Canape
by AutomatticYour dishes are refined — your website should be, too. The Canapé theme was designed for restaurants and food-related businesses who want a classic, elegant look — a white tablecloth for your website.
Showcase your food and drink with a front-page template, offering full-width featured images, a featured menu items section, and three widget areas, and add an OpenTable block to offer easy online reservations.
Choose a WordPress restaurant theme that matches the elevated atmosphere and experience inside your restaurant — Canapé.
Diners visit your website before they set foot in your restaurant — give them the right first impression. Ample white space and clean fonts feel airy and modern, and make photos pop. If you’re often changing featured dishes and trying new recipes, editing your menu with the Canapé theme is straightforward and simple. Or speak to the foodie soul with a blog that gives loyal customers a peek inside your kitchen and the mind of your chef. The impact on your margins is minimal — this theme is free.
Use Canapé as a starting point for a restaurant website that makes you proud.

The Canapé theme is responsive, providing an adapted and delightful reading experience across all devices, giving viewers easy access to the most important information about your business.
Get Started
You will want to start by placing a featured image and persuasive message on your home page, and building your menu of dishes or products.
Add a header image and text to your home page:
- Create or edit a page that will serve as your front page. Give it the title you’d like to show up in the main feature box on your front page.
- Add a Featured Image and descriptive body text to that page – the image will show up as the full-width home page header, and the text will display in the front page content box.
- Add descriptive text to the body of your homepage to make it display on your homepage.
- Go to Settings → Reading and set “Front page displays” to “A static page.”
- Select your new page from the dropdown menu to set it as your site’s homepage.
Build Your Food Menu
Note: These settings are in the WP Admin dashboard, which will look a little different from the rest of your menus. You can leave WP Admin at any time by clicking on My Site at the top left of the dashboard.
- Add /wp-admin/ to the end of your URL to access the WP Admin editor.
- Click Food Menus → Menu Sections to create sections like ‘Appetizers’ or ‘Main Courses’ and assign them titles and descriptions.

- Click Add One Item or Add Many Items to add individual dishes to your menu. Changing the order of items in the menu is as easy as dragging and dropping them up and down.

- Click on My Site → Pages to create a new page and assign the Menu template to it. Your menu sections and the menu items within them will automatically show up on that page.

Theme Structure
Add your Featured Food Menu sections to your Home Page:
- Visit Customize → Theme Options and choose ‘Front Page.’
- For each Featured Menu Section in the panel, choose an existing Menu Section and upload an image. You can see suggested sizes in the Quick Specs section at the bottom of this page, but note that all images should be the same height and width.
- Save your changes and check your homepage – it will display your chosen image as well as your section description, if you’ve added one.
More Featured Content
- A Testimonials area, configured under Customize → Testimonials, which displays three newest testimonials. If no testimonials are added, this section will not be displayed. This section can also be disabled on the front page under Customize → Theme Options → Front Page.
- Three Front Page widget areas, displayed side-by-side in columns, managed under Customize → Widgets.
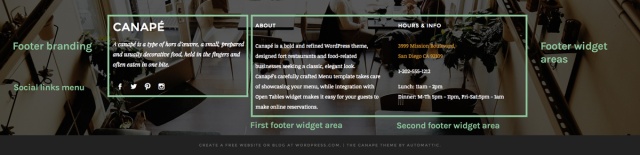
- To set up a full-width background image behind the footer area, navigate to Customize → Theme Options → Footer, where you’ll have the option to upload your custom image and set the overlay opacity.
- Footer branding displays the site title, tagline, and Social Links menu. This section can be hidden via Customize → Theme Options → Footer.

Widget Areas
Canapé comes with six widget areas:
- The main sidebar appears on the right in blog view and on pages, using the “Page with sidebar” template.
- Two optional footer widget areas.
- Three optional widget areas on the Front Page.

Suggested widgets for your site:
- If you use the OpenTable online reservation service, you can grab your HTML code from OpenTable and add it to any widget area using the OpenTable widget.
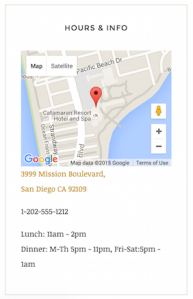
- The Contact Info widget can be added to display the information your customers need most — your business address, phone number, hours, and a Google map to your location.
- Add an Image widget or Text widget to highlight your custom content on your home page.
Testimonials
Canapé features testimonials in three ways:
- The Front Page displays three newest testimonials.
- The dedicated testimonial archive page displays all testimonials in reverse chronological order, with the newest displayed first.
- The Testimonial Shortcode allows you to display the testimonials wherever you want on your site.
To add a testimonial, go to My Site → Testimonials → Add. Testimonials are composed of the testimonial text and the name of the customer — added as testimonial title.
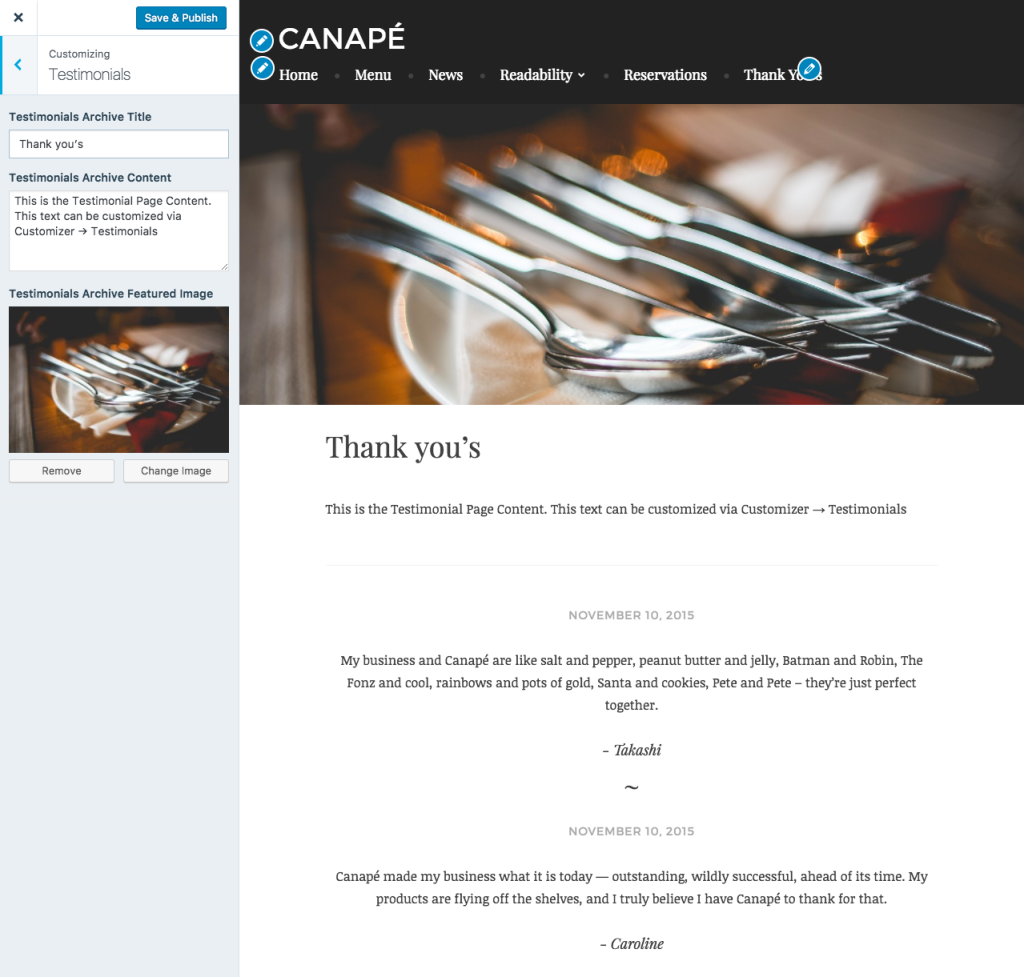
Testimonial Archive Page
All testimonials are displayed on the testimonial archive page, which can be added to a Custom Menu using the Links Panel.
Where is the Testimonial archive page?
Let’s say you have a WordPress.com site at:
The URL of the testimonial archive page will be:
https://canapedemo.wordpress.com/testimonial/
This page can be further customized by adding a title, intro text, and featured image via Customizer → Testimonials. This content will appear above the testimonials list.

Social Links Menu
Canapé allows you to display links to your social media profiles, like Twitter and Facebook, as icons using a Custom Menu. The Social Links Menu is displayed below the site’s title and tagline in your footer. Learn how to set it up.
Quick Specs (all measurements in pixels)
- The main column width is 620, except in the full-width layout where it’s 765.
- Menu images added to Theme Options should be all the same height, and 345 wide if you wish to display three items, or 590 each if displaying two items.
- The widget in the sidebar is 250.
- A widget in the Footer Widget Area or Front Page Widget Area is 280.
- The featured image on the front page and on pages works best with images at least 1180 wide.
- Featured Images for posts should be at least 765 wide.
- The Site Logo is a maximum of 100 high.
Keywords
food, restaurant, cafe, grocery, bar, bakery, photos, creative, services, business, professional, responsive, modern, store, lifestyle, social media
This theme is available for download to be used on your WordPress self-hosted installation.
Download

