This feature is available on sites with our WordPress.com Explorer, Creator, and Entrepreneur plans. If your site has one of our legacy plans, it is available on the Pro plan.
The WhatsApp Button Block provides an easy way for your customers to ask a question, ask for support, or questions about your products. The WhatsApp Button block will allow your site’s visitors to contact you via WhatsApp with the tap of a button.
In this guide
Check out our detailed instructions on how to add content using blocks.
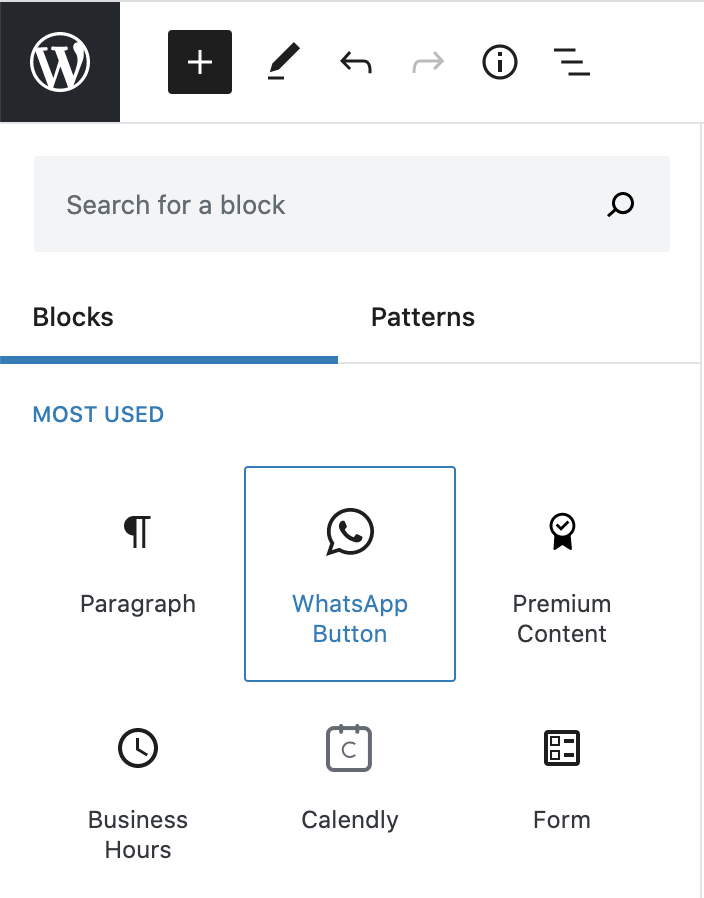
In order to add a WhatsApp Button Block, click on the Inserter icon. Search for WhatsApp and click on the button block to add it to the post or page.

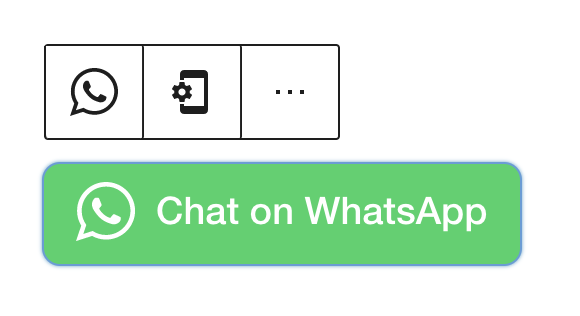
When you first add the WhatsApp Button Block, you will see a default green WhatsApp button on your post or page:

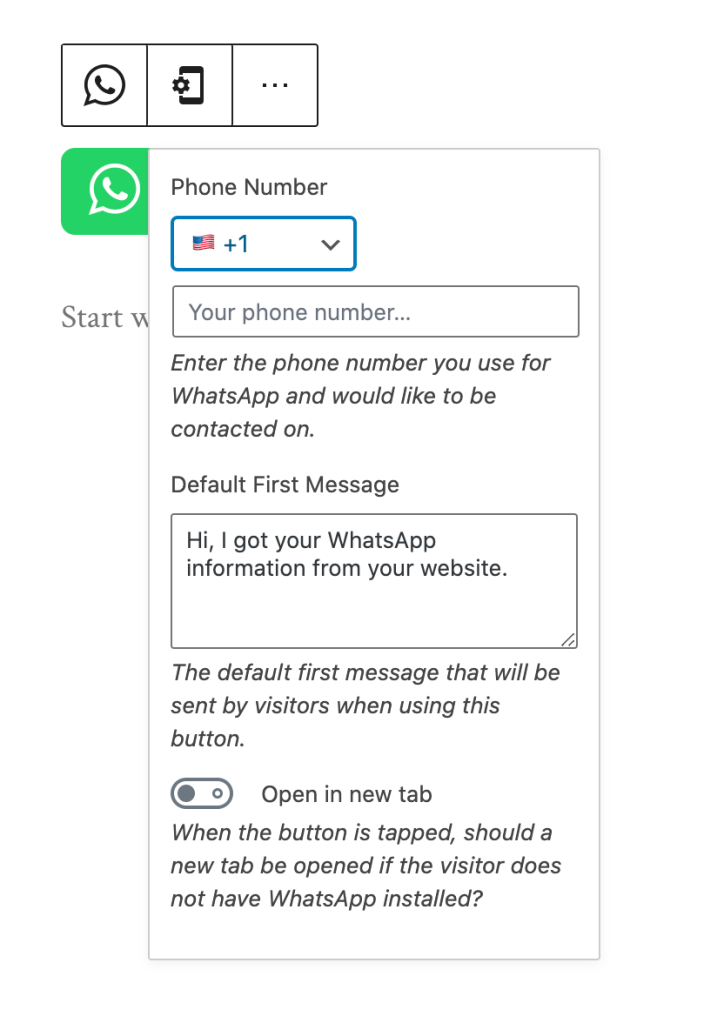
You will want to set your contact number and default first message once you have added the block. To do this use the settings button and fill out the form:

When you select a block, you will find additional block settings in the right sidebar. If you do not see the sidebar, you may need to click the Settings icon in the top-right corner to bring up the settings. This icon looks like a square with two uneven columns:

More details for this standard block style can be found in the Color Settings guide.
For more information, visit our detailed instructions on Advanced Settings.
