Edin
by AutomatticEdin is a fully responsive theme, ideal for creating a strong, attractive online presence for your business.
Edin is a multi-purpose website template that can be customized to meet the needs of any business. As a WordPress theme for realtors, for example, it offers the option to feature a full-width image — ideal for showcasing the uniqueness of a luxury home. A real estate agent could also add an About page explaining their specialties and successes, create pages to highlight individual properties, and add contact forms so prospective clients can get in touch easily.
No matter your profession, Edin has the flexibility you need to build a website that gets results. Start building the business website of your dreams with this free WordPress theme.
Get Started
Front Page Template
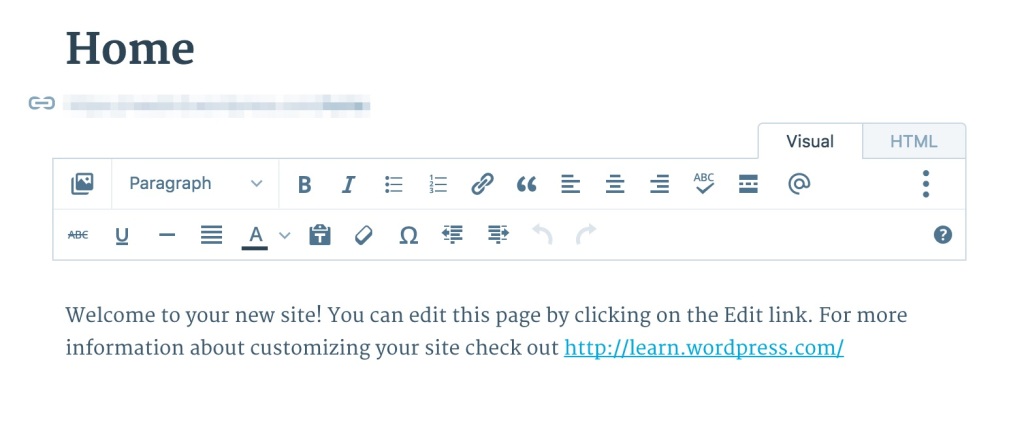
By default, the homepage will display your latest posts in a traditional blog format. If you prefer, the Front Page template can be used to display three optional featured page areas, three optional widget areas, and a big leading image with a call-to-action (as seen in the image at the top and the theme demo).
If you’d like to use this template as the front page of your site, follow these instructions:
- Create or edit a page, and then assign the Front Page template from the Page Attributes module.

- Add an introduction to your page. For best results, we recommend a few paragraphs.

- Set a Featured Image. It will appear as the large header image on the front page. The image will be cropped for small screens to fit the available space, which means not all of the header image will be visible on all screen sizes, so decorative background images may work best. We recommend using an image 1230 pixels wide by 1230 pixels high.

- Launch the Customizer and click on the Static Front Page tab on the left and set “Front page displays” to “A static page.”
- Select the page to which you just assigned the Front Page template as “Front page,” and then choose another page as “Posts page” if you would like to display your blog posts.

- If you’d like to display the three featured pages below the header image, create three new pages and then assign them from the Theme Options panel of the Customizer.
Additional Page Templates
Grid Page Template
The Grid Page Template displays all child pages of the page in a grid format. You might use this for your case studies or services page, for example.

Full Width Page Template
The Full Width Page Template is fitting for embedding a map, a video, or a contact form.

Alternate Sidebar Page
One of Edin‘s Theme Options allows you to choose the sidebar’s default position — right or left. The Alternate Sidebar Page template will overrule this default on a given page, and that page’s sidebar will appear on the opposite side.

In the Theme Options, we selected right for the sidebar’s position. This page template is displaying the sidebar on the left.
Theme Options
Edin comes packed with multiple Theme Options available via the Customizer:

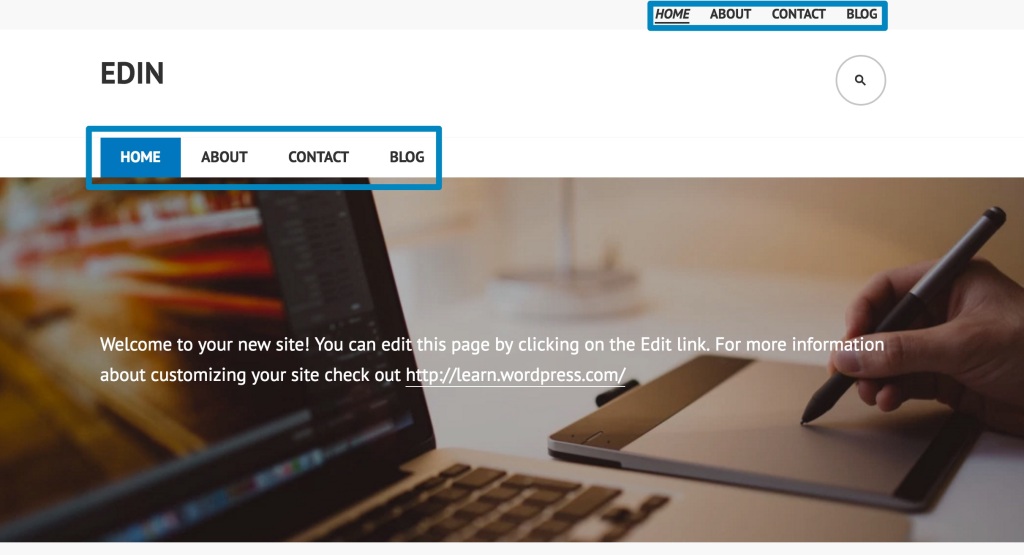
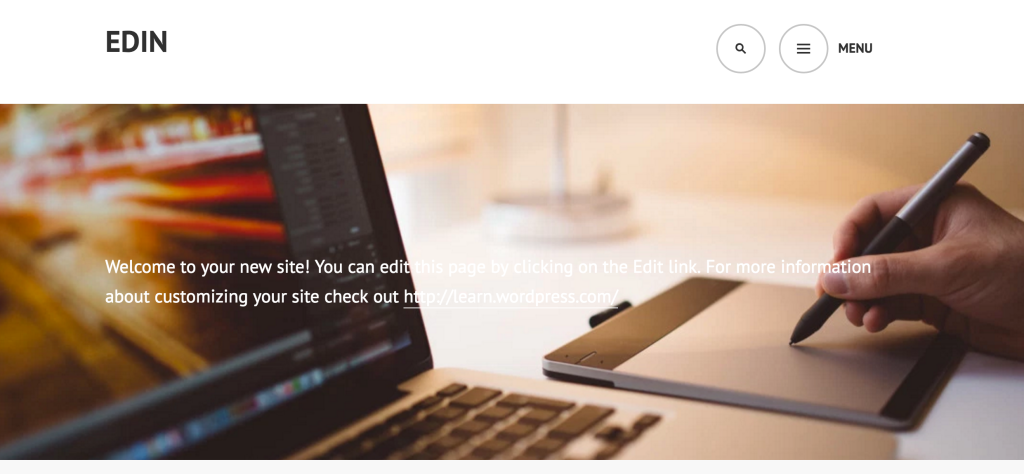
Menu Style: you can choose the style of your menu, default or classic.

Default Menu

Default Menu: Fullscreen, when open

Classic Menu
Sidebar Position: you can choose to display the sidebar either on the left or right.


Thumbnail Aspect Ratio: you can choose the aspect ratio of the thumbnails used for the Grid Page Template or for the Featured Page Areas.

Landscape

Square
Pages: show breadcrumb navigation: display a breadcrumb navigation on pages.

Featured Image: remove filter: deactivates the filter effect which darkens the featured image by default.

Featured Image

Featured Image: remove filter
Header: show search form: display a search form in the theme’s header.

Front Page: show title: display the Front Page Template’s title.

- Front Page: Featured Page One: select a page to feature on the Front Page Template.*
- Front Page: Featured Page Two: select a page to feature on the Front Page Template.*
- Front Page: Featured Page Three: select a page to feature on the Front Page Template.*

*For any of the featured pages selected for the front page, keep in mind that if you choose your posts page, the front page will display the excerpt and featured image of your latest blog post.
Custom Menus
Edin allows you to have two Custom Menus: one in the theme’s header and one in the footer. To set up your menus, go to Customize → Menus.
Don’t forget to tick “Primary Menu” or “Secondary Menu” in the Menu Settings if you want to display a menu in the header and/or “Footer Menu” if you want to display a menu in the footer.
Do you prefer a more classic menu? Head over to the theme options.

Primary Menu
The Primary Menu will display below your site title if you’ve selected the “classic” Menu Style option. If the “default” Menu Style option is selected, it will appear once the menu icon is triggered.
Secondary Menu
The Secondary Menu has been designed to provide quick links for your visitors. It only supports top-level links; if you have a child link, it won’t be displayed. The Secondary Menu will be displayed above your site title if you’ve selected the “classic” Menu Style option, or it will appear at the top of your page, once the menu icon is triggered, if you’ve selected the “default” Menu Style option.
Footer Menu
Like the Secondary Menu, the Footer Menu will only show the first level of links. On Edin‘s demo site, the Footer Menu is used to display the social icons.
Social Icons
Edin allows you to display links to your social media profiles — like Twitter and Facebook — as icons using a Custom Menu.
![]()
Set up the menu
To automatically apply icons to your links, simply create a new Custom Menu and give it a name that starts with “Social” (e.g. “Social Menu,” “Social Links”). This specific name is important and must match exactly. Next, add each of your social links to this menu. Each menu item should be added as a custom link.
Once your menu is created and your social links are added, you can display it in your Secondary or Footer Menu. You can also create a new Custom Menu Widget to display it in any of Edin‘s widget areas.
Edin will automatically apply an icon if it’s available.
Available icons
Linking to any of the following sites will automatically display its icon in your menu:
- CodePen
- Digg
- Dribbble
- Dropbox
- Flickr
- GitHub
- Google+
- Email (
mailto:links)
- Polldaddy
- RSS Feed (urls with
/feed/) - StumbleUpon
- Tumblr
- Vimeo
- WordPress
- YouTube
Widget Areas
Edin offers seven widget areas, which can be configured in Customize → Widgets:
A sidebar widget area, which appears on the right or left

Three optional footer widget areas

Three optional widget areas on the Front Page Template

Testimonials
Edin features testimonials in two ways:
- The dedicated testimonial archive page displays all testimonials in reverse chronological order, with the newest displayed first.
- The Testimonial Shortcode allows you to display the testimonials wherever you want on your site.
To add a testimonial, go to My Site → Testimonials → Add. Testimonials are composed of the testimonial text, the name of the customer — added as testimonial title — and an image or logo, which can be added as a Featured Image.
Testimonial Archive Page
All testimonials are displayed on the testimonial archive page, which can be added to a Custom Menu using the Links Panel.
Where is the Testimonial archive page?
Let’s say you have a WordPress.com site at:
The URL of the testimonial archive page will be:
https://edindemo.wordpress.com/testimonial/
This page can be further customized by adding a title, intro text, and featured image via Customizer → Testimonials. This content will appear above the testimonials list.

Extras
Edin comes with two extra CSS styles, button and button-minimal. You can add these two classes to your links by using the HTML Editor. We recommend creating a “call to action” button on the Front Page, for example:
<a href="https://yourgroovysite.wordpress.com/about/" class="button">BUTTON</a>
<a href="https://yourgroovysite.wordpress.com/about/" class="button-minimal">BUTTON MINIMAL</a>

Quick Specs (all measurements in pixels)
- The main column width is
540except in the full-width layout where it’s930. - A widget in the sidebar is
300. - A widget in the Footer Widget Area or Front Page Widget Area is
330. - Featured Images for posts are
648wide byunlimitedhigh. - Featured Images for pages are
1230wide by1230high.
business, modern, clean, professional, real estate, house, rental, responsive, minimalist, lifestyle, interior
This theme is available for download to be used on your WordPress self-hosted installation.
Download