يوضِّح هذا الدليل كيفية استخدام ميزة تنسيقات CSS الإضافية الخاصة بمحرِّر ووردبريس.
في هذا الدليل
يوصى بأن تكون لديك معرفة أساسية بكود CSS لاستخدام هذه الميزة. إليك نبذة عن كيف يمكننا دعمك باستخدام CSS.
يتيح لك إعداد المكوِّن المتقدم إضافة فئة CSS إلى مكوِّنك، ما يتيح لك كتابة CSS مخصص لتهيئة المكوِّن كما ترغب.

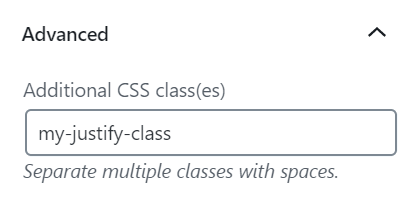
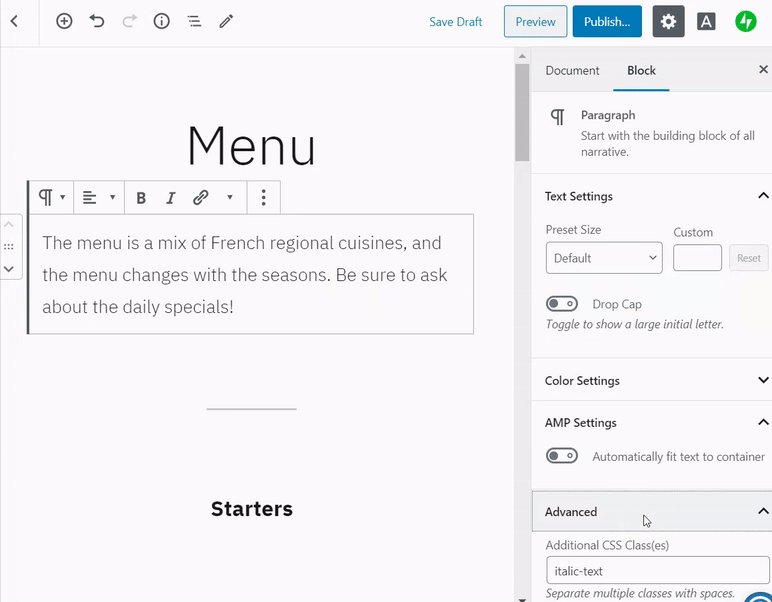
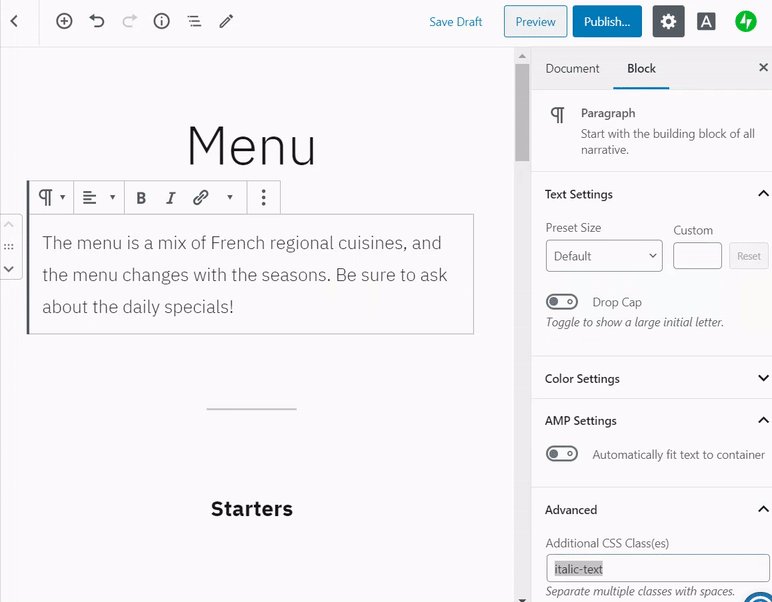
على سبيل المثال، إذا كنت ترغب في ضبط النص لمكوِّنات معينة فقط، فيمكنك إضافة فئة، مثل my-justify-class حقل فئة CSS إضافية الموجود في إعدادات مكوِّن الفقرة. ثم، تفضَّل بزيارة محرِّر CSS الخاص بك واكتب نمطًا للفئة على هذا النحو:
p.my-justify-class { text-align: justify; }
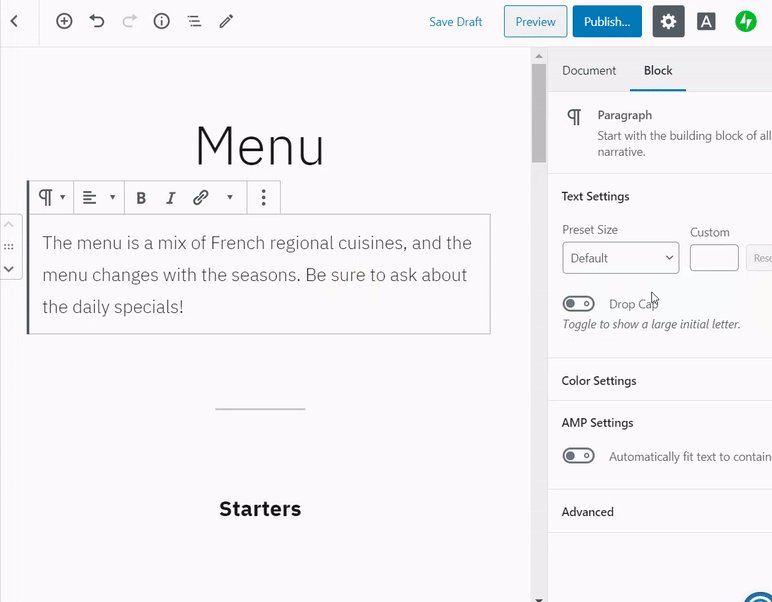
لإضافة فئة CSS إضافية إلى مكوِّن ما، انقر على المكوِّن الذي تقوم بتحريره. ثم، راجع إعدادات المكوِّن على الجانب الأيمن لمعرفة الإعداد المتقدم.
إذا كنت لا ترى إعدادات المكوِّن على الجانب الأيمن، فانقر على أيقونة الترس (⚙️) الموجودة في الزاوية العلوية اليُمنى لفتح الإعدادات.

يمكنك تعريف فئتك بوصفها:
- كلمة واحدة، مثل
special - مصطلح يتكون من عدة كلمات مع فصل كل كلمة بواصلات، مثل
special-class
يمكنك كذلك إضافة فئات متعددة إلى المكوِّن نفسه عن طريق فصل كل فئة بمسافة. على سبيل المثال: special-class-1 special-class-2
عند تعريف فئتك، احرص على عدم استخدام فئة ربما تم تعريفها سابقا في كود موقع الويب. سترغب في استخدام مصطلحات فريدة ليست قيد الاستخدام داخل CSS الموقع.
ربما تعلم أنه عند كتابة كود CSS، فإننا نستهدف فئة عن طريق وضع نقطة أمام الفئة، على سبيل المثال
.page. ومع ذلك، لا تضع نقطة أمام الفئة عند تعريفها في إعدادات المكوَّن بوصفها فئة CSS إضافية أو أنها لن تعمل.
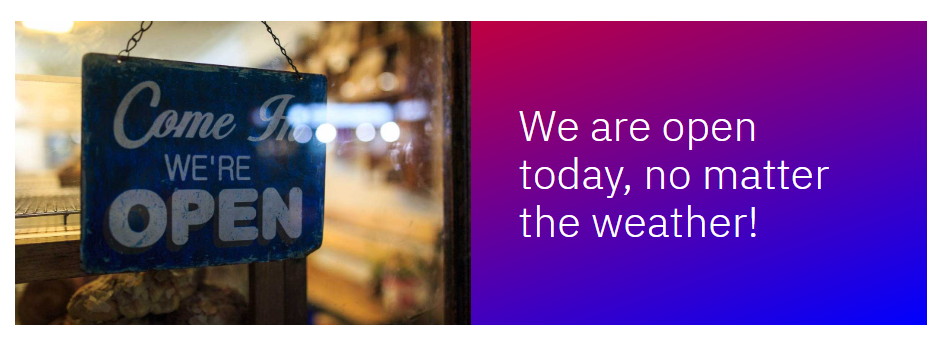
لنفترض أنك ترغب في تغيير مظهر مكوِّن وسائط ونص واحد على موقعك، ولكن اترك جميع مكوِّنات الوسائط والنص الأخرى الموجودة على موقعك من دون تغيير. في هذا المثال، نحدِّد فئة special-media-text-block في إعدادات المكوِّن المتقدمة:

بعد ذلك، يمكننا إضافة CSS هذا إلى موقعنا ضمن تخصيص ← تنسيقات CSS إضافية لمنح هذا المكوِّن لون خلفية متدرجًا رائعًا:
.special-media-text-block { background-image: linear-gradien (إلى أسفل اليمين، والأحمر والأزرق)؛ }
هذه هي النتيجة:

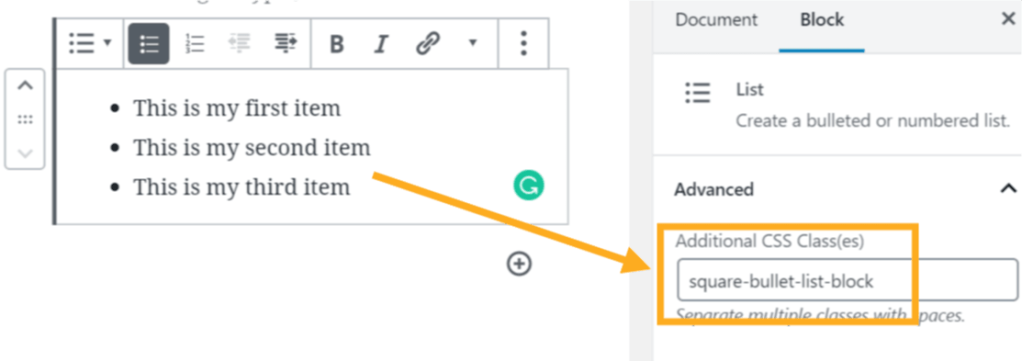
يمكنك تغيير الأيقونة المستخدمة في قائمة من قرص دائري إلى مربع ودائرة فارغة وأرقام رومانية والمزيد!
حدِّد فئة، مثل square-bullet-list-block على هذا النحو:

ثم، أضف CSS هذا إلى محرِّر CSS الخاص بك:
.square-bullet-list-block { list-style-type: square؛ }
وستكون النتيجة:

ضع في الحسبان أنه بناءً على تصميم قالبك، قد تحتاج إلى إضافة فئة مثل
تأتي بعض الفئات مُعرفة سابقًا في ووردبريس، ويمكنك إضافتها إلى مكوِّناتك للحصول على تأثيرات رائعة.
على سبيل المثال، سيجعل is-style-circle-mask الصورة الموجودة في مكوِّن الصورة تظهر على هيئة دائرة:

is-style-circle-maskستؤدي إزالة الفئة إلى إزالة تأثير الدائرة كذلك.
فيما يلي قائمة ببعض فئات CSS الحالية الأخرى التي ستدعمها بعض المكوِّنات، ولكن تذكَّر أنه قد تتجاوز أنماط القالب هذه الفئات الحالية. للحصول على أفضل النتائج، استخدم أحد قوالبنا الموصى بها.
aligncenteralignrightalignleftalignwidealignfullhas-small-font-sizehas-large-font-sizehas-huge-font-sizehas-drop-cap