Has creado una web en WordPress con un objetivo específico en mente. Tanto si buscas aumentar las ventas, como si quieres encontrar nuevos clientes o aumentar las suscripciones a la newsletter, cada página de tu web debe estar diseñada con esos objetivos en mente.
Para la mayoría de estas páginas, una llamada a la acción (CTA, por sus siglas en inglés) es la mejor manera de perseguir estos objetivos. Una CTA anima a los usuarios a realizar una acción específica, como suscribirse a una newsletter, descargar un libro electrónico, visitar una tienda online o completar un formulario. Tu llamada a la acción específica, así como el diseño de la CTA en cada página, tienen un gran impacto en el éxito de tu web en WordPress.com.

«Haz clic aquí para obtener más información» solo te llevará hasta cierto punto. Un diseño más inteligente de la CTA podría ayudarte a conseguir mejores resultados de marketing en tu web. Las llamadas a la acción (CTA) son botones interactivos en tu web que invitan a los visitantes a realizar una acción específica. Los botones de CTA se pueden utilizar para invitar a los visitantes a:
- Suscribirse
- Empezar a utilizar el servicio
- Ver una demostración
- Obtener más información
- Registrarse
Si nunca has creado una CTA antes, aquí tienes algunos consejos para crear un mensaje y un diseño que generen resultados en tu web.
Crea el mensaje de la CTA
Dado que estás creando una llamada a la acción, el primer paso es asegurarte de que tu CTA esté orientada a la acción. Utiliza verbos activos para incitar a un comportamiento específico del usuario: frases como «Haz clic aquí para comenzar», «Descarga el informe» y «Envía ahora tu solicitud» son ejemplos de CTAs orientadas a la acción que brindan a los usuarios una dirección clara sobre cómo proceder, según IMPACT.
Es importante crear un mensaje de CTA que sea coherente con la página web donde se encuentra. En la página principal de una web de software, por ejemplo, una CTA podría invitar a los usuarios a «Obtener más información» sobre los servicios de software específicos ofrecidos. Pero en las páginas específicas del software, las CTA podrían decir algo como «Solicitar una demostración» u otra CTA similar orientada a dar el siguiente paso para convertirse en cliente.
Independientemente del objetivo de tu CTA, asegúrate de que el mensaje sea claro y conciso, ayudando a los usuarios a entender qué deben hacer a continuación y por qué.
Según WordStream, el 10 por ciento superior de las principales webs tiene tasas de conversión del 11,45 por ciento o más. El promedio de la industria, según la misma fuente, se acerca al 2,35 por ciento. Dominar los principios de la ubicación y el diseño de las CTA puede ayudarte a convertir visitantes en clientes.
5 consejos para el diseño y la ubicación de la CTA
Los botones de CTA son uno de los elementos de diseño más importantes en tu web de WordPress.com. Las CTA bien diseñadas no son el único elemento necesario para la conversión. Tu sitio también necesita contenido de alta calidad y una experiencia de usuario sólida (UX). Sin embargo, una página web con llamadas a la acción excepcionales puede ayudar a tu negocio a lograr una mayor conversión. Ten en cuenta los siguientes principios de diseño y ubicación.
El editor de bloques de WordPress.com incluye un bloque de botón específico para crear CTA; úsalo para insertar un botón en cualquier página o entrada.
1. La ubicación de las CTA importa
Tradicionalmente, los especialistas en marketing han adoptado la mejor práctica de colocar los botones de CTA «por encima de la línea de scroll» en las páginas de destino o en la parte superior de una página web (la parte visible sin necesidad de hacer scroll). Aunque esta sigue siendo una buena práctica, el centro de una página web no es tu única opción de ubicación. Algunas otras opciones de ubicación con alto potencial de conversión incluyen:
- En la parte superior de una página web.
- Al final de las entradas de blog.
- En la barra lateral.
- En un mensaje emergente de bienvenida.
- En medio de una entrada de blog extensa.
- En el contenido de marketing por correo electrónico.
Ten en cuenta la experiencia de usuario y la lectura al colocar las CTA, y esfuérzate por lograr una ubicación que sea llamativa pero no interrumpa a tu audiencia.

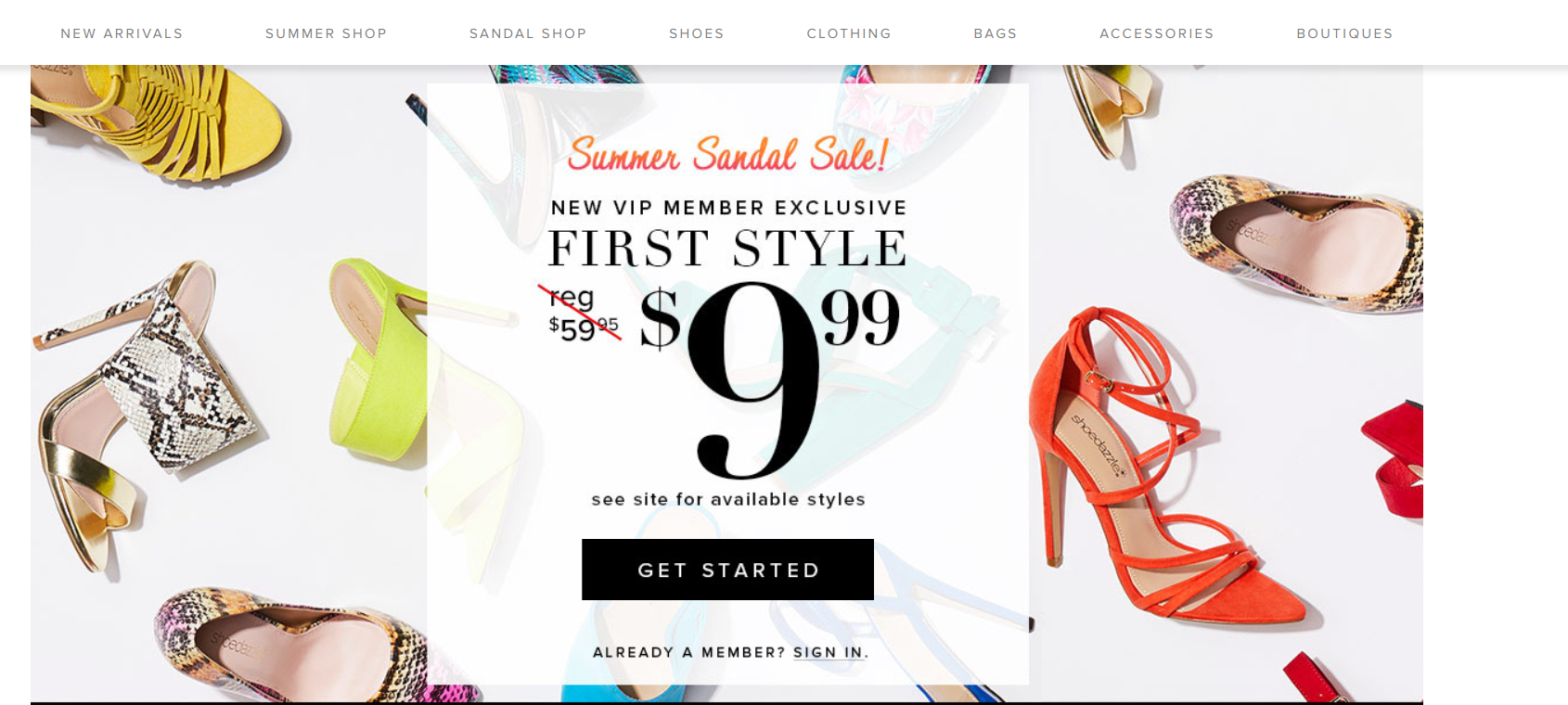
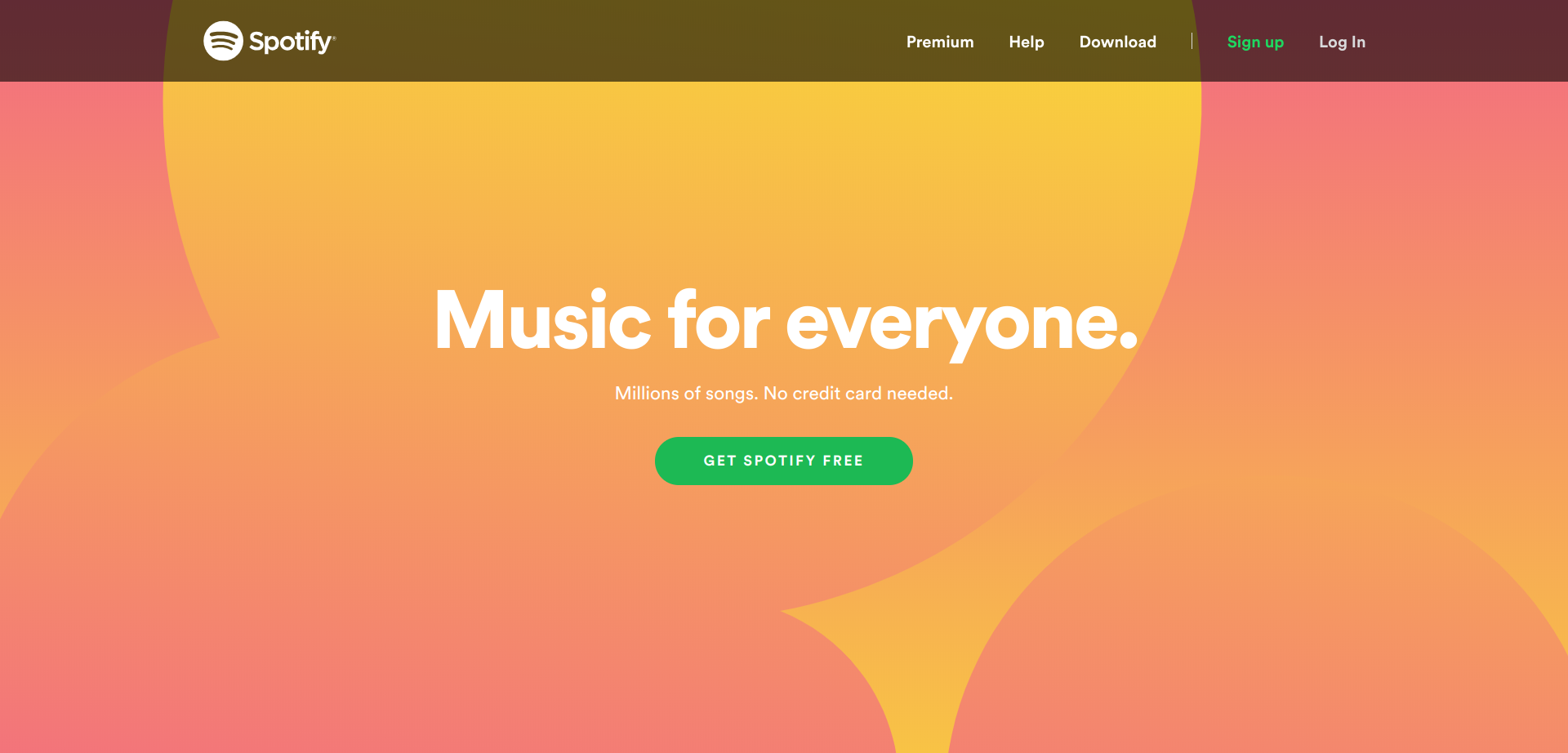
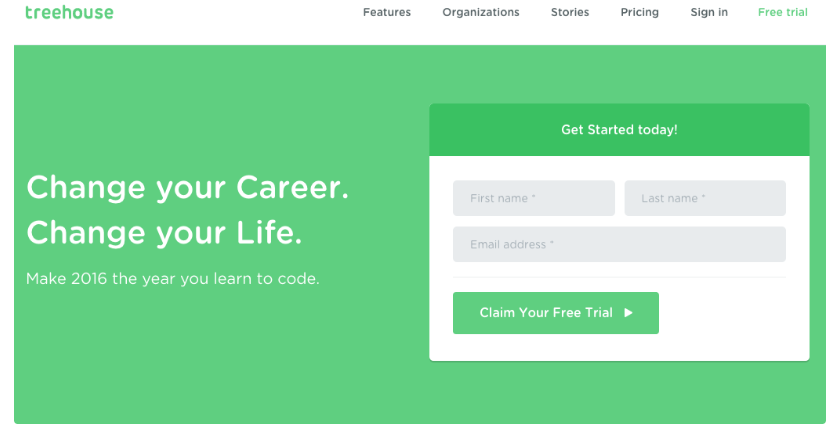
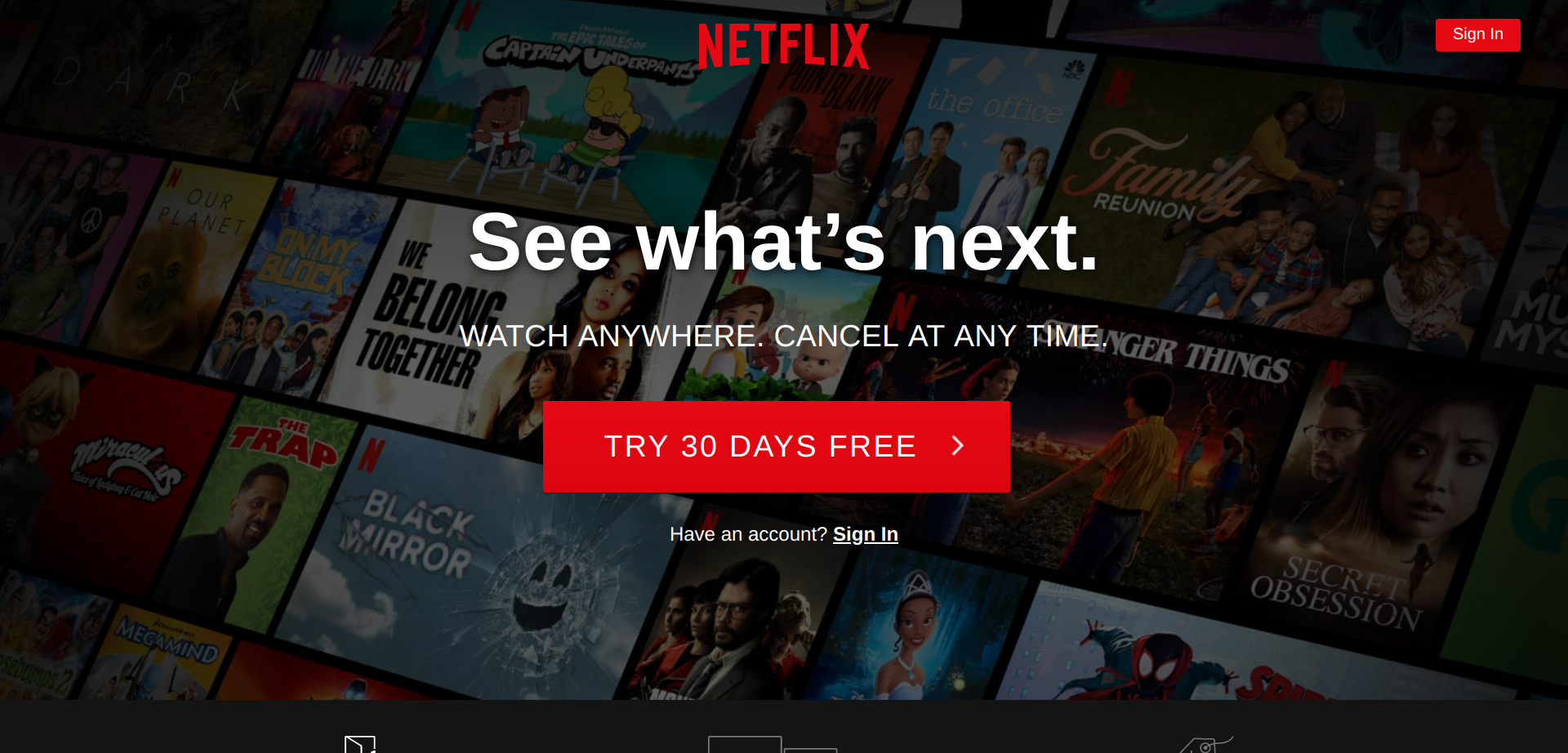
2. Haz que parezca un botón
Un botón de CTA debería tener una apariencia claramente reconocible como botón. Debe ser inmediatamente identificable por los visitantes de la web como algo en lo que se puede hacer clic. Si bien puedes experimentar con el diseño creativo de las CTA, asegúrate de que tus botones siempre presenten las siguientes características para que se identifiquen claramente como botones:
- Forma definida o borde de color.
- Color que contraste con la página web o el contenido.
- Texto visible que invite al lector a tomar acción.
Tus botones no tienen que ser un rectángulo de color naranja brillante o verde. Eres libre de experimentar con el uso de óvalos, esquinas redondeadas o bordes de colores. Siempre y cuando tus botones sean claramente reconocibles como un botón y destaquen en la página web, las posibilidades son infinitas.

3. Crea texto excepcional
El texto de tu CTA puede generar un sentido de urgencia en los visitantes de tu web, animándolos a registrarse, descargar un libro electrónico o apuntarse a un seminario web. Como resaltó ConversionXL (en inglés), no existe una «fuente o tamaño de letra «garantizado mejor» para una llamada a la acción». La optimización de tu texto puede determinar si los clientes potenciales hacen clic en tus botones. Ejemplos de textos de CTA de alto rendimiento pueden incluir:
- Acceder a mi informe gratuito
- Contactar
- Únete a la comunidad
- Hablemos
- Quiero saber más

4. Dale el tamaño adecuado
Un CTA grande puede destacar en una página web, pero no hay ninguna garantía. Un CTA enorme podría pasar desapercibido debido al fenómeno de «ceguera de banners» en la experiencia de usuario o la tendencia humana a ignorar los banners. Al mismo tiempo, los botones pequeños pueden ser difíciles de pulsar para los usuarios móviles. Cualquier elemento en el que se pueda hacer clic en tu web debe tener al menos 44 x 44 píxeles para los usuarios móviles, según Luke Wroblewski.

5. Prueba tus resultados
Independientemente de cómo elijas diseñar y mostrar tu CTA, te interesa probar su rendimiento para asegurarte de obtener los mejores resultados posibles. No pierdas de vista las estadísticas para ver cómo funciona tu botón.
Probar tus botones es la mejor manera de optimizar la conversión. Si tienes un plan habilitado para plugins, también puedes utilizar plugins como Optimizely, que se integra con WordPress.com y te permite probar un montón de elementos. Prueba diferentes elementos de diseño de tus botones para entender cómo cada uno afecta a las tasas de conversión:
- Color
- Texto
- Tamaño
- Ubicación
Si quieres que la audiencia de tu web interactúe con tu negocio, unas buenas CTA serán el pilar de tu estrategia. Sigue estos consejos para crear CTA y convierte tu web de WordPress.com en una máquina de conversión.

Aprende con nuestros webinars
WordPress.com ofrece webinars diarios gratuitos sobre diferentes temas para que consigas nuevas habilidades y puedas plantear tus dudas. ¡Únete al equipo!

