Syntax Highlighting
HighLight Code allows you to add syntax highlighting to the snippets contained in your articles. NOTE (beta): This plugin is very felt, it is still in …
Bewertungen
Zuletzt aktualisiert
April 26, 2017
Version
0.1
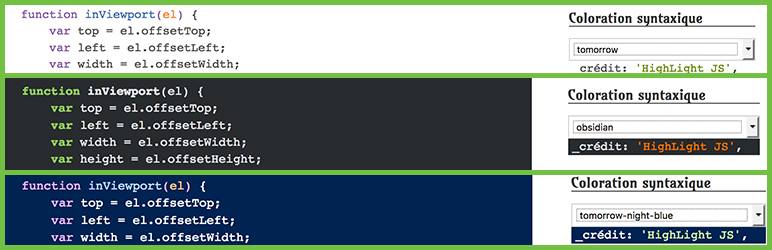
The plugin is based on the javascript library HighLight Js, it offers the possibility to choose among 70 styles of coloring. You can choose a default color in the back office. You can also add a widget to let the choice of coloring to visitors.
Features Include
- Add syntax highlighting to your code snippets.
- Choose style from more than 50 choices.
- A widget allows visitors to make their choice on the front
Configuration
- Activate the plugin through the „Plugins“ menu in WordPress.
- Go to the plugin setting page and add the types of articles or add syntax highlighting.
- Then choose a theme for the coloring, demo here :HighLight JS.
- To let visitors change the coloring style, go to your dashboard to add the widget to the sidebar of your choice.
- Finally, when you add a code in a publication, do not forget to check ON in the Syntax Highlighting metabox.
Credits
- Pictures by Hélène titre „graphic designer“
Dieses Plugin steht zum Download zur Verfügung, um in deiner selbst gehosteten WordPress-Installation verwendet zu werden.