網站的「隱私權」設定可控制哪些人有權檢視你的網站,讓你將網站設為公開、私人或「即將推出」。本指南說明了網站可用的各項設定。
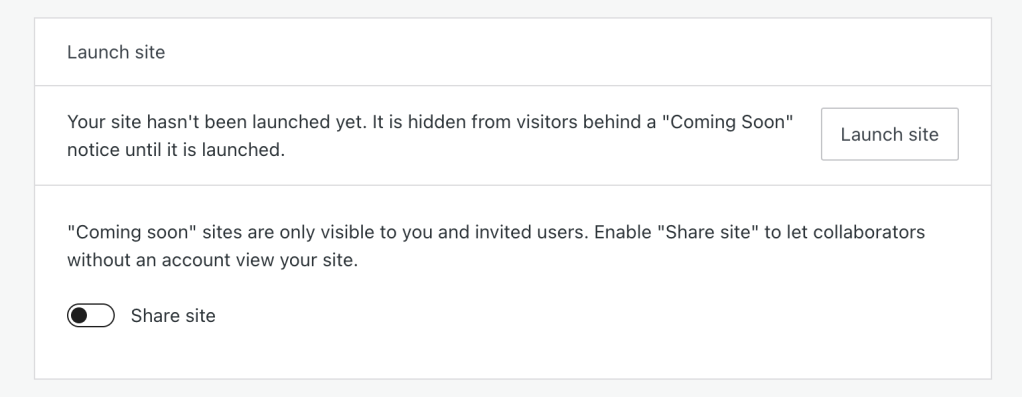
推出網站即表示你已準備好要與全世界分享。若要推出網站,請前往「設定」→「一般」,然後按一下「推出網站」按鈕。如果沒有看到此按鈕,表示你的網站已推出。若要取消推出網站,請依照本指南下一節說明的「隱私設定」,將網站變更為「即將推出」。

推出網站前,必須先驗證註冊帳號時使用的電子郵件地址。如果你的收件匣沒有收到驗證電子郵件,請檢查垃圾郵件資料夾。你也可以從「設定」→「一般」下的通知,重新傳送驗證電子郵件。

驗證你的電子郵件地址後,就能推出網站。
若要使用網站隱私權選項:
* 別將此區段與啟用外掛程式網站上的「設定」→ 「隱私權」區段搞混了,後者用於建立隱私權政策。

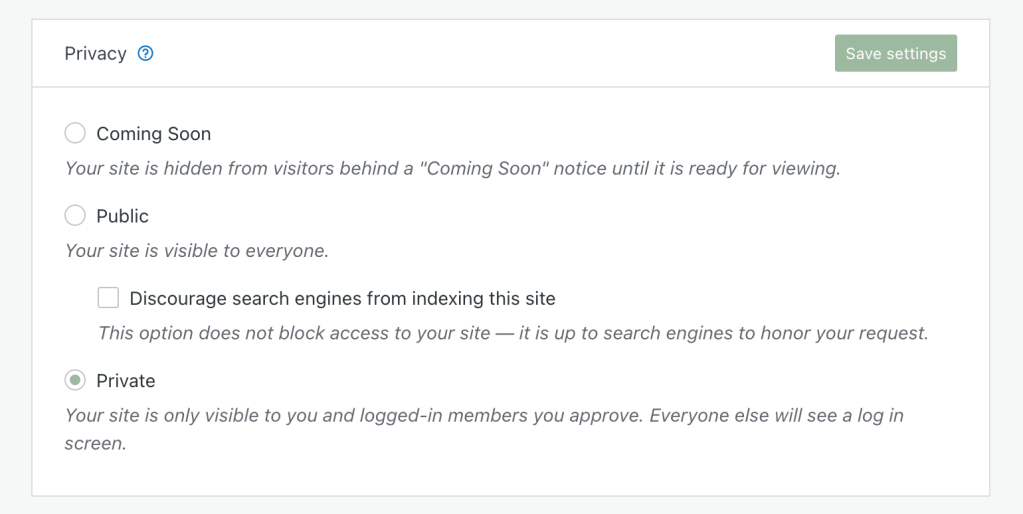
「隱私」設定的外觀如下:

接下來我們將說明這三個選項:
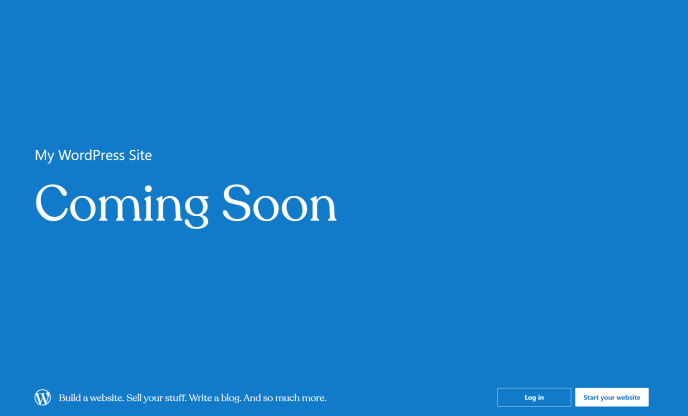
新網站預設顯示「即將推出」頁面,讓你在正式推出網站前,有充足的時間建立網站。新訪客會看到網站尚在建置中的登陸頁面。你即不必擔心其他人會在你還沒準備好時,看到尚未完成的網站。

如果你有啟用外掛程式的網站,但在「隱私設定」中沒有看到「即將推出」選項,請確認網站已啟用 WordPress.com 編輯工具組外掛程式。你也可以安裝「Under Construction」或「Maintenance」外掛程式來自訂「即將推出」頁面。
本節指引適用於 WordPress.com Creator 或 Entrepreneur 方案的網站。如果你的網站選用我們任一舊版方案,則可於專業版方案使用此功能。
當網站處於「即將推出」模式時,你可以為網站產生專屬的預覽連結,讓團隊或客戶不需登入就能造訪「即將推出」的網站。如此一來,你就能在持續建立網站的同時,輕鬆展示目前的工作進度並取得意見回饋。
若要建立預覽連結,請按照以下步驟操作:
- 前往儀表板。
- 在畫面左側,導覽至「設定」→「一般」。
- 網站若尚未推出,請找到「推出網站」部分。
- 網站若已推出,請找到「隱私」部分並確認網站處於「即將推出」模式。
- 按一下「分享網站」切換按鈕以產生連結。
- 按一下「複製」按鈕,複製預覽連結並與任何人分享。

這是大部分網站使用的設定。可讓所有人看到你的網站,並讓網站出現在搜尋引擎結果和其他內容網站中。
如果你希望所有真人訪客都能看到你的網站,但不想讓網站出現在 Google 等搜尋引擎中,此選項可封鎖大部分的搜尋引擎網頁編目程式。勾選「阻擋搜尋引擎將此網站加入索引」旁的方塊,即可隱藏你的網站,不出現在搜尋引擎中。但請注意,並非所有搜尋引擎都適用此設定。
選取此選項可將你的網站設為私人。如果你想讓特定使用者檢視網站並新增留言 (如果你啟用了留言功能),則必須邀請對方。
將網站設為私人網站後,如果訪客未登入受邀時建立的 WordPress.com 帳號,就會看到「私人網站」頁面:

如果你想為私人網站新增使用者,請按照此頁面的邀請說明操作。所有加入私人網站的使用者必須有一個 WordPress.com 帳號。登入 WordPress.com 帳號可確保只有你授權的對象才能檢視網站。
如果訪客在登入 WordPress.com 帳號後嘗試造訪私人網站,按一下「要求存取」連結,即可要求存取私人網站。網站擁有者會收到通知,告知有訪客想要檢視網站,網站擁有者可決定批准或拒絕該要求。
在啟用外掛程式的網站上,將網站設為「私人」會停用部分功能,讓你的網站對外部來源完全保持私人,這可能會導致圖片縮圖及部分佈景主題和外掛程式功能看似損壞。
當啟用外掛程式的網站設為「私人」時,系統會停用下列 Jetpack 功能:
媒體縮圖顯示為灰色方塊
啟用外掛程式的網站設為「私人」模式時,若先前已啟用「網站加速器」以加快載入圖片,相片縮圖可能會在「媒體庫」和即時網站中顯示為灰色方塊。你的圖片仍保留在原處,但繼續建立網站時,必須將網站切換至「即將推出」或「公開」模式,才能看到媒體載入。
外掛程式和佈景主題功能受到限制
部分外掛程式和佈景主題仰賴外部資源收發資訊。私人模式會停用 JSON API,這會導致與外部資源間的通訊中斷。請將「隱私設定」切換為「即將推出」或「公開」,以避免發生此問題。
如果啟用外掛程式的網站與「私人」模式發生衝突,請嘗試下列選項,讓網站在使用這些必要模組的同時保持私人:
即將推出
你可以將網站設為「即將推出」模式,以確保所有功能正常運作,且圖片如預期順利載入。
維護模式外掛程式
你可以使用各種維護模式外掛程式,在建置網站時依自己的喜好自訂網站的登陸頁面。若要使用這些外掛程式,可以將網站設為「公開」模式,然後安裝並設定維護模式外掛程式。