Blask
by AutomatticBlask is a free modern portfolio theme that displays your work in a simple-yet-bold layout that spotlight on your projects and scales to fit any screen size.
Blask is a WordPress portfolio theme that allows photographers and visual artists to stand out from the crowd. While our demo features black and white photography, you can use Blask to publish all types of images. It’s a blank canvas you can use to assemble a gallery of pictures and illustrations that reflect your originality and artistic perspective.
Blask’s understated design is an ideal website theme for artists and designers as well as photographers. Choose this free theme to launch a career, sell images to customers, or simply create a home for showcasing your creativity.
Portfolio Page Template
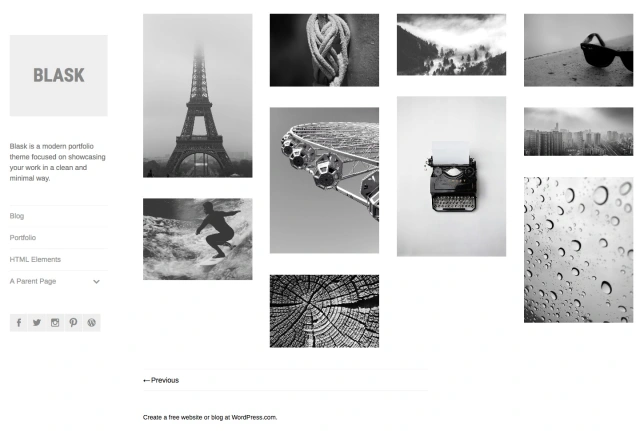
Blask takes advantage of the Portfolio feature, offering unique layouts and organization for your portfolio projects.

This page template will display all the projects in your portfolio as your site’s homepage, so it is the first thing that visitors to your site will see.
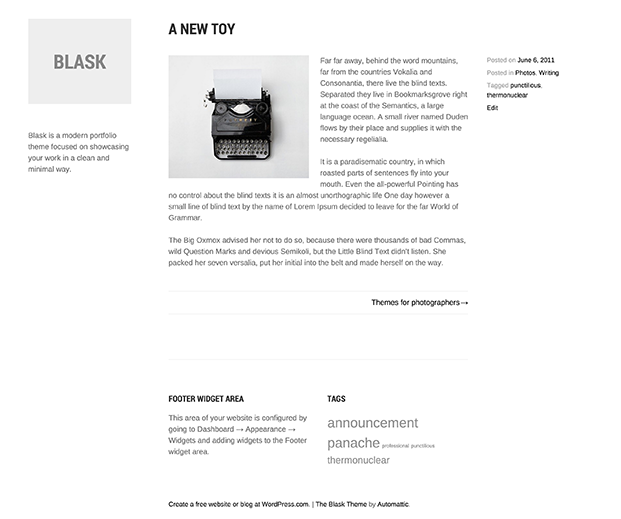
Blog Page Layout
In addition to the portfolio grid layout, Blask comes with a beautiful blog page, perfect for sharing your thoughts and sparking a conversation with your visitors. Whether you’re an illustrator, designer, or photographer, Blask is the perfect canvas to showcase your creativity.

How to Set Up Blask on Your Site
When you first activate Blask on a new site, your front page (homepage) will display posts in a traditional blog format by default. To set up your site to to use the Portfolio Page Template as shown in the demo, follow these steps.
Adding Projects to Your Portfolio
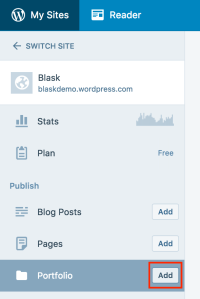
Before you set up your portfolio page template, you will want to start by adding projects to your portfolio. Each project you add to your portfolio will be displayed as a single thumbnail on the grid layout of the main portfolio page template. To get started, go to My Site → Portfolio → Add.
For each project, you can add a title, descriptive text, media (single images, galleries, etc.) as you like. Make sure images you include in your projects are at least 880px wide. Blask displays these images at full width on larger screens.
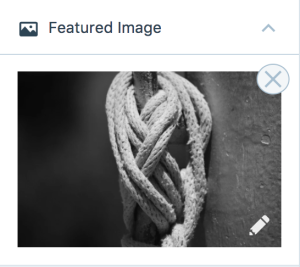
Also be sure to set a Featured Image for each project you add to your portfolio. Although it won’t be displayed in single-project view, it’s used as a thumbnail image on the portfolio grid page.
Setting up the Front Page Portfolio
When you first activate Blask on a new site, your homepage will display posts in a traditional blog format. To activate the Portfolio Page Template as shown in the demo, create a new page (which you can give the title of “Home”) and then set it to the Portfolio Page Template. You can change the page template by editing the page, then in the right sidebar under Page Attributes, you can select the Portfolio Page Template (instead of the default template).
After you set the Portfolio Page Template, publish your page. Once published, you can set this page to be the front page (homepage) of yours site by visiting your site’s Customizer.
Once you are there, click on the Static Front Page tab, and set your new page as the Front Page of your site, as shown here, then click the Save & Publish button to save your changes.
Other Theme Features
In addition to setting up your portfolio and site front page, you can also configure the following to more closely match the demo.
Custom Menus
Blask includes a Custom Menu in the left column, below the site title. By default this will list all your published pages in alphabetical order, but you can create a custom menu here, which can be configured to your liking. For more info about creating your custom menu, see our support doc on Custom Menus.
Social Links Menu
Blask allows you to display links to your social media profiles, like Twitter and Facebook, as icons using a Custom Menu. The Social Links Menu is displayed in the left column, below the Primary Menu. Learn how to set it up for your site.
Widgets
Blask offers two widget areas located below your site’s main content. These widget areas appear on all pages, except projects and portfolio archives. You can set these up by going to your site customizer and clicking on the widgets tab.

Site Logo
Blask supports the Site Logo feature. To brand your site and include your own logo, navigate to the Customizer, and click on the Site Identity to upload an image.
Quick Specs (all measurements in pixels)
- The main column width is
640. - A widget in the Footer Widget Area is
300. - Featured Images for posts should be at least
880wide.
Keywords:
simple, photography, portfolio, designer, artist, blog, freelancer, writer, media
This theme is available for download to be used on your WordPress self-hosted installation.
Download