يُستخدم قالب الصفحة للصفحات القياسية على موقعك، مثل: صفحة “نبذة عن” أو “الاتصال”. سيكون للصفحات التي تستخدم هذا القالب التخطيط العام نفسه، ما يضمن تجربة متسقة للزائرين الذين يتصفحون موقعك. سيوضِّح لك هذا الدليل كيفية تخصيص قالب الصفحة.
في هذا الدليل
إذا كان موقعك يستخدم قالبًا يدعم محرر الموقع، فيمكنك الوصول إلى القوالب وتحريرها. ثمّة طريقة سريعة لتحديد ما إذا كان موقعك يستخدم محرر الموقع أم لا وهي التحقق من المظهر ← المحرر ضمن لوحة التحكم لديك.
حرر قالب الصفحة إذا كنت ترغب في تغيير التخطيط العام لكل الصفحات التي تستخدم هذا القالب.
إذا كنت ترغب في تغيير محتوى صفحة واحدة فقط، فانتقل إلى الصفحات ضمن لوحة التحكم لديك، وحدد تلك الصفحة لتحريرها مباشرة.
للعثور على قالب الصفحة وتحريره، اتبع الخطوات الآتية:
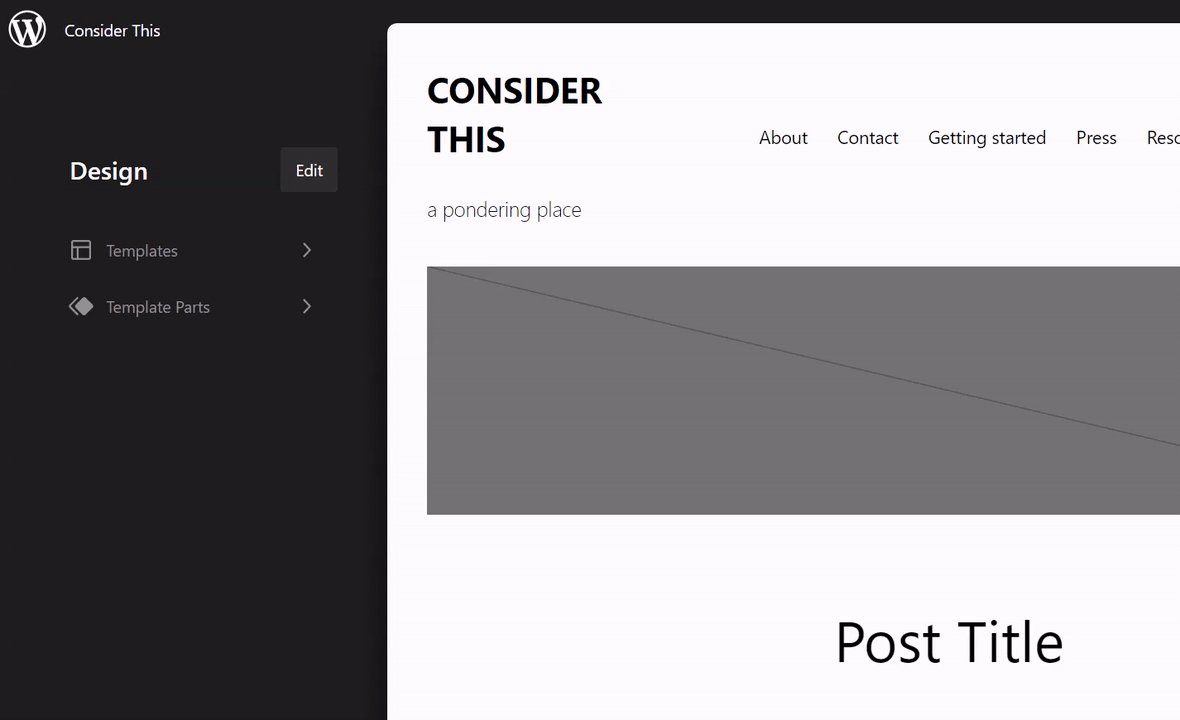
- من لوحة التحكم لديك، انقر على المظهر ← المحرر.
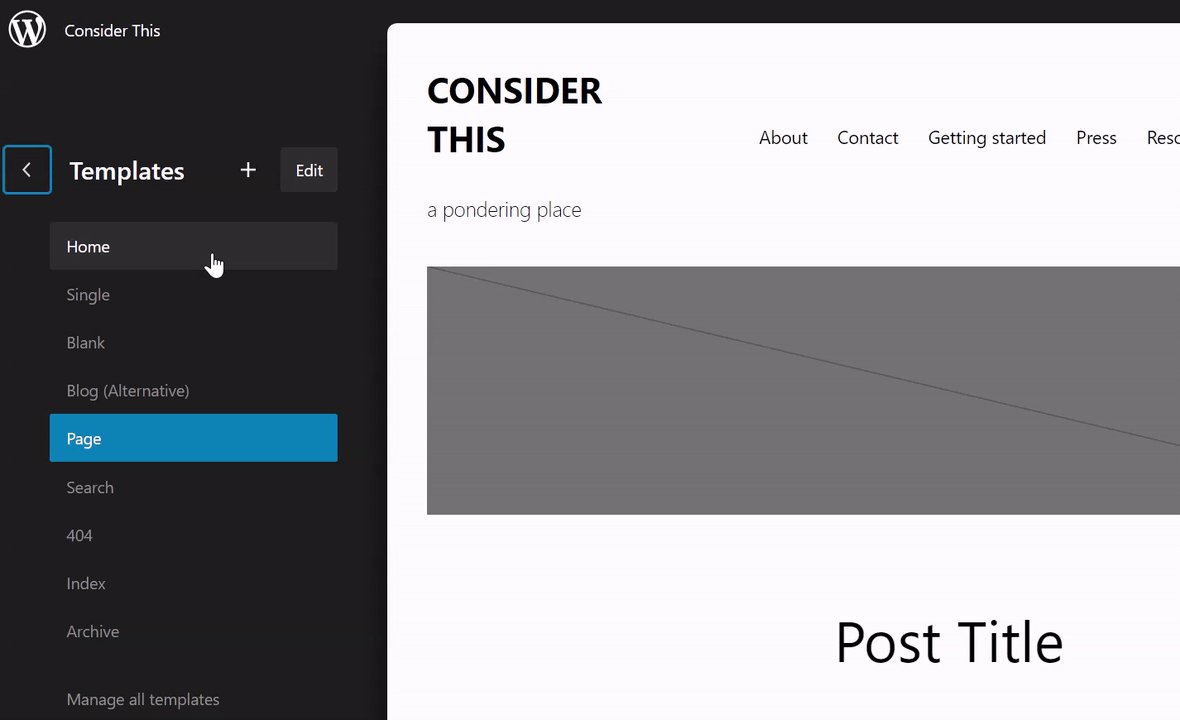
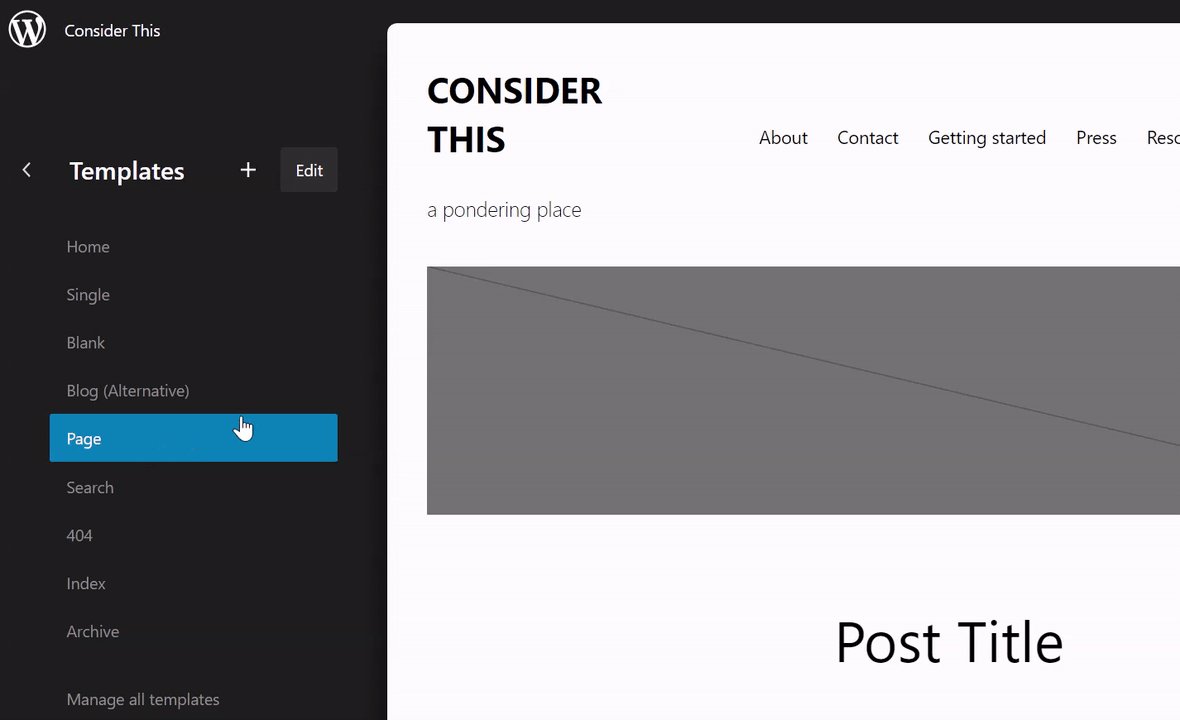
- في اللوحة الجانبية اليسرى، انقر على القوالب ثم حدد قالب الصفحة.
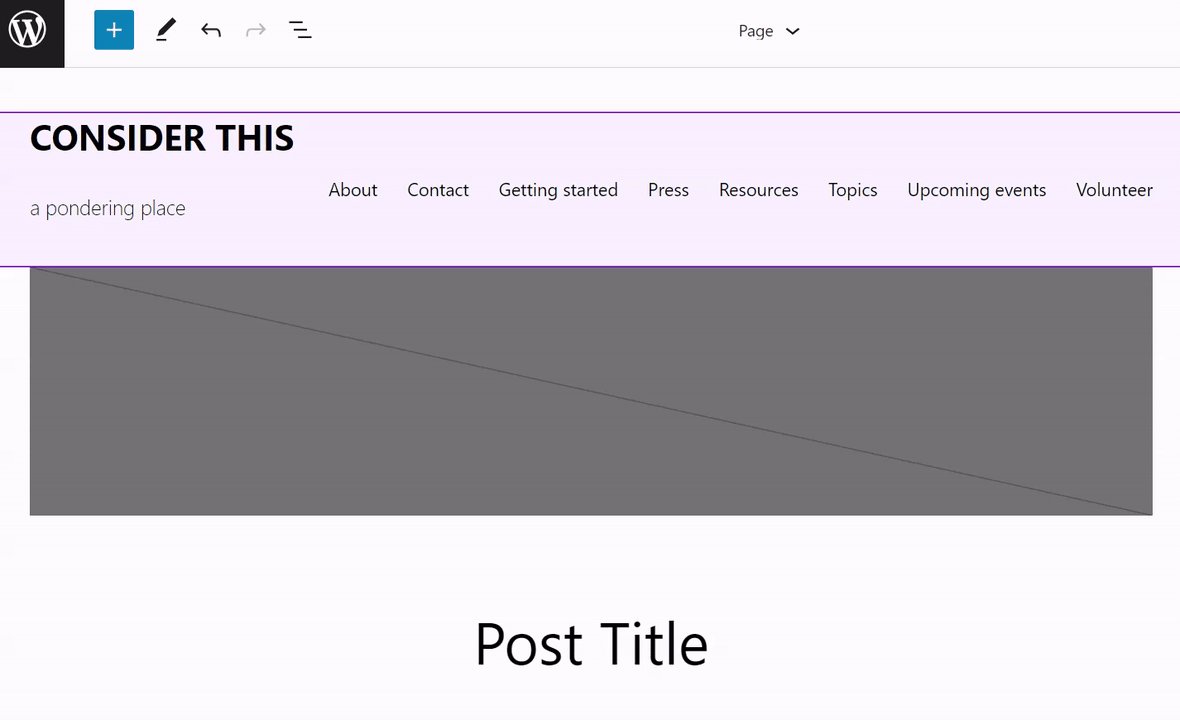
- انقر على أيقونة القلم الرصاص لبدء تحرير القالب. سيُغلَق الشريط الجانبي الأيسر حتى تتمكن من التركيز على التحرير.

أولاً، من المفيد فهم التخطيط العام للقالب الذي تعمل عليه. لرؤية ذلك، افتح طريقة عرض القائمة عن طريق النقر على الأيقونة الموجودة في أعلى يسار الشاشة التي تبدو على شكل ثلاثة خطوط أفقية فوق بعضها:

سترى هنا جميع العناصر (المعروفة في محرر ووردبريس بأنها مكونات) في قالبك. سيتضمن قالب الصفحة العادية العناصر الآتية:
- الترويسة: تحتوي الترويسة على عناصر، مثل: عنوان الموقع والشعار والقائمة. الترويسة هي جزء من القالب يظهر في كل أنحاء الموقع بالكامل. ستنطبق أي عمليات تحرير تجريها في هذه الترويسة على جميع الصفحات الموجودة في موقعك حيث يتم إدراج جزء قالب الترويسة.
- العنوان: يظهر عنوان الصفحة كمكوّن العنوان في القالب. عند عرض صفحة فعلية على موقعك، سيظهر العنوان الذي كتبته لتلك الصفحة في هذا المكان.
- الصورة البارزة: الصورة البارزة هي صورة واحدة لتمثيل صفحتك.
- المحتوى: يظهر محتوى الصفحة كمكوّن المحتوى في القالب. عندما تعرض صفحة فعلية، سيظهر محتوى تلك الصفحة، الذي تمت إضافته من خلال الصفحات، هنا بدلاً من ذلك. في حال إزالة مكون المحتوى، ستظهر أي صفحات تستخدم هذا القالب وكأنها لا تحتوي على محتوى حتى تضيفه مرة أخرى.
- التذييل: يحتوي التذييل على عناصر، مثل: عنوان الموقع ومعلومات الاتصال ورصيد تذييل ووردبريس. التذييل هو جزء القالب الذي يظهر على كل صفحة. ستنطبق أي عمليات تحرير تجريها على هذا التذييل على أي مكان في موقعك حيث يتم إدراج جزء قالب التذييل.
على الرغم من أن كل قالب ووردبريس مختلف، فإن هذه هي العناصر القياسية لقالب الصفحة التي يمكنك توقع رؤيتها في معظم القوالب. قد ترى عناصر أخرى مضمَّنة في قالب الصفحة لديك، الذي يمكنك تحريره مثلما تشاء.
تزودك قوالب قالبك بتخطيط احترافي مصمم تصميمًا جيدًا للبدء من خلاله. لتخصيص التصميم الافتراضي، يمكنك تبديل النص والصور لمحتواك الخاص إلى جانب إضافة أي عناصر أو إزالتها على الصفحة.
سنشرح هنا بعض التعديلات الشائعة التي قد ترغب في إجرائها على قالب الصفحة لديك.
إذا كنت ترغب في إضافة عنصر إلى جميع الصفحات، مثل: مربع الاشتراك أو نموذج جهة الاتصال أو زر، فيمكنك إضافته إلى قالب الصفحة ليظهر على جميع الصفحات التي تستخدم هذا القالب.
انقر على + أداة إدراج المكوّن لإضافة مكوّن جديد في المكان الذي تريد ظهور المحتوى فيه. يمكنك استخدام طريقة عرض القائمة لتحديد المكان الذي سينتقل إليه المكوّن بدقة. بمجرد حفظ تغييراتك، سيظهر المكوّن الجديد الذي تضيفه على جميع الصفحات التي تستخدم القالب الذي تحرره.
عند تحرير قالب الصفحة الموضَّح أعلاه، سترى مكوّن العنوان، الذي يمثِّل المكان الذي سيظهر فيه عنوان الصفحة الفعلي على صفحاتك الفردية. إذا لم يكن هناك مكون عنوان، فيمكنك إضافته. يحتوي المكوّن على الإعدادات اللازمة لتغيير المحاذاة والحجم واللون والمزيد.

يمكنك أيضًا إزالة العنوان من الظهور على صفحاتك عن طريق إزالة مكوّن العنوان. لإزالة المكوّن، حدِّد أيقونة النقاط الثلاث الموجودة في شريط الأدوات الموجود فوقه، وحدد إزالة. راجع إزالة المكوّن للحصول على المزيد.
عند تحرير قالب الصفحة مثلما هو موضَّح أعلاه، سترى مكوِّن الصورة البارزة الذي يعرض صورة بارزة على صفحاتك الفردية. في حال عدم وجود مكوّن الصورة البارزة، يمكنك إضافته.
إذا كنت ترغب في إزالة الصورة البارزة، فحدد المكوّن، وانقر على أيقونة النقاط الثلاث الموجودة في شريط الأدوات الموجود فوقه، وحدد إزالة. راجع إزالة المكوّن للحصول على المزيد.
إذا كنت تريد أن يبدو محتوى صفحاتك أوسع أو أضيق، فيمكنك التحكم في هذا ضمن قالب الصفحة.
عند عرض محتويات قالب الصفحة، يتم التحكم في العرض عادة بواسطة المكوّنات التي تحمل اسم مجموعة. لتغيير العرض لديك، اتبع الخطوات الآتية:
- باستخدام طريقة عرض القائمة، حدد المجموعة التي تحتوي على المحتوى.
- سيظهر شريط الأدوات بجانب مجموعة المحتوى. حدد خيار العرض مثلما هو موضَّح هنا:

- حدد العرض الواسع أو العرض الكامل لتغيير عرض محتواك.
يتضمن مكوّن المجموعة كثيرًا من الإعدادات الإضافية للتخطيط واللون والعرض والمزيد. تعرَّف على كل شيء حول مكوّن المجموعة.
إذا لم تعرض صفحاتك أي محتوى، فقد تكون قد أزلت مكوّن المحتوى من القالب من دون قصد. لضمان أن صفحاتك تعرض محتواها، اتبع الخطوات الآتية:
- حرّر قالب الصفحة على النحو الموضَّح أعلاه.
- باستخدام طريقة عرض القائمة، حدد المكان الذي ترغب في ظهور محتواك فيه. سيكون هذا عادة أسفل الترويسة أو العنوان في القالب.
- انقر على + أداة إدراج المكوّن لإضافة مكوّن جديد، مع اختيار مكوّن المحتوى.
- انقر على حفظ في الزاوية العلوية من شاشتك.

في نهاية هذا الدليل، قد تكون قد أكملت تخطيط قالب الصفحة الخاص بك. بشكل افتراضي، ستستخدم أي صفحات تقوم بإنشائها قالب الصفحة. يمكنك اتخاذ الخطوات الآتية لضمان استخدام الصفحة قالب الصفحة:
- بدءًا من لوحة التحكم لديك، انقر على الصفحات.
- انقر على إحدى الصفحات لتحرير تلك الصفحة.
- في الشريط الجانبي للإعدادات الموجود على اليمين، انقر على القالب مثلما هو موضَّح في الصورة التالية. إذا كنت لا ترى الشريط الجانبي للإعدادات، فانقر على أيقونة الإعدادات الموجودة بجوار نشر أو تحديث لفتح الشريط الجانبي للإعدادات لديك.
- في حال تحرير صفحة قياسية، ينبغي أن يظهر القالب كقالب افتراضي. وإلا، فانقر على اسم القالب وحدد قالب الصفحة من القائمة المنسدلة.
- انقر على تحديث/نشر لحفظ التغيير.
- اعرض الصفحة للتحقق من أن صفحتك تحتوي على التخطيط المطلوب.
