Using WordPress.com Payments features, you can accept credit and debit card payments for goods, services, subscriptions, memberships, donations, and more. This guide will show you how to insert payment buttons to create recurring revenue or one-time payments on your website.
In this guide
The Payments feature includes multiple variations for different types of payments. This guide will focus on standard payment buttons. You can also visit our dedicated guides for:
- Donations Form: Accept donations, contributions, and tips.
- Paid Content: Create exclusive content for paying subscribers.
- Paid Newsletters: Earn revenue from subscription-based newsletter emails.
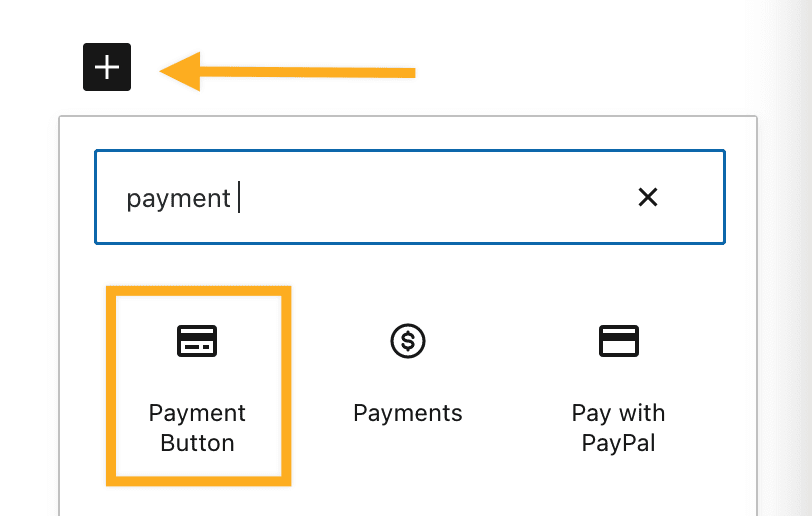
To add the Payments block, click the + Block Inserter icon and search for “payments”. Click to add the block to the post or page.
💡
Using your keyboard, you can also type /payments on a new line and press enter to quickly add a new Payments block.
You can then choose from Donations Form, Payment Button (this guide), or Paid Content:

You can also skip the Payments options and search directly for the variation you want to use. Click the + block inserter and search directly for “Payment Button” or another type of payment block.

The Payments feature uses Stripe to process credit and debit card payments from your website’s visitors to ensure safe and secure payments through encryption.
If this is your first time using any WordPress.com payments features, we’ll prompt you to connect your WordPress.com account to Stripe. Click the Connect button, and you’ll be directed to Stripe to continue:

With Stripe, you can create an account or sign in to an existing one. Any money you earn using WordPress.com Payments will go into your Stripe account. WordPress.com never has any access to the money you earn. From your Stripe account, you can move your earnings to the personal bank account of your choice.
For recurring payments, subscribers are automatically billed at the end of their renewal period and the funds are transferred to your Stripe account. The buyer can cancel the subscription at any time. Payment information does not transfer to other Stripe payment tools, such as those set up with WooCommerce.
Supported Countries and Currencies (click to reveal)
To start accepting payments using a Stripe account, you must be a citizen or own a company in one of the countries where Stripe is available for business. We officially support the countries listed below.
Your customers can pay using a credit card issued anywhere in the world.
- Australia
- Austria
- Belgium
- Brazil
- Bulgaria
- Canada
- Cyprus
- Czech Republic
- Denmark
- Estonia
- Finland
- France
- Germany
- Greece
- Hong Kong
- Ireland
- Italy
- Japan
- Latvia
- Lithuania
- Luxembourg
- Malaysia
- Malta
- Mexico
- Netherlands
- New Zealand
- Norway
- Poland
- Portugal
- Romania
- Singapore
- Slovakia
- Slovenia
- Spain
- Sweden
- Switzerland
- United Kingdom
- United States
After adding the Payment Buttons block, your next step is to create a payment plan. This plan can be for one-time, monthly, or yearly recurring payments. For each plan, you can manage the price, subscribers, and emails as described in this guide.
To create your first plan, open the Payment Button block settings in the right sidebar.
If you do not see the sidebar on the right, click the Settings icon in the top right corner to bring up the settings. This icon looks like a square with two uneven columns:

- Under “Add a new payment plan“, fill in the following details:
- Name: a name for your payment plan. This will appear in the emails your customers receive.
- Currency: which currency the payment will be collected in.
- Price: how much the payment will be for.
- Interval: the frequency in which your subscribers are billed. This can be monthly, yearly, or a one-time payment.
- Toggle on the “Mark this payment plan as a donation” option if appropriate.
- Toggle on the “Enable customers to pick their own amount” option to let customers choose their own price.
- Click the “Add payment plan” button.

💡
Transactions using this block do not account for taxes or shipping and will only charge the amount specified. If you wish to capture taxes or shipping in addition to the price, you can include this in the price when setting up the payment plan.
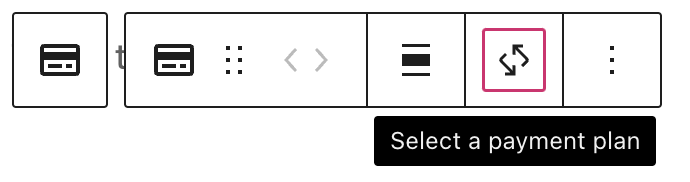
To select a payment plan you have already created, click the “Select a payment plan” option that appears in the toolbar above or below the block:

From left to right, the Payment Buttons block toolbar options are:
- Select the parent Payment Buttons block (for managing multiple buttons in one block.)
- Drag the block.
- Move the block.
- Wide or full width (if supported by the theme.)
- Select a payment plan.
- More options.
Where it says Add text… on the button itself, type the text you want the payment button to display (for example: “Buy Now” or “Purchase”.)

In the block settings on the right, you can control the width of the payment buttons using the width settings. Choose from preset options (25%, 50%, 75%, 100%) or set a custom width in percentage, pixels, or em units.
When you click on an individual button, you can also access settings to control the color and text appearance.
You can view your earnings, customers, and payment plans by visiting Tools → Monetize → Collect Payments (or Hosting → Monetize → Collect Payments if using WP-Admin). Visit our Payments Management guide to learn more.
If you wish to deliver a digital product to your customers, such as a PDF file, you can do so with the Payment Buttons block.
When submitting a payment, the payee will receive a confirmation email. In this email, you can include additional information and a downloadable link to your digital products.
- Visit your site’s dashboard.
- Click on Tools → Monetize (or Hosting → Monetize if using WP-Admin).
- Click the “Payment Settings” tab.
- Click “Payment plans“.
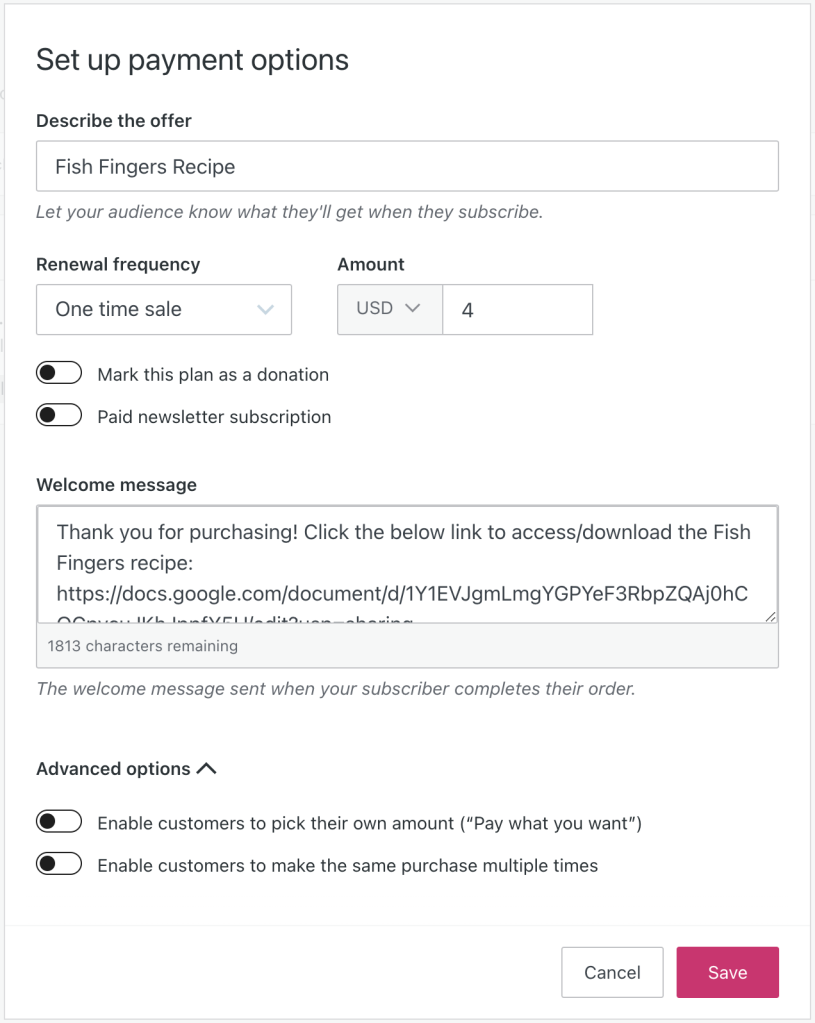
- Click the “Add a new payment plan” button where you can set:
- A name for your digital product, which you can type in the box marked “Describe the offer“. This name will be seen by your customers when they try to purchase the product.
- The Renewal frequency: Set this to one-time sale.
- The Amount you will charge subscribers.
- Leave the option Mark this plan as a donation turned off.
- Leave the option Paid newsletter subscription turned off.
- Welcome message: Write a brief message and include a link to the digital product file. You can upload files like PDFs to your site’s Media and copy the file’s URL to share a link with your customers.
- Click Advanced options to see the following options. You can turn these options on or leave them turned off.
- Enable customers to pick their own amount (“Pay what you want”)
- Enable customers to make the same purchase multiple times
- Click the Save button to save your digital product.
- Insert a payment button on your site, setting the button to use your new payment plan.

You can add multiple payment buttons to a page if you’d like to offer a range of price points or different products/ services.
If you are selling a physical product, you will need a way to collect your customers’ shipping details. You can do this using the Form block. We suggest this process:
- Publish the page that has the Payment Buttons block on it.
- Create a new page and add a Form block. Customize your form to collect the required information from your customers (name, address, phone, and any other non-payment-related details.)
- Change the form’s submit button text to something like “Next” or “Proceed to Payment”.
- In the Form block settings, set it to redirect to another webpage on Submission. Redirect to the page where you added your payment buttons.
In other words, your customers will follow this process:
- Fill in the form with their details.
- Click the button on the form to submit their information and be redirected to the page with the payment button.
- Submit their payment.
Payment buttons are a simple way to charge for products. To add full e-commerce functionality to your site, like a shopping cart, checkout, tax, shipping, and more, install the WooCommerce plugin instead.
Fees for payments are based on the WordPress.com or Jetpack plan you have and are calculated as a percentage of your revenue:
| WordPress.com Plan | Related Fees |
|---|---|
| WordPress.com Entrepreneur | 0 |
| WordPress.com Creator | 2% |
| WordPress.com Explorer | 4% |
| WordPress.com Starter | 8% |
| WordPress.com Pro (Legacy) | 2% |
| WordPress.com Starter (Legacy) | 3% |
| WordPress.com Free | 10% |
| Jetpack Plan | Related Fees |
|---|---|
| Security and Complete | 2% |
| Security Daily | 4% |
| Jetpack free | 10% |
| Woo Express Plan | Related Fees |
|---|---|
| Essential | 0 |
| Performance | 0 |
In addition to the fees listed above, Stripe collects 2.9% + US$0.30 for each payment made to your Stripe account. Not in the USA? Check Stripe’s fees in your currency.
This system allows you to offer Payments with minimal upfront investment. As you collect more supporters, it may make sense to move to a higher plan to retain more revenue.
Note that if your WordPress.com or Jetpack plan expires, the fee associated with your plan will increase to 10%. The Stripe fee will be unaffected.
