Mit einer Hintergrundfarbe oder einem -bild kannst du das Erscheinungsbild deiner Website personalisieren. Befolge die Schritte in diesem Ratgeber, um zu erfahren, wie das geht.
In diesem Ratgeber
Eine Hintergrundfarbe oder ein -bild einzusetzen, kann eine großartige Möglichkeit sein, deine Persönlichkeit zu zeigen und deine Website von anderen zu unterscheiden. Berücksichtige diese Tipps, wenn du entscheidest, wie du den Hintergrund deiner Website anpassen möchtest:
- Wähle Farben, die sich ergänzen und zueinander passen, ohne das Lesen des Texts deiner Website zu erschweren.
- Je nach verwendetem Bild kann es bei einem Hintergrundbild schwierig sein, den Text darauf zu lesen. Entscheide dich für ein dezentes Bild oder ein schlichtes Muster, das den Inhalt deiner Website nicht verdunkelt, um die besten Ergebnisse zu erzielen.
- Wähle ein hochauflösendes Bild, das sich auf die gesamte Breite deiner Website erstreckt, ohne verschwommen zu wirken. Profitiere von unserer kostenlosen Fotobibliothek, um Bilder in hoher Qualität zu erhalten.
Wenn deine Website ein Theme verwendet, das den Website-Editor unterstützt, kannst du den Hintergrund deiner Website mit dieser Methode ändern. Um schnell festzustellen, ob deine Website den Website-Editor verwendet, sieh unter Design in deinem Dashboard nach. Wenn dir hier der Editor angezeigt wird, kannst du den Hintergrund deiner Website mit den folgenden Schritten ändern.
- Navigiere in deinem Dashboard zu Design → Editor.
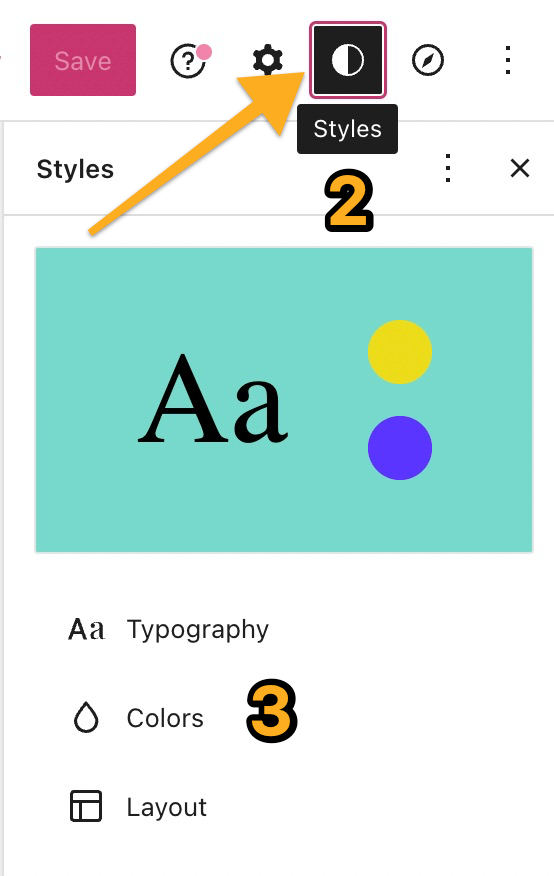
- Klicke links auf Stile oder wähle das Stile-Icon aus, wie hier gezeigt. Das Icon sieht aus wie ein schwarz-weißer Kreis.
- Klicke auf die Option Farben.
- Klicke auf die Option Hintergrund.
- Wähle die gewünschte Farbe mit der Farbauswahl aus. Du kannst eine einheitliche Farbe auswählen oder einen Farbverlauf definieren.
- Klicke auf Speichern.

Mit dem Cover-Block kannst du ein Hintergrundbild hinter dem gesamten Inhalt einer Seite platzieren. Befolge diese Schritte, um dein Bild mit dem Cover-Block hinzuzufügen und den gesamten Seiteninhalt über dem Bild zu platzieren:
- Navigiere in deinem Dashboard zu Design → Editor.
- Öffne die Listenansicht, indem du oben links auf das Icon mit den drei horizontalen Linien klickst.
- Bewege den Mauszeiger über den obersten Block im Abschnitt Listenansicht.
- Klicke auf die drei Punkte auf der rechten Seite des Blocks.
- Klicke auf die Option Davor einfügen.

- Füge vor allen anderen Blöcken hier einen Cover-Block ein.
- Lade dein Hintergrundbild in den Cover-Block hoch.
- Wähle alle anderen Blöcke in der Listenansicht aus, bewege sie und platziere sie im Cover-Block. Du kannst klicken und ziehen, wie im Video unten gezeigt.
- Wenn Blöcke gesperrt sind, kannst du sie entsperren, um sie zu bearbeiten und zu verschieben.
- Wenn der Text über dem Cover-Block nach dem Hinzufügen deines Hintergrundbilds schwer lesbar ist, kannst du die Einstellung zur Deckkraft verwenden, um die Sichtbarkeit zu verbessern.
- Klicke oben rechts auf den Button Speichern.
Bei klassischen WordPress-Themes findest du möglicherweise im Customizer eine Einstellung für Hintergrundbilder. Um schnell zu überprüfen, ob deine Website über ein klassisches Theme verfügt, rufe Design → Anpassen in deinem Dashboard auf. Wenn dir hier die Option Farben und Hintergründe angezeigt wird, kannst du den Hintergrund deiner Website mit diesen Schritten ändern.
- Rufe das Dashboard deiner Website auf.
- Navigiere zu Design → Anpassen.
- Klicke auf den Tab Farben und Hintergründe.
- Wenn dir Farben und Hintergründe unter Anpassen nicht angezeigt wird, unterstützt dein Theme keine Änderungen an den Farben und Hintergründen. Wir empfehlen dir, zu einem Website-Editor-Theme zu wechseln, damit du die volle Kontrolle über deine Website hast.
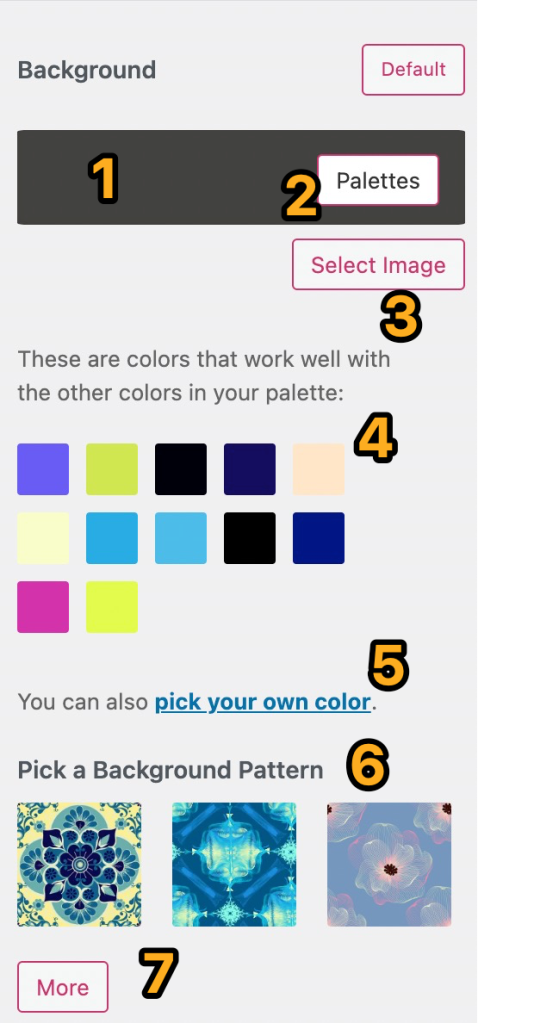
- Zeige auf dem nächsten Bildschirm die Einstellung Hintergrund an. Passe den Hintergrund deiner Website an, indem du auf jeden der entsprechenden nummerierten Bereiche klickst, wie unten beschrieben:

- Klicke in den Bereich des farbigen Felds, um die verfügbaren Optionen zum Anpassen des Hintergrunds deines Themes anzuzeigen.
- Klicke auf Paletten, um eine neue Farbpalette für deine Website auszuwählen.
- Klicke auf Bild auswählen, um ein Bild für deinen Hintergrund auszuwählen. Diese Option wird nur angezeigt, wenn dein Theme Hintergrundbilder unterstützt. Weitere Informationen zum Hintergrundbild findest du unten.
- Klicke auf einen der automatischen Farbvorschläge, um ihn für deine Website zu verwenden.
- Klicke auf den Link eine eigene Farbe auswählen, um die Farbauswahl zu öffnen und damit eine individuelle Farbe für deinen Hintergrund festzulegen.
- Klicke auf eine beliebige Vorlage, um sie als Hintergrund für deine Website zu verwenden.
- Klicke auf den Button Mehr, um zusätzliche Vorlagen zur Auswahl zu laden. Nachdem du einmal auf den Button Mehr geklickt hast, wird daneben der Button Zurück angezeigt. Du kannst damit die vorherigen Vorlagen innerhalb der Auswahl laden. Hintergrundmuster werden von COLORlovers zur Verfügung gestellt.
Nachdem du ein Bild für den Hintergrund deiner Website ausgewählt hast (siehe Nr. 3 oben), wird direkt darunter der Button Optionen angezeigt. Wenn du darauf klickst, werden dir mehrere Einstellungen angezeigt, mit denen du die Anzeige deines Hintergrundbilds verwalten kannst, wie unten erläutert:

- Klicke auf Bild auswählen, um ein vorhandenes Bild aus deiner Mediathek zu wählen, oder lade ein neues Bild hoch.
- Klicke auf Optionen, um die zusätzlichen Einstellungen für die Anzeige deines Hintergrundbilds zu öffnen.
- Klicke auf die Icons, um die Position deines Hintergrundbilds anzupassen.
- Position legt die Ausrichtung des Hintergrundbilds fest: links, mittig oder rechts.
- Wiederholen gibt an, ob ein Bild einmal angezeigt wird, vertikal bzw. horizontal wiederholt wird oder gekachelt wird.
- Feste Position bedeutet, dass das Bild beim Scrollen nach oben oder unten auf der Seite fixiert bleibt.
- Die Hintergrundfarbe ist die Farbe, die hinter dem Hintergrundbild geladen wird.
- Klicke in das farbige Feld, um die Farbauswahl zu öffnen, in der du eine andere Hintergrundfarbe für deinen Hintergrund auswählen kannst.
- Klicke auf Hintergrundbild ausblenden, um das aktuelle Bild zu entfernen und ein anderes auszuwählen. Du kannst stattdessen auch eine einheitliche Hintergrundfarbe oder eine Vorlage verwenden.
Wenn du mit den Änderungen fertig bist, klicke oben auf dem Bildschirm auf den Button Änderungen speichern, um deinen Hintergrund zu speichern.