Argent
by Automattic
Argent is a clean, modern portfolio theme for designers, artists, photographers, and full-service ad agencies, too. A homepage template featuring portfolio projects and a central area for a call to action guides visitors to exactly what you want them to see. The responsive layout ensures your portfolio looks stunning no matter the device or screen size.
Argent is a free WordPress portfolio theme with a premium feel. Whether you work alone or on a team of talented people with different creative skills, this website template has room for it all. Publish the eye-catching illustrations your graphic designer whipped up. Add some inspirational videos you’ve produced for clients. Show off the brilliant images from your last photo shoot. Use Argent to build a digital showcase of your many capabilities.
Choose this mobile-friendly portfolio theme and build a WordPress portfolio website that convinces prospects that you (and your team) are the perfect fit. Start designing your online portfolio using Argent as your initial framework.
Getting Started
By default, Argent’s homepage will display your latest posts in a traditional blog format.
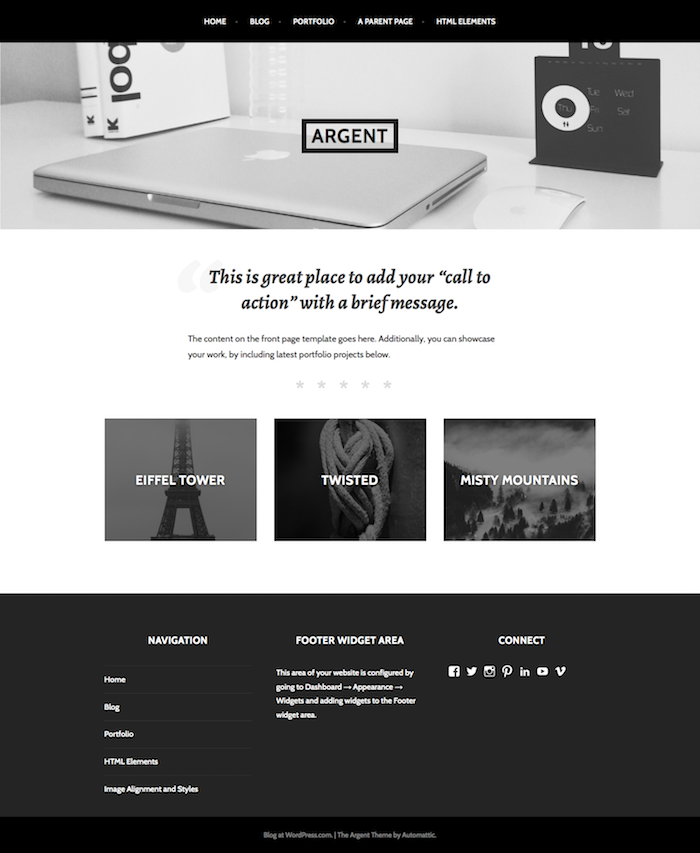
If you’d like to use Argent’s Front Page Template instead, just follow these steps:
- Create or edit a Page
- Assign the page the Front Page Template

- Set the page as your site’s Static Front Page by following this guide
Argent’s Front Page Template displays the content of the page you’ve created and set as the Static Front Page. Also, it can optionally display a portfolio section below the content as well.
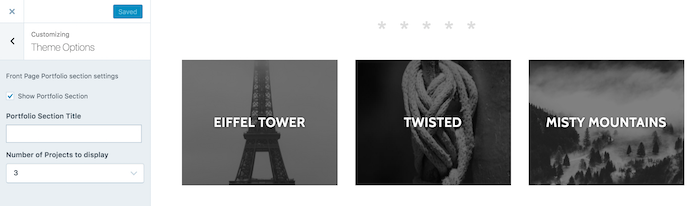
Portfolio Section on Front Page

Argent’s Front Page Template can include recent projects from your portfolio if you choose to display them:
- Visit wordpress.com/customize and select the site you’re working on, if prompted.
- Open the Theme Options section.
- Check “Show Portfolio Section” (you will see a No Projects Found” message if you have not added any portfolio projects yet).
- By default, this section will display no title above the projects. You can add a title by adding text in the Portfolio Section Title field.
- By default, this section displays your three newest portfolio projects. You can choose to display three, six, or nine projects with the Number of Projects to display option.
Custom Header and Background

To add a Custom Header Image, visit wordpress.com/customize, open the Custom Header section, add an image, and save your changes. The portion of the image that is displayed will vary depending on the size of the screen it is being viewed on.
Argent’s background can be set by visiting wordpress.com/customize and opening the Colors & Backgrounds section.
Portfolio
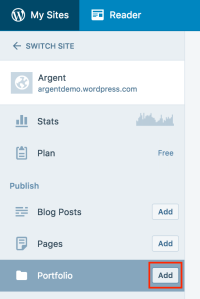
Argent takes advantage of the Portfolio feature on WordPress.com. To add a project, go to My Site → Portfolio → Add.
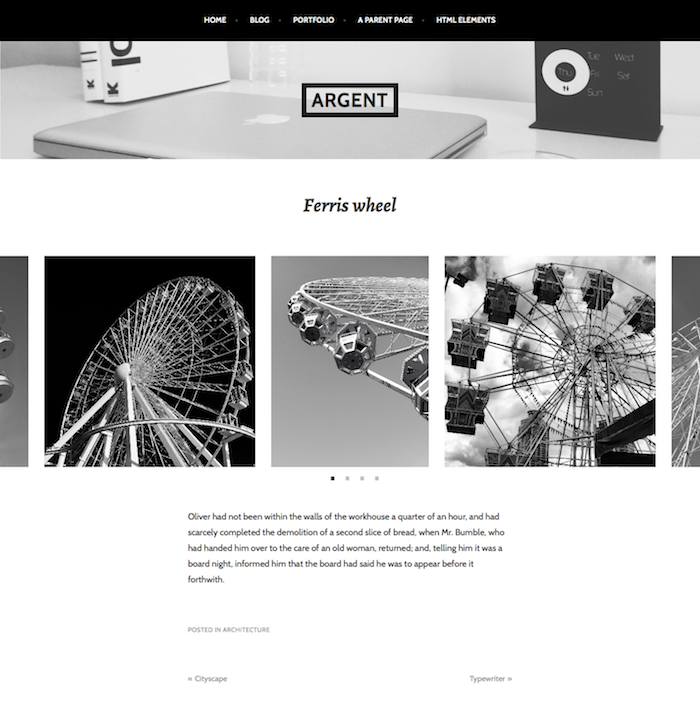
Project Gallery Carousel

Argent will automatically take the first gallery in your portfolio project and turn it into a full-width carousel. To set it up, follow these steps:
- Create a new Portfolio project or edit an existing project.
- Insert an image gallery from the editor using a Classic block. The position of a gallery inside the project doesn’t matter; the first gallery will always be displayed in a carousel directly below the project title.
- If desired, continue adding content to your project — you can add more images, pull quotes, videos, etc.
- Be sure to add a featured image to your project. Although it won’t be displayed on a single project page, it’s used on the home page and portfolio archives page (explained below).
- Publish your project.
Portfolio Archives Page

Your projects will be displayed on the Portfolio archive page in a grid layout. This page can be added to a Custom Menu as a Link item.
Where is the Portfolio archive page?
Let’s say you have a WordPress.com site at:
The URL of the Portfolio archive page will be:
https://argentdemo.wordpress.com/portfolio/
You can customize the Portfolio archive page by changing the title, adding some content, and uploading a featured image. To do so, go to Customize → Portfolio.
Custom Menu
Argent includes one Custom Menu in the header, which can be configured by visiting wordpress.com/customize and opening the Menus section.
If no custom menu is assigned, this area will display a list of your pages.
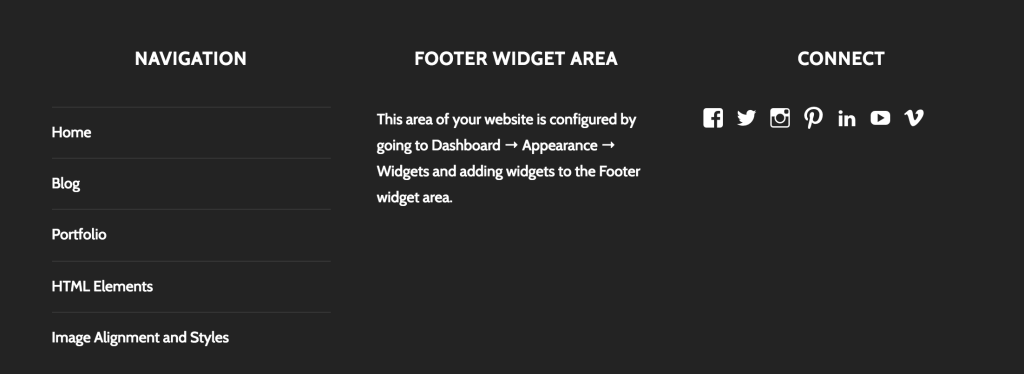
Footer Widgets
Argent includes 3 footer widget areas. You can add widgets to the footer by visiting wordpress.com/customize, opening the Widgets section, adding widgets, and saving your changes.
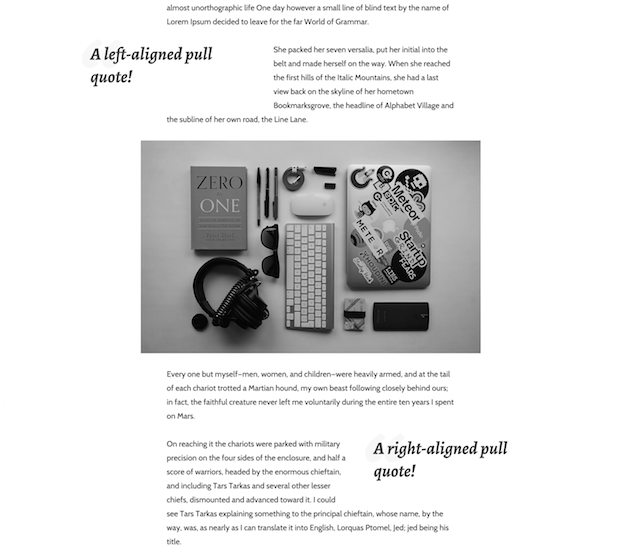
Pull Quotes and Overhanging Images
Pull quotes are a great way to draw readers to your writing. For pages and portfolio projects, the pull quote overhangs from the main column to maintain the readability of the text wrapping around it.
All you need to do is to add a class of alignleft, alignright, or aligncenter to a blockquote element and view your site on a large screen.
Here are some examples of how to use this feature from the HTML or text tab in the Editor:
<blockquote class="alignleft">A bolder blockquote that floats into the left margin </blockquote> <blockquote class="alignright">A bolder blockquote that floats into the right margin </blockquote> <blockquote class="aligncenter">A bolder blockquote that extends into both margins </blockquote>
Images that are wider than 780px also overhang the column. Show off your images without being restricted by the column width!
Quick Specs (all measurements in pixels)
- The main column width is
660, except in single posts, where it’s490. - A widget in the Footer Widget Area is
300. - Featured Images for posts should be at least
660wide.
Keywords:
personal, responsive, gallery, portfolio, blog, writer, books, media, poetry, freelancer, technology
This theme is available for download to be used on your WordPress self-hosted installation.
Download