Bantry
作者 AutomatticBantry 是極簡佈景主題,專門設計用於單頁網站。其單篇文章和頁面的版面配置沒有任何頁首、導覽選單或小工具,因此你在 WordPress 編輯器中設計的頁面會和前台看到的頁面相同。

協助你在網路上成功是我們的任務
從零開始可能令人望而卻步,因此我們提供清楚的逐步說明和教學課程影片,幫助你建立吸引人的網站。如果想直接跳到特定區段,按一下相關連結即可:
設定首頁
首頁設為靜態頁面時,Bantry 可發揮最佳效果。如果沒有自動設為靜態頁面,
- 請造訪「自訂」→「首頁設定」。
- 在「你的網站首頁要顯示」區段下,選取「靜態頁面」。
- 選取現有頁面當作首頁,或選取「新增頁面」以建立新的頁面。
- 按一下頂部的「發表」按鈕,儲存變更。
在首頁新增內容
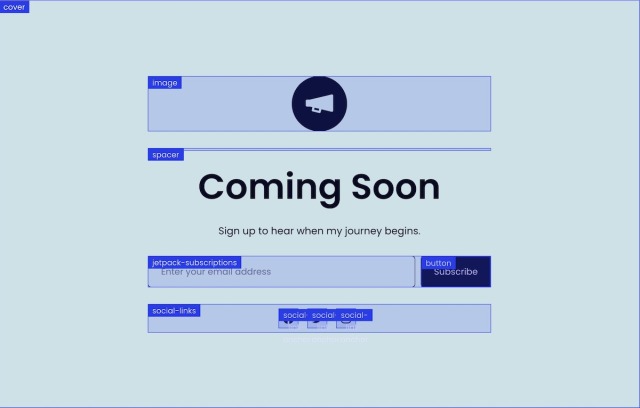
Bantry 完全支援 WordPress 編輯器。你可以選擇任何可用的區塊,為網站建立豐富的內容。以下依區塊說明我們在示範網站上建立首頁的方式:

新增標誌
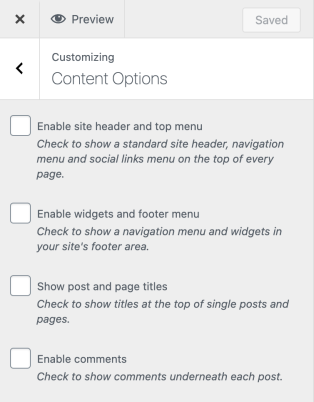
Bantry 佈景主題設計為僅會在封存和網誌清單頁面上顯示你的標誌。如果想在單頁或單篇文章上顯示 標誌,你必須在「自訂工具」的「內容選項」中,啟用「網站標題與 頂端選單」選項 。如果你的企業有標誌,可以顯示在封存和網誌清單頁面中的網站頁首。設定方法:
- 開啟「我的網站」→「自訂」,然後按一下「網站識別」區段。
- 按一下「新增標誌」按鈕,開啟「媒體管理器」。
- 上傳新圖片,或選取「媒體庫」中已有的圖片。
- 按一下「設為標誌」,就會看到標誌出現在預覽中。
- 如果標誌包含網站名稱,或你希望頁首只顯示標誌,可以取消勾選「顯示網站標題」旁的方塊,即可隱藏網站標題。
- 按一下頂部的「發表」按鈕,儲存變更。
你的標誌將顯示在「網站標題」上方。標誌圖片的最大高度為 60 像素,寬度可以視需要調整。
擴展網站
如果你決定擴展網站,讓其不再只有單一頁面,Bantry 可以支援 在每個頁面上顯示傳統網頁標題以及各種 WordPress 功能,例如導覽選單、小工具和留言。這些功能預設為關閉,但可在「自訂工具」的「內容選項」區段中開啟。
下載佈景主題
Bantry 是 Seedlet 的子佈景主題。若要在自助託管網站使用 Bantry,請從下方連結下載並安裝這兩個佈景主題,然後啟用 Bantry:
簡易規格 (所有度量單位皆為像素):
- 主要內容欄寬度為 620 像素。
- 寬幅寬度為 1000 像素。
你可下載此佈景主題,以用來安裝 WordPress 自助託管。
下載對此佈景主題有疑問嗎?挑選此設計,然後和我們一起架設網站,我們就是你的得力助手!