Seedlet
作者:AutomatticSeedlet 是一款免费的 WordPress 主题。两栏式布局和经典优雅版式可创造精致的站点,为您的作品和图像提供充足的空间,熠熠生辉。
Seedlet 旨在作为区块编辑器的完美伙伴,它支持所有最新的区块。写作、音频、插图、摄影、视频,都可以使用 Seedlet 吸引和引导访客的目光,而不存在主题障碍。响应式设计可在桌面和移动设备之间自然切换。
Seedlet 是寻求都会风情的专业人士和创意人士的完美选择。无论您是想创建博客还是强大的站点来推广您的业务,都可以利用 Seedlet 呈现简约布局,打造自己的风格 。
帮助您在线取得成功是我们的职责
我们知道从零开始确实让人望而生畏,但是我们提供了清晰的分步说明和视频教程,帮助您创建充满吸引力的网站。如果您想直接跳转到特定部分,请点击相关链接:
设置主页
演示站点使用静态主页。按照以下步骤设置相同的外观:
- 发布两个页面,并为它们设置简单易记的标题(例如“主页”和“新闻”)。要发布页面,请导航至我的站点 → 页面 → 添加页面。
- 接下来,转到 定制 → 主页设置。
- 选择“静态页面”,然后选择您在第 1 步中发布的两个页面(“主页”和“新闻”),将其分别作为您的“主页”和“文章”页面。
- 您可以隐藏静态主页标题,使您的站点看起来更精简。要完成这一操作,请向下滚动至底部,然后选择“隐藏主页标题”。
- 点击顶部的发布按钮,保存您的更改。
向主页添加内容
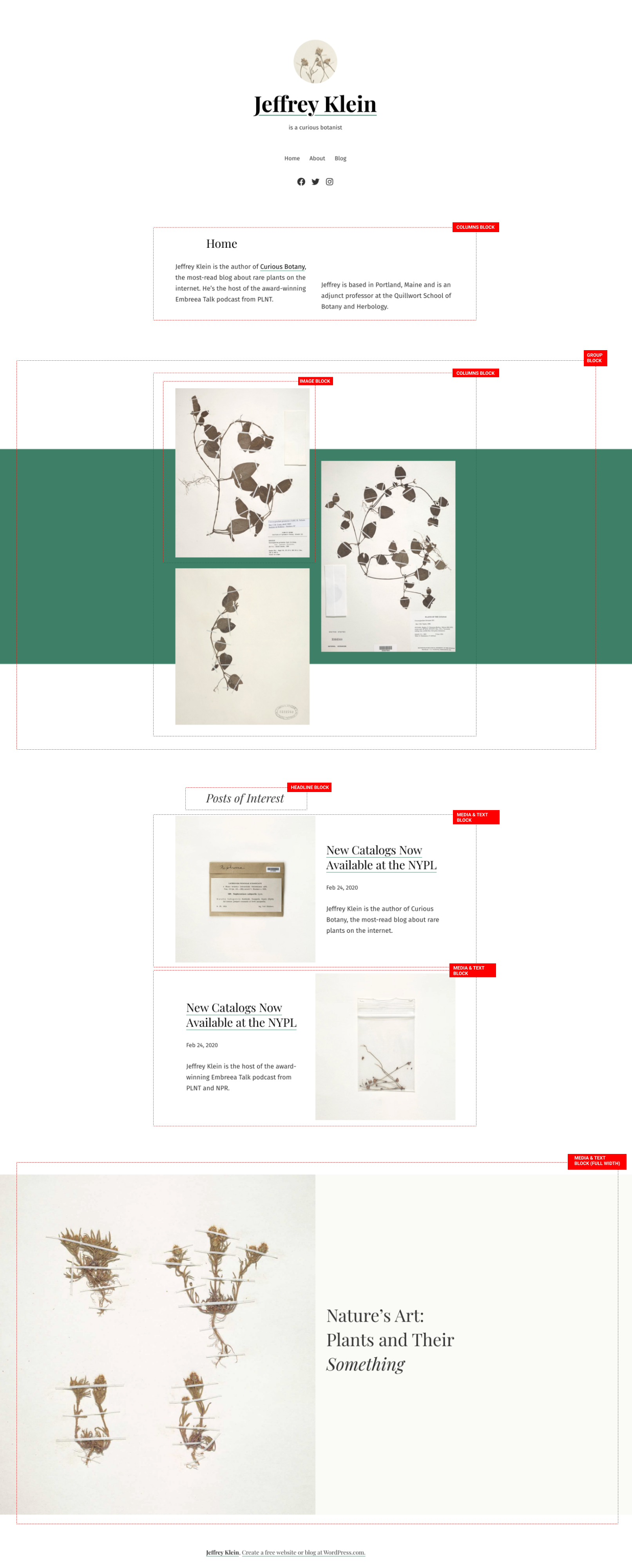
Seedlet 完全支持新的 WordPress 编辑器。您可以选择任意可用的区块来为站点创建各种内容。下面介绍了如何在演示站点创建主页(逐个区块介绍):
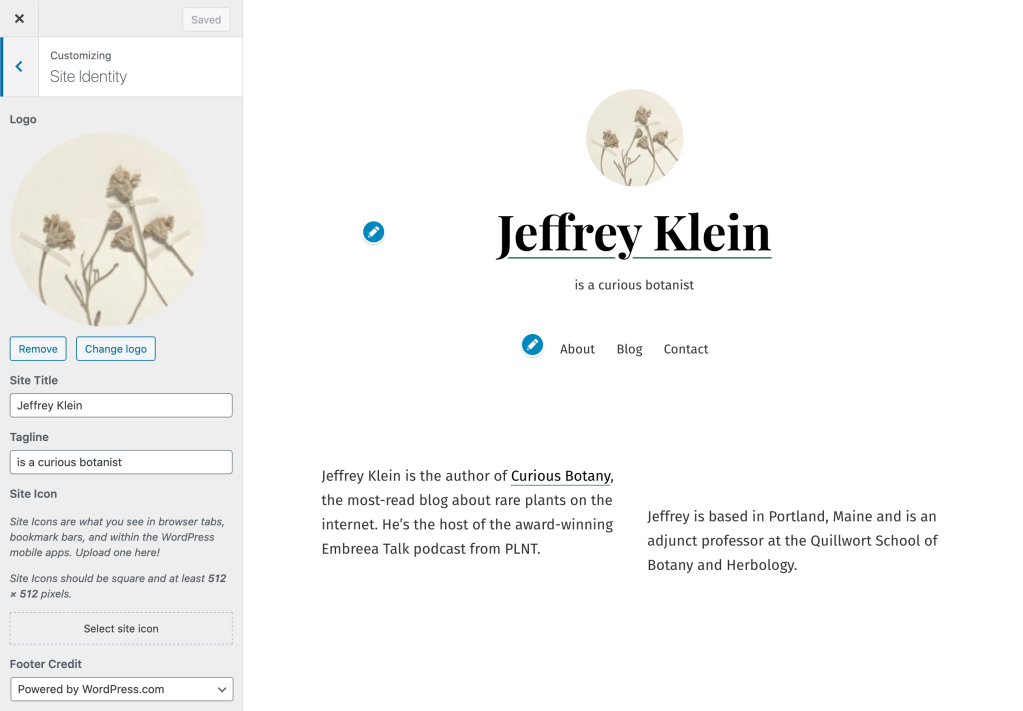
添加徽标
如果您的企业有徽标,您可以在站点的标题中显示该徽标。以下是具体方法:
- 打开我的站点 → 定制,然后点击站点身份部分。
- 点击添加徽标按钮,打开媒体管理器。
- 上传新图片,或选择媒体库中已有的图片。
- 点击设为徽标,您将在预览中看到该徽标。
- 如果您的徽标中包含您站点的名称,或者说您只想在标题中显示徽标,您可以通过取消选中显示站点标题旁边的复选框来隐藏站点标题。
- 点击顶部的发布按钮,保存您的更改。
在台式机中,您的徽标会显示在站点标题的左边,在移动设备中则显示在站点标题的上方。徽标图片的最大高度为 60 像素,宽度可根据需要进行调整。
添加站点导航
是时候创建导航菜单来帮助您的访客找到他们想要的信息了。首先, 按照以下说明创建菜单。成功创建菜单后,您可以指定显示该菜单的位置。
- 前往定制 → 菜单。
- 选择菜单位置面板。
- 将您刚刚创建的菜单分配到主要位置。
- 点击顶部的发布按钮,保存您的更改。
连接社交媒体
使用 Seedlet,您可以选择在主站点导航下方的标题处显示指向您社交媒体帐户的链接。要完成此操作,您需要先设置社交链接菜单。完成此操作后:
- 前往定制 → 菜单。
- 选择菜单位置面板。
- 将您刚刚创建的菜单分配到社交菜单位置。
- 点击顶部的发布按钮,保存您的更改。
https://youtu.be/3rTooGV_mlg 链接到社交菜单中的每一份社交媒体个人资料后,系统会自动显示其相应图标。查看受支持的社交媒体图标。
下载主题
您可以通过下面的链接下载 Seedlet,以便将其用于您的自托管站点:
简单规格(所有测量以像素为单位):
- 主栏宽度为 602 像素。
- 注脚中有一个小组件区域,栏宽度为 602 像素。
您可下载此主题,用于 WordPress 自托管安装。
下载