Use the Slideshow block to display multiple images in sequential order. This guide will show you how to add an interactive image slideshow to your website.
In this guide
To add the Slideshow block, click on the + Block Inserter icon and search for “slideshow”. Click to add the block to a page, post, or template.

💡
If you’re running a WordPress.org website, you can install the Jetpack plugin to add this Slideshow block functionality to your site.
For more information, visit our detailed instructions on adding blocks.
When you first add a Slideshow block, you’re given two options:
- Upload: Choose images from your computer or device to add to your site. See supported file types.
- Select image: Choose an image from:
- Existing images in your site’s Media.
- Your phone, via the Jetpack mobile app.
- Your Google Photos account.
- The Pexels Free Photo library.
- The Openverse library of free photos.

Select multiple images to create a new gallery of images for your slideshow.
You can later add more images to your slideshow. Click on the Slideshow block and select the “Upload an image” option below the slideshow you created:

After creating a slideshow, you can reorder, remove, and add new images to it. Click on the Slideshow block to reveal the block toolbar, and select the “Edit” option. Here, you can:
- Select new images to add to the slideshow.
- Click the “Add new” button to upload new images from your computer.
- Click the “Edit” option to change the title, caption, alt text, and description of each image.
- Click the trash can icon to delete images from your site.
The images are added to the slideshow in the order you select them. To change the order of images in a slideshow:
- Click on the Slideshow block to reveal the block toolbar.
- Select the “Edit” option.
- You’ll notice a number next to each image selected for the slideshow. This number indicates what order the image will appear in the slideshow.
- Click an image to deselect it from the slideshow.
- Click on the images in the order you want them to appear.
- Click the “Insert” button.
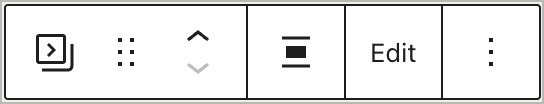
When you click on the block, a toolbar of options will appear above or below it:

The Slideshow block has the following options in its toolbar:
- Change block type.
- Drag the block.
- Move the block up or down.
- Change alignment – to left, right, and center, as well as wide width and full width if supported by your theme.
- Edit the slideshow.
- More options.
When you select a block, you will find additional block settings in the right sidebar. If you do not see the sidebar, you may need to click the Settings icon in the top-right corner to bring up the settings. This icon looks like a square with two uneven columns:

The Slideshow Block has multiple settings you can adjust, each explained below.
Enable the autoplay option to have your slideshow move between images automatically.
When enabled, a pause button will appear on the slideshow to let viewers pause it. You can also select the delay (in seconds) between automatic transitions:

In the Effects section, you can choose between Slide and Fade effects for your slide transitions.

In the Image Settings section, you can choose the image sizes for the Slideshow block among the Thumbnail, Medium, Large, and Full-Size options.

For more, visit our detailed instructions on Advanced settings.
