Block-Vorlagen sind attraktiv gestaltete, sofort einsatzbereite Layouts, die du mit nur wenigen Klicks hinzufügen kannst. In diesem Ratgeber erfährst du, wie du Block-Vorlagen in deine Website einfügst und diese dann mit deinen eigenen Inhalten anpasst.
In diesem Ratgeber
Block-Vorlagen – Transkript
0:08 Block-Vorlagen sind eine Sammlung vordefinierter Blöcke, die du in Beiträge und Seiten einfügen und dann mit deinen eigenen Inhalten anpassen kannst.
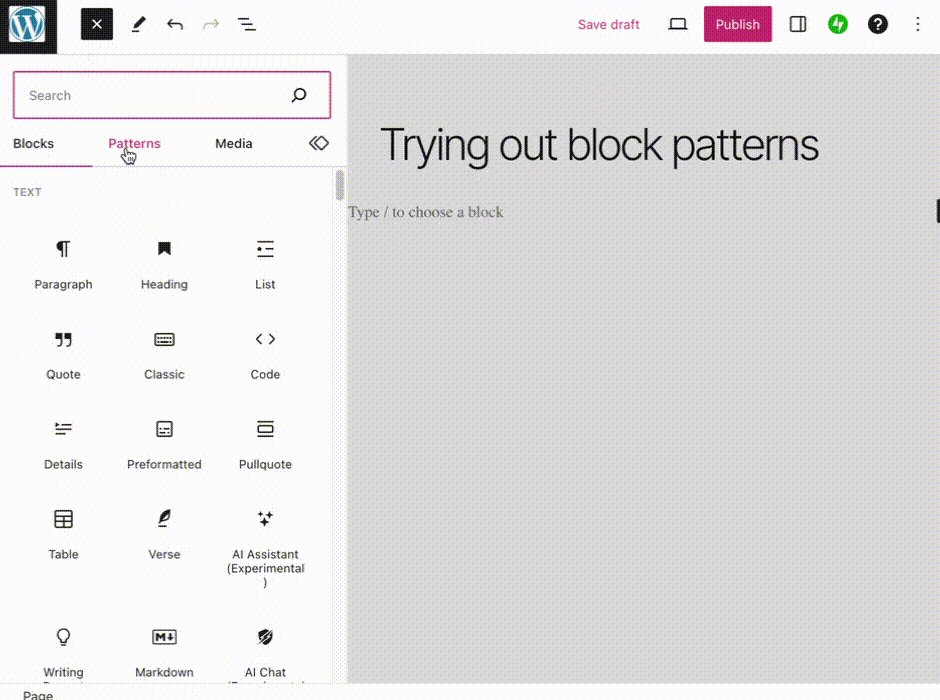
0:17 Klicke zunächst auf das Plus-Icon in der oberen Toolbar, um den Block-Inserter zu öffnen.
0:22 Wähle dann den Tab „Vorlagen“ aus.
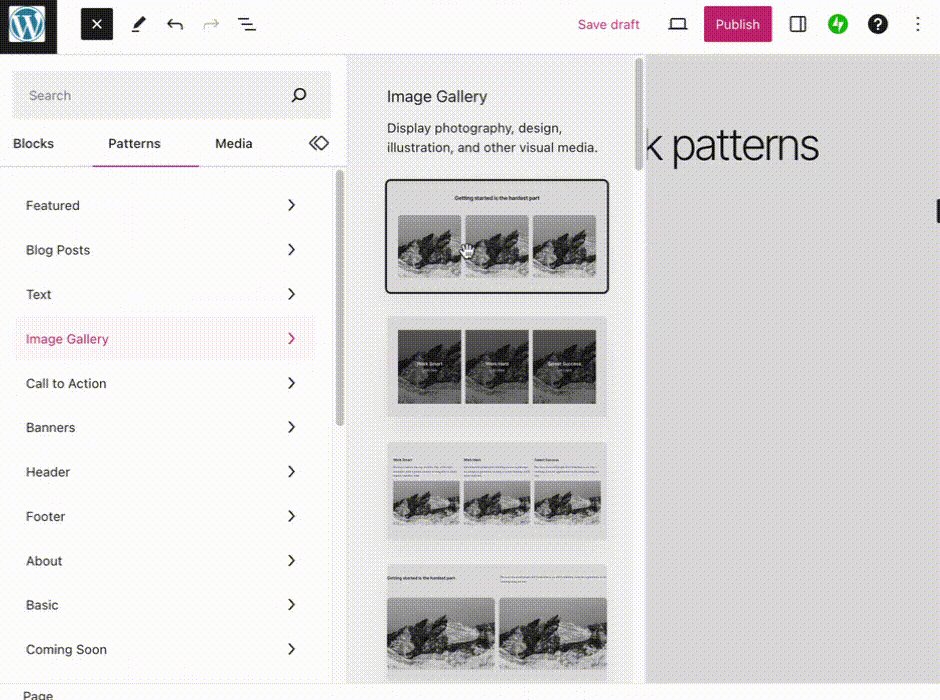
0:25 Über das Dropdown-Menü kannst du Vorlagen aus einer bestimmten Kategorie anzeigen.
0:29 Oder klicke auf den Button „Alle Vorlagen erkunden“, um eine größere Vorschau aller verfügbaren Block-Vorlagen anzuzeigen.
0:35 Es gibt Block-Vorlagen für Buttons, Handlungsaufrufe und vieles mehr.
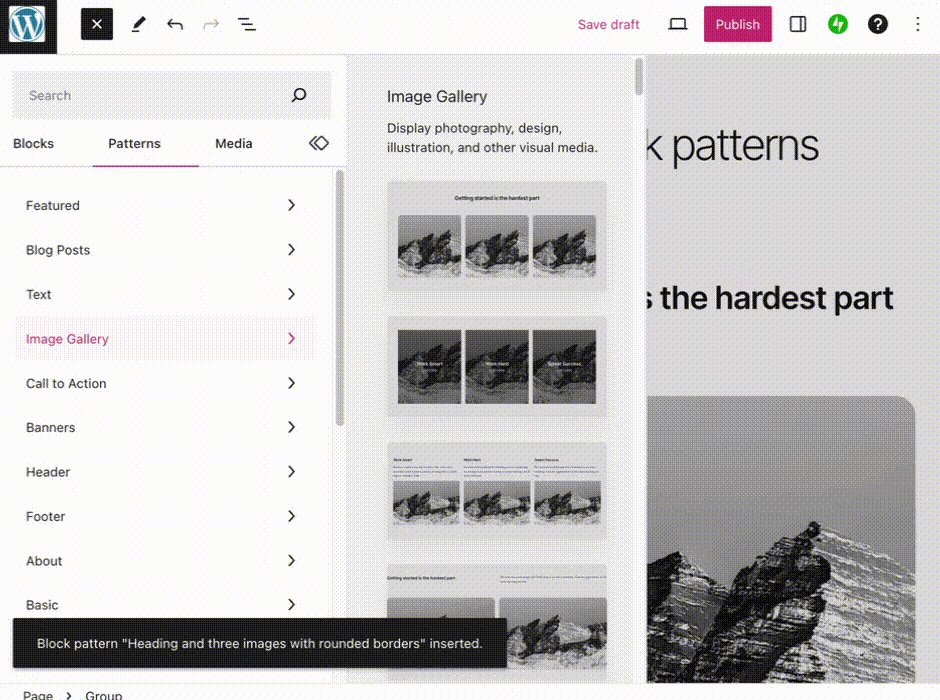
0:40 Wenn du eine Vorlage findest, die dir gefällt, wähle sie aus und die gesamte Block-Vorlage wird deiner Seite hinzugefügt.
0:46. Anschließend kannst du auf einen der einzelnen Blöcke klicken, um den Platzhalterinhalt zu bearbeiten und ihm deinen persönlichen Stil zu verleihen.
0:52. Block-Vorlagen können dir helfen, Inhalte schneller zu erstellen. Gleichzeitig kannst du damit ganz einfach herausfinden, wie verschiedene Blöcke für einige interessante Effekte kombiniert werden können.
Gehe folgendermaßen vor, um die verfügbaren Block-Vorlagen zu durchsuchen und zu einer Seite hinzuzufügen:
- Rufe dein Dashboard auf.
- Gehe zu Seiten oder Beiträge und klicke auf eine Seite oder einen Beitrag, um sie bzw. ihn zu bearbeiten, oder rufe den Website-Editor unter Design → Editor auf.
- Klicke oben links im Editor-Bildschirm auf den + Block-Inserter.
- Klicke auf den Tab Vorlagen.
- Schau dir die Vorlagen an. Du kannst hier klicken, um Sammlungen von Vorlagen innerhalb einer bestimmten Kategorie wie Text, Galerie, Header, Formulare und viele mehr anzuzeigen.
- Du kannst auf den Button „Alle Vorlagen erkunden“ am Ende dieses Abschnitts klicken, um die Vorlagen in einem größeren Fenster zu öffnen.
- Klicke einmal auf eine beliebige Vorlage und sie wird deiner Seite an der Stelle hinzugefügt, wo sich dein Cursor befindet.

Wir fügen regelmäßig neue Block-Vorlagen hinzu und aktualisieren die bestehenden. Auch wenn wir mit der Zeit Vorlagen ändern oder entfernen, wirkt sich dies nicht auf die Vorlagen aus, die du zu deiner Seite hinzugefügt hast. Sobald du allerdings eine Block-Vorlage zu deiner Website hinzufügst, besteht keine Verknüpfung zur ursprünglichen Vorlage, sodass etwaige spätere Änderungen keine Auswirkungen auf die Seiten oder Beiträge deiner Website hätten.
Um Vorlagen mit unterschiedlichen Bildschirmbreiten in der Vorschau anzuzeigen und die Reaktionsfähigkeit der Designs zu überprüfen, kannst du die Vorlagenbibliothek von WordPress.com verwenden. Du kannst nicht nur Vorlagen in verschiedenen Bildschirmbreiten durchsuchen, suchen und in der Vorschau anzeigen, sondern auch Vorlagen kopieren und in den Block-Editor einfügen:
- Rufe die Vorlagenbibliothek auf.
- Verwende die Kategorienavigation, um alle verfügbaren Vorlagen anzuzeigen, oder suche eine Vorlage anhand von Funktion oder Stichwort.
- Wenn du eine Vorlage gefunden hast, die du verwenden möchtest, klicke auf den Button „Vorlage kopieren“.
- Wenn du bei deinem WordPress.com-Konto abgemeldet bist, kannst du nur die ersten drei Vorlagen in jeder Kategorie kopieren. Bei allen anderen Vorlagen wird dir ein Button mit der Aufschrift „Get access“ (Zugriff erhalten) angezeigt. Wenn du darauf klickst, wirst du aufgefordert, ein kostenloses WordPress.com-Konto zu erstellen oder dich bei einem vorhandenen Konto anzumelden.
- Navigiere auf deiner WordPress.com-Website zum Editor für einen Beitrag, eine Seite oder ein Template und füge die Vorlage über ein Tastaturkürzel ein (Befehl + v auf Mac oder STRG + v auf Windows). Alternativ kannst du auch mit der rechten Maustaste klicken und „Einfügen“ auswählen.
- Bearbeite den Inhalt (Bilder, Kopie, Links) in der Vorlage nach Bedarf. Stile, die im Website-Editor festgelegt wurden, werden automatisch auf die eingefügte Vorlage angewendet.
Wenn du eine Block-Vorlage findest, die dir gefällt, klicke einmal darauf und füge sie in deine Seite ein. Die vollständige Vorlage an Blöcken wird dann an der Stelle der Seite hinzugefügt, wo sich dein Cursor befindet.
Sobald du eine Block-Vorlage einfügst, kannst du die Inhalte nach Belieben verändern. Klicke auf einen beliebigen Block, um den Inhalt darin zu ändern. Du kannst Folgendes tun:
- Bestehenden Text löschen und neuen Text über die Tastatur eingeben.
- Die Beispielbilder austauschen, indem du auf ein beliebiges Bild klickst und in der Toolbar des Blocks die Option Ersetzen auswählst (wie unten gezeigt).
- Verwende die Listenansicht, um alle Blöcke innerhalb der Vorlage anzuzeigen. Hier kannst du Blöcke nach Bedarf verschieben, entfernen und hinzufügen.

Die in Block-Vorlagen und Seitenlayouts bereitgestellten Bilder kannst du auf deiner Website kostenlos verwenden. Da diese Bilder jedoch von einer externen Quelle referenziert werden (d. h., sie werden nicht zur Mediathek deiner Website hinzugefügt), besteht immer die Möglichkeit, dass sie geändert oder entfernt werden.
Wir empfehlen, diese Bilder durch deine eigenen Inhalte zu ersetzen. Hilfe beim Hinzufügen von Bildern zu deiner Website findest du in unserem Ratgeber zu Bildern. Du kannst auch mithilfe der kostenlosen Fotobibliothek Bilder finden.
Du kannst deine eigene Vorlage mit Blöcken erstellen, um sie auf deiner gesamten Website wiederzuverwenden. Im Ratgeber zum Erstellen einer Vorlage erfährst du, wie das geht.