The Tag Cloud block displays a list of up to 100 of the most popular tags you’ve assigned to your posts. The most common tags will be displayed in the largest font size.
In this guide
To add the Tag Cloud block, click on the + Block Inserter icon and search for “tag cloud.” Click it to add the block to the post or page.
💡
Using your keyboard, you can also type /tag on a new line and press Enter to quickly add a new Tag Cloud block.
For more information, visit our detailed instructions on adding blocks.
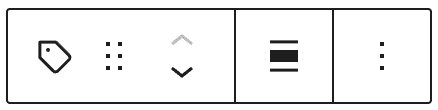
When you click on the block, a toolbar of options will appear:

The Tag Cloud block has the following options in its toolbar:
- Change block type.
- Drag the block.
- Move the block up or down.
- Align the block to the left, center, or right.
- Additional block options.
When you select a block, you will find additional block settings in the right sidebar. If you do not see the sidebar, you may need to click the Settings icon in the top-right corner to bring up the settings. This icon looks like a square with two uneven columns:


Indicates whether the cloud will display tags or categories.
Toggles whether to show or hide the number of posts in each tag or category.
Sets the number of tags to display in the tag cloud.
Select the font size for the smallest tag in the tag cloud.
Select the font size for the largest tag in the tag cloud.
For more, see the Advanced Settings guide.
In the block settings sidebar, click on the Styles icon to access the design settings for the block. The Styles icon is in the shape of a circle with half of the circle filled in:

There are two styles available for block: Default and Outline. The Default style has a plain background and no borders around the tags. The Outline style has colored borders around the tags.
The final appearance of the tags may vary depending on your theme.
See the following guides for more details on how to use these settings:
