. Justo cuando lo necesitas.
Los planes de WordPress.com habilitados para plugins incorporan herramientas integradas para compartir en redes sociales, obtener estadísticas detalladas y aplicar SEO.