Lightweight Grid Columns
Easily add desktop, tablet and mobile friendly columns to your content using an easy to use shortcode.
Bewertungen
Zuletzt aktualisiert
March 14, 2019
Version
1.0
Aktive Installationen
10K
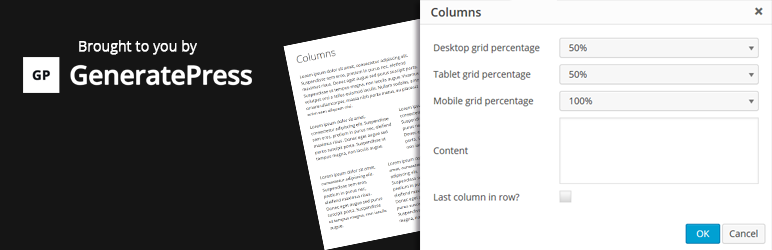
Lightweight Grid Columns are super easy to use! Install and activate the plugin, then look for the columns icon within your TinyMCE toolbar (see screenshots).
Specify your desired desktop, tablet and mobile widths of the columns, add your content and then insert your shortcode into your content.
Lightweight Grid Columns uses the awesome Unsemantic Framework: (http://unsemantic.com/)
Check out GeneratePress, our awesome WordPress theme! (https://wordpress.org/themes/generatepress)
Features include:
- Desktop grid width
- Tablet grid width
- Mobile grid width
- Add custom classes
- Add custom inline styles
- Equal height columns
Dieses Plugin steht zum Download zur Verfügung, um in deiner selbst gehosteten WordPress-Installation verwendet zu werden.