使用按鈕區塊可以提示訪客按一下按鈕樣式的連結採取行動。按鈕可以連結到網站的其他頁面或外部頁面,也能夠引起訪客的注意,讓訪客執行最重要的操作。
若要新增按鈕區塊,請按一下 + 區塊插入工具圖示,然後搜尋「按鈕」。按一下即可將區塊加入文章或頁面。新增第一個按鈕後,可以輸入按鈕名稱。

💡
你也可以用鍵盤在新的一行輸入
/buttons,然後按 Enter 快速新增按鈕區塊。

此處有新增區塊的詳細說明。
按鈕區塊分為兩個層級:
- 整體按鈕區塊 (包含你的按鈕),也稱為上層區塊。
- 獨立按鈕區塊 (位於上層按鈕區塊內)。
按一下上層按鈕區塊會出現選項工具列:
- 將按鈕區塊變更為其他區塊類型
- 拖曳區塊控點即可變更區塊位置
- 上下移動
- 變更項目對齊方式 (詳見下文)
- 變更垂直對齊方式
- 其他工具列選項

各個按鈕區塊的工具列提供以下功能:


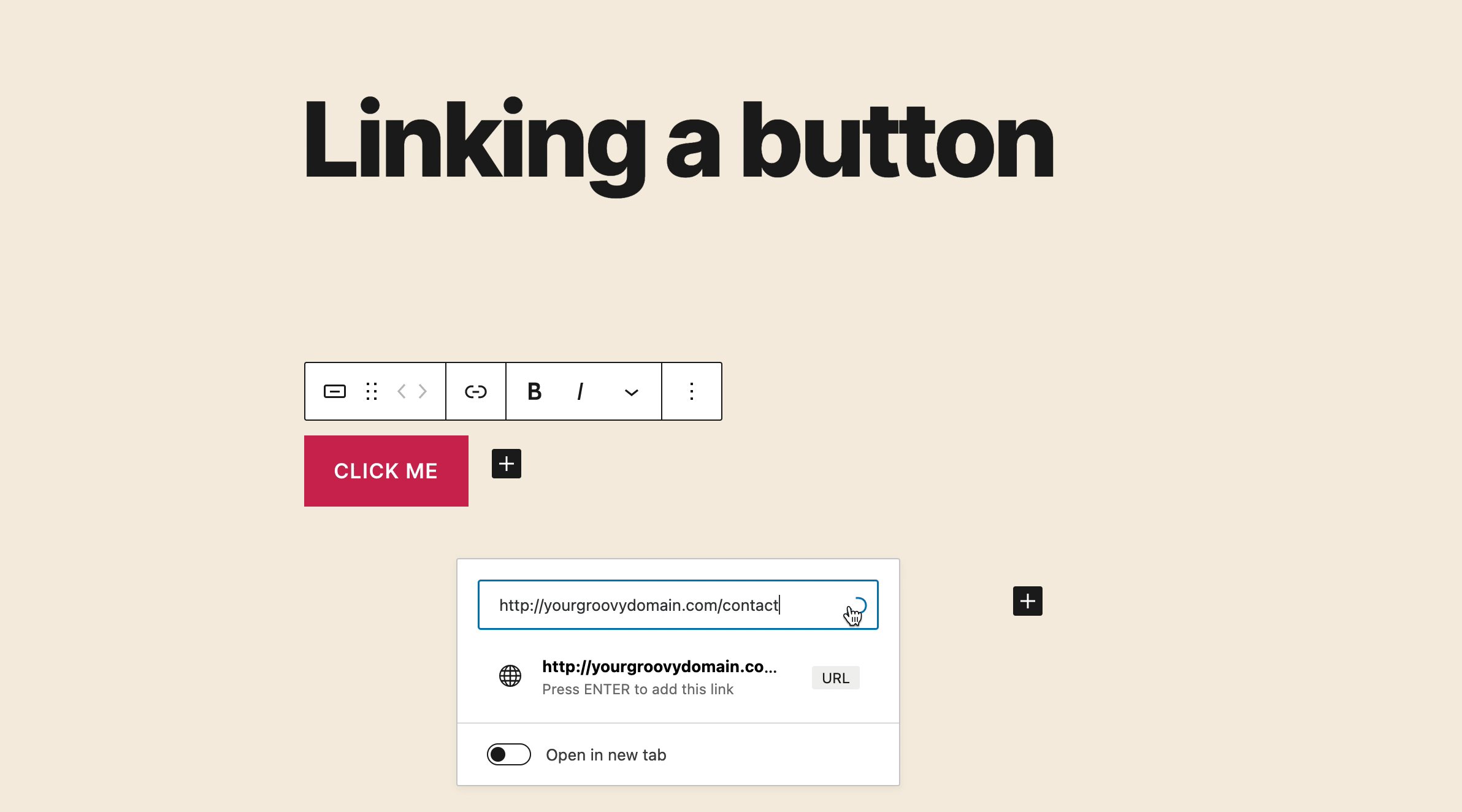
若要為按鈕建立連結,請按一下區塊打開浮動工具列,然後按一下「連結」圖示。該圖示看起來像金屬鏈條的環節。你可以貼上連結,或搜尋網站現有的頁面和文章。
連結會依預設在同一個分頁中開啟,除非你將連結設為在新分頁開啟。

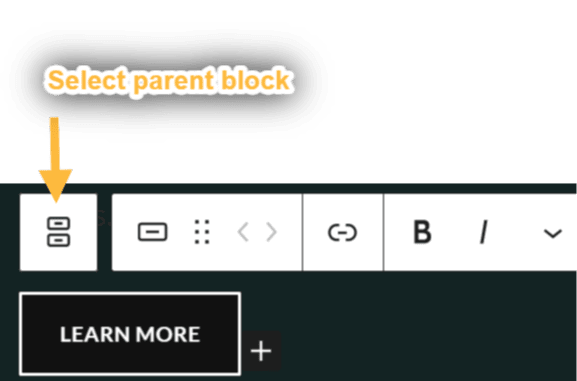
你可以將按鈕靠左、靠右,或置中對齊。首先,請選取上層按鈕區塊,如下圖所示:

然後從工具列中選取對齊選項:

你可以將按鈕靠左、置中,或靠右對齊。
你也可以選擇「在項目之間加上空間」,讓區塊的多個按鈕之間自動保持等距。
按一下區塊,右側邊欄會出現其他區塊設定。如果沒有出現側邊欄,可能需要按一下右上角的 ⚙️ (齒輪) 圖示叫出設定。

「樣式」選項可將按鈕填色 (填滿),或讓按鈕有個實線邊框 (外框)。


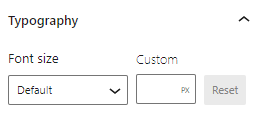
文字設計設定包含按鈕上文字大小的控制選項。
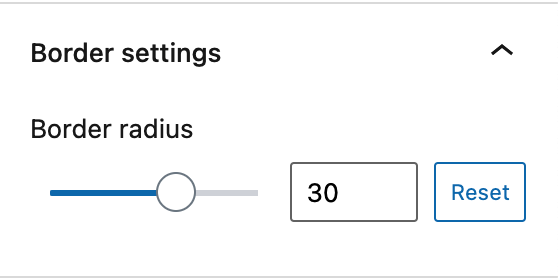
邊框半徑選項可讓你設計更圓潤的按鈕外觀。將數值設為 0 會產生有稜角的按鈕邊框。


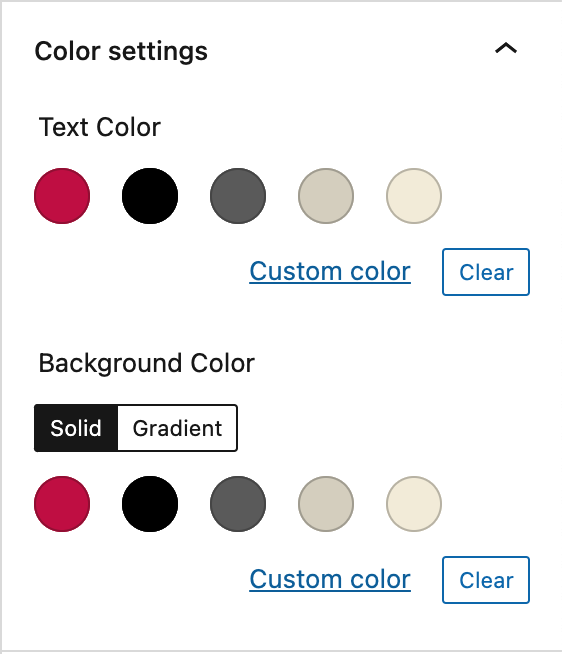
你可以選擇按鈕文字及背景的顏色。
請選擇可突顯按鈕的顏色,並確認搭配適合的對比色,方便讀者辨識。如果視障人士可能難以閱讀按鈕文字,新版編輯器內建的協助工具參數會提出警告。
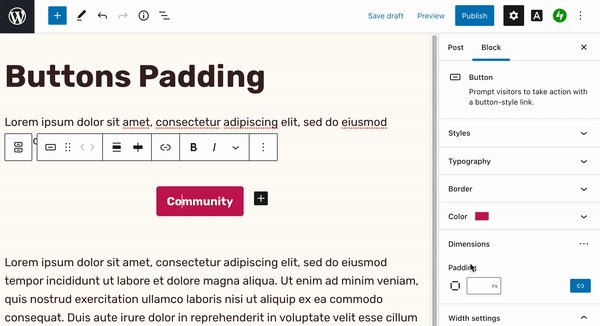
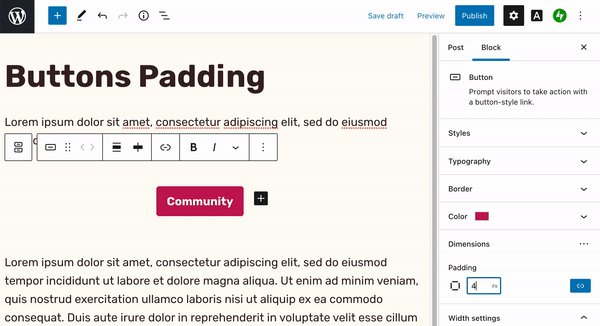
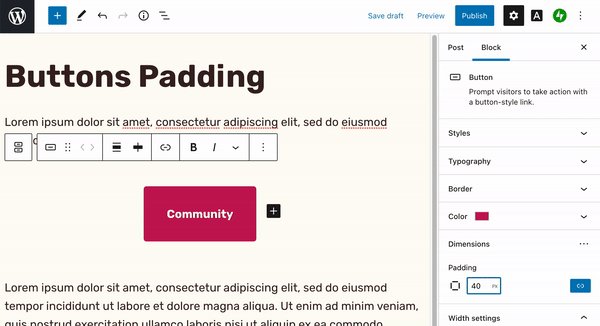
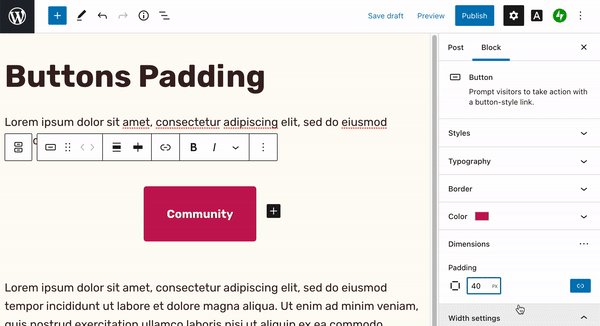
邊框間距是區塊邊框內的空白空間,能讓內容更清楚,也能調整頁面版面配置,好達到平衡的效果。邊框間距設定選項位於區塊側邊欄設定的「尺寸」下。你可以統一上下左右的邊框值,也可以將上下邊框和左右邊框設成不同值。

在邊框間距設定中輸入一個值,按鈕的四個邊框距離都會一樣。
按一下取消連結圖示,即可為上下邊框和左右邊框設定不同值。


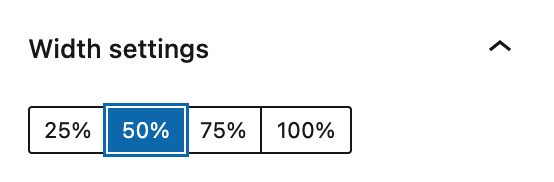
寬度設定可讓你設定每個按鈕的寬度 (以百分比為單位)。

第一次在上層按鈕區塊新增好幾個按鈕時,按鈕會水平顯示。 使用按鈕區塊上的「轉換樣式」設定,就能垂直顯示按鈕 (即堆疊成一欄)。


