在 WordPress.com 上,我们提供了一整套工具来帮您增加受众。
其中一个工具是 Mailchimp 区块,它可以让访客订阅您的 Mailchimp 受众(例如电子邮件列表),并通过电子邮件接收更新。本指南将向您介绍如何在您的站点上使用此工具。
要添加 Mailchimp 区块,请点击 + 区块插入器图标,然后搜索“mailchimp”。然后,点击 Mailchimp 区块,将其添加到文章或页面。

💡
您还可以使用键盘另起一行输入 /mailchimp,然后按下回车,从而快速添加新的 Mailchimp 区块。

有关添加区块的详细说明,请点击此处查看。
与 Mailchimp 订阅者弹出窗口不同,借助 Mailchimp 区块,您可直接在文章或页面内部收集电子邮件。
您可以确定读者最可能注册的时机,并在内容的相应位置添加此区块。例如,在您说明了访客为什么应该订阅您的更新时,您可以激发访客的兴趣,吸引他们注册。

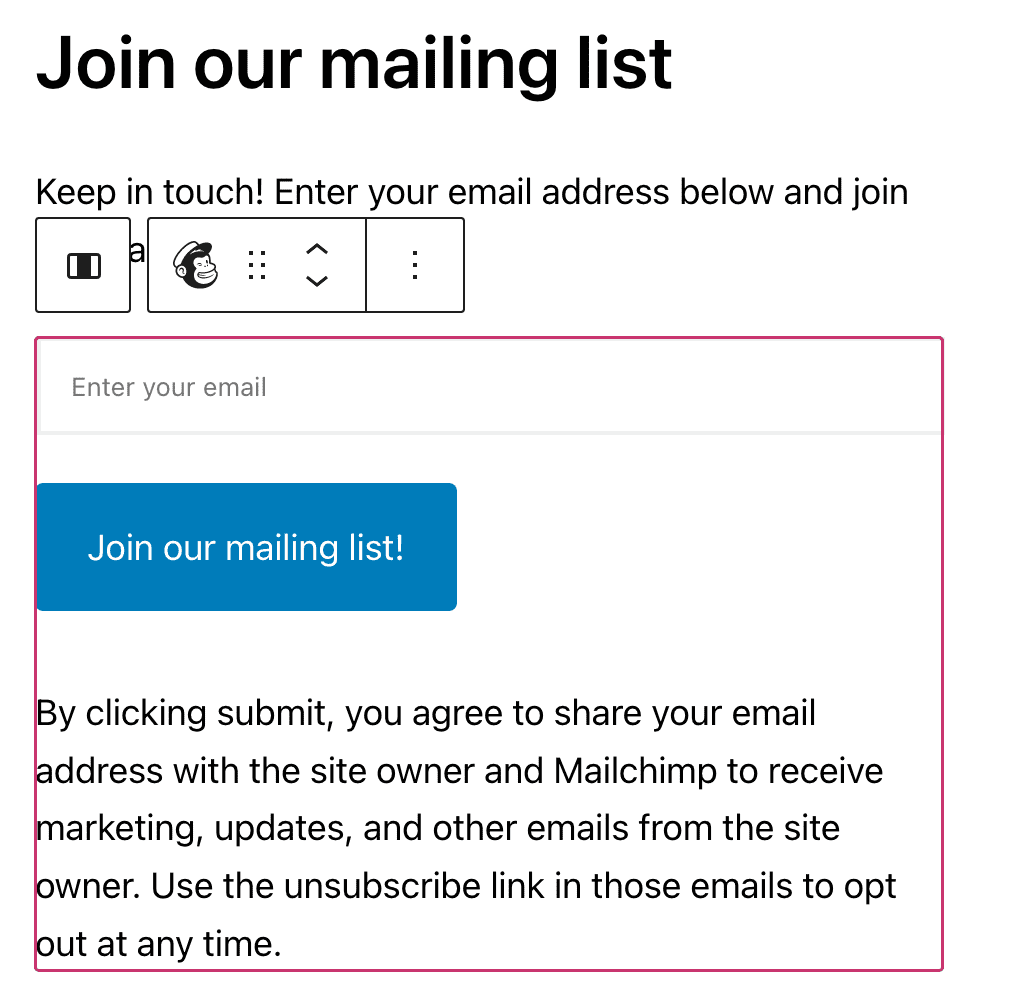
添加区块后,您可以点击区块中的按钮来更改按钮文本。您还可以更新默认免责声明文本。
✅
您最好是在注册表单中包含免责声明,这样订阅者就不太可能将您的电子邮件标记为垃圾邮件。

首次添加新 Mailchimp 区块时,您可能需要设置与 Mailchimp 的连接。点击设置 Mailchimp 表单按钮开始设置。然后您将转到账户的“营销”部分,以便连接到 Mailchimp。
如果您先添加了区块,再在“营销设置”中进行连接,则可能需要点击 Mailchimp 区块上的重新检查连接按钮。
通过您的 Mailchimp 账户对编辑和发送电子邮件进行管理。要在 WordPress.com 上使用 Mailchimp,您需要:
- 一个 Mailchimp 账户。如果您还没有账户,可在此处免费注册一个。
- 为此账户至少创建一个“受众”(Mailchimp 将邮件列表称为“受众”,通过“受众”来收集订阅者的电子邮件地址。)
- Mailchimp 提供了创建受众的优良资源。
⚠️
为使 Mailchimp 集成正常运行,应将 Mailchimp 受众上的合并标签选项设置为不需要,如下图所示:

创建了 Mailchimp 账户和至少一个受众后,您可以通过以下方式将 Mailchimp 连接到您的 WordPress.com 账户:转到工具 → 连接 → 管理连接,然后点击连接按钮。

系统将提示您输入 Mailchimp 账户的用户名和密码。在成功登录后,您将返回到 WordPress.com。

连接到 Mailchimp 后,从下拉列表选项中选择您希望访客订阅的受众。
如果您的 WordPress.com 账户名下有多个站点,您只需要设置一次 Mailchimp 连接,它就会在所有站点上生效。您只能将一个 Mailchimp 账户连接到您的 WordPress.com 账户。
您可以在 Mailchimp 中为每个站点创建一个不同的列表,然后在工具 → 连接 → 管理连接中为特定站点选择特定受众。您的每个站点都可以有不同的受众,但所有受众均需要在一个 Mailchimp 账户中。
如果断开连接,则会关闭您账户中所有站点的 Mailchimp。
点击区块后,选项工具栏将在其上方显示:

Mailchimp 区块的工具栏提供以下选项:
- 更改区块类型。
- 拖动区块。
- 上下移动区块。
- 更改对齐方式。
- 更多选项。
点击区块后,您将在右侧边栏中找到其他区块设置。如果您没有看到边栏,您可能需要点击右上角的 ⚙️(齿轮)图标,打开设置。

Mailchimp 区块具有多项设置,您可以在“区块设置”边栏中进行调整。要展开每个部分,请点击相关部分标题旁边的向下箭头或加号图标。

电子邮件占位符用于更改电子邮件字段内显示的文本。在字段中输入内容后,它就会消失。
您可以修改与表单功能相关的三条消息。
- 在将电子邮件添加到受众时,显示“正在处理”的文本消息。
- 在成功提交电子邮件后,显示“成功”文本。
- 在电子邮件地址提交失败时,显示“错误”文本。
如果您需要与当前使用的受众连接、断开连接或对其执行更改,此部分包含指向营销设置的链接。
您可通过“颜色”选项卡更改区块上的文本颜色和整个区块的背景颜色。您可以点击“颜色”选项卡上的 + 图标并选择“文本”和“背景”调色板。

“注册”按钮的颜色可以通过按钮区块颜色设置来更改。

在“尺寸”选项卡中,您可以设置 Mailchimp 区块的内边距和边距。
内边距是 Mailchimp 区块的内容与其边框之间的空间。
边距是 Mailchimp 区块边框之外的空间。

高级
通过“高级”选项卡,您可以在区块中添加 CSS 类,从而编写自定义 CSS 并根据需要设置区块的样式。

切记,您的访客注册的初衷就是为了获得您承诺为其提供的更新。他们希望收到特定类型的消息,也可能随时取消订阅。为了使您的电子邮件列表取得成功,最好去做以下事情:
- 发送您的受众可能感兴趣的内容更新。例如,分享您认为有价值的文章,或者您不会在其他地方分享的更新。
- 偶尔直接与受众互动是个好主意。例如,在您的电子邮件中提出问题,鼓励他们回复或与您进行电子邮件互动。
- 如果您要宣传自己的产品,请合理搭配其他内容,保证您的受众成员能看到继续订阅的价值。
如需查看更多提示,请参阅 Mailchimp 101 页面。