编辑器是为站点或博客添加内容的地方。文章和页面均使用同一个编辑器。本页说明了您可以使用的不同编辑器。

WordPress 编辑器也称为区块编辑器,于 2018 年年底发布。它是功能强大且极其灵活的 WordPress 编辑体验,全球数百万网站所有者都在使用它。
像图片、文字、视频和标题等每个站点元素均可以通过区块添加。区块是一种与众不同的结构元素,允许您分隔要编辑的内容区域。
您可以通过两种方式在 WordPress 编辑器中编辑 HTML:
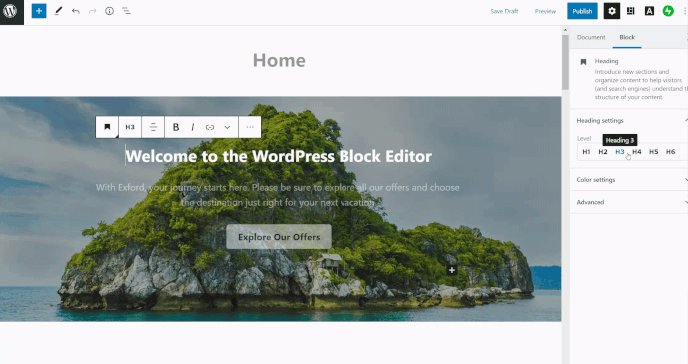
每个区块工具栏中(点击区块显示)的省略号或三个点图标下,都有一个以 HTML 格式编辑的选项,可用于编辑特定区块的 HTML。

如果您想编辑整个页面或文章的 HTML,请点击“发布”按钮旁边的省略号,切换至代码编辑器。

在编辑为 HTML 时,并非所有的代码都正常运行。如果您的代码格式正确且没有错误,请检查以确保它位于已批准的 HTML 标签列表中,并且不是像 JavaScript 这样的受限代码。
如果您在 WordPress 编辑器推出之前在经典编辑器中创建了页面或文章,则 WordPress 编辑器会将您的现有内容保留在经典区块中,该区块与经典编辑器具有许多相同的功能。
您可以使用经典区块右上方的三点图标将内容转换至区块。
在 WordPress 编辑器(见上图)发布之前,经典编辑器是 WordPress.com 站点和博客的默认编辑器。
在 WordPress 编辑器中,您会找到经典区块,它使 WordPress 编辑器具有与经典编辑器相同的功能。它看起来是这样的:

本指南的此部分适用于使用 WordPress Creator 或 Entrepreneur 套餐的站点。如果您的站点使用了我们其中一个旧版套餐,则可以在购买专业版套餐后使用此功能。
启用插件的站点可安装第三方编辑器插件,例如 Elementor 和 WP Bakery。有些第三方主题也包含自己的编辑器。
记住,在使用第三方编辑器时,开发该工具的开发人员能为您提供最佳支持。这些编辑器通常提供一些链接,您可在 WP-Admin 仪表盘的工具设置页面通过这些链接直接联系开发人员。