The Event Countdown block comes in handy to announce upcoming events on your website.
days
hours minutes seconds
until
The Big Day
In this guide
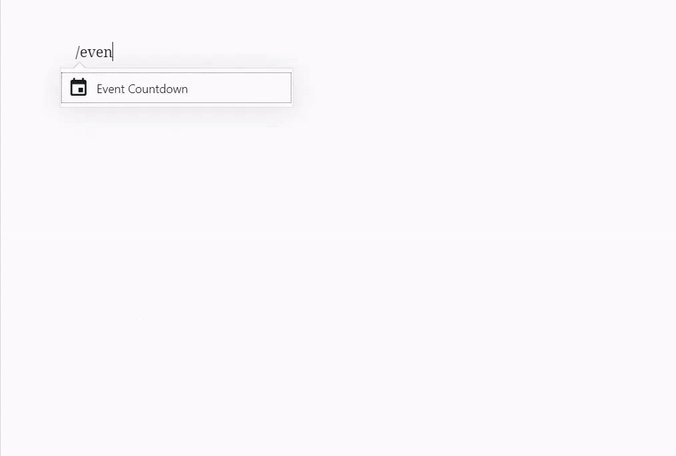
In order to add an event countdown, click on the + Add Block button and search for Event Countdown. Alternatively, you can type /event on a new line and press enter:

Check out our detailed instructions on how to add content using blocks.
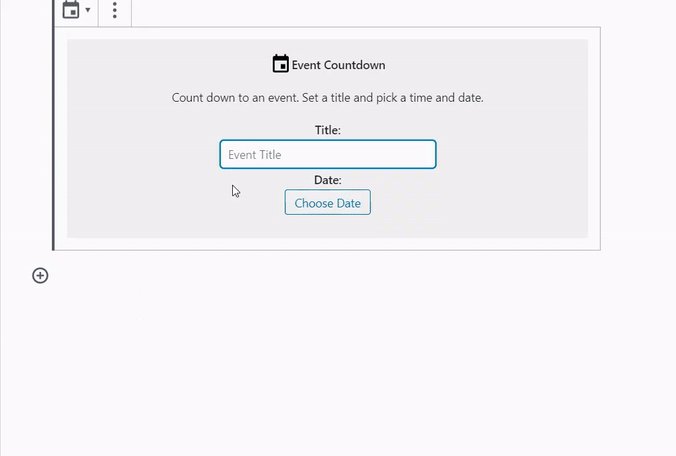
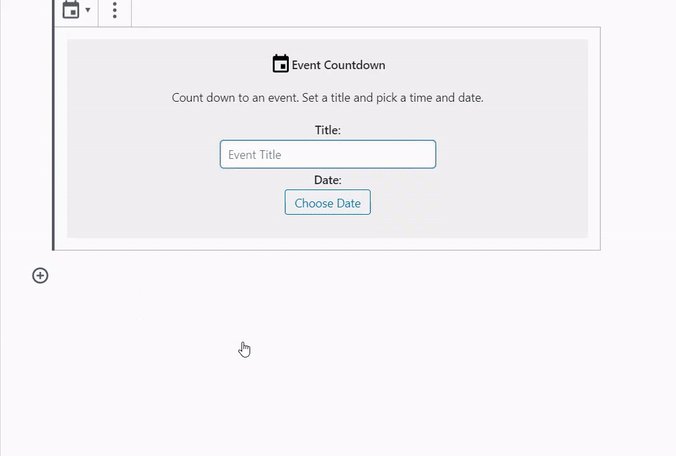
You will be asked for two pieces of information:
- The title of your event
- The date and time of your event

And that’s it! Preview the page to see the result.
When you select a block, you will find additional block settings in the right sidebar. If you do not see the sidebar, you may need to click the Settings icon in the top-right corner to bring up the settings. This icon looks like a square with two uneven columns:

The advanced option here lets you add a CSS class to your block, allowing you to write custom CSS and style the block as you see fit.
For more, visit our detailed instructions on Advanced settings.
