The Classic block replicates an older editing experience while inside the WordPress block editor. This guide will show you how to use it on your site.
In this guide
To add the Classic block, click on the + Block Inserter icon and search for “classic.” Click it to add the block to the post or page.
💡
Using your keyboard, you can also type /classic on a new line and press enter to quickly add a new Classic block.

For more information, visit our detailed instructions on adding blocks.
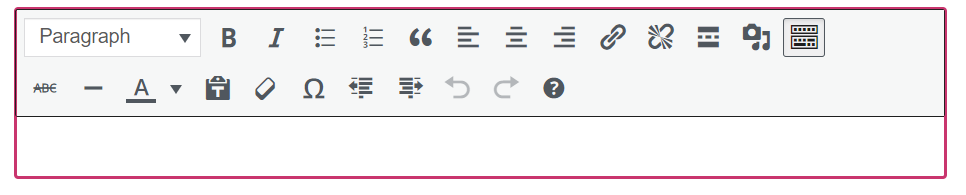
Once you add the block, you can edit the text you add as you would in the classic editor, using the tools provided.
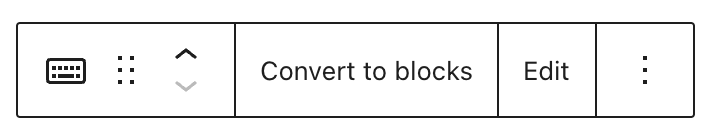
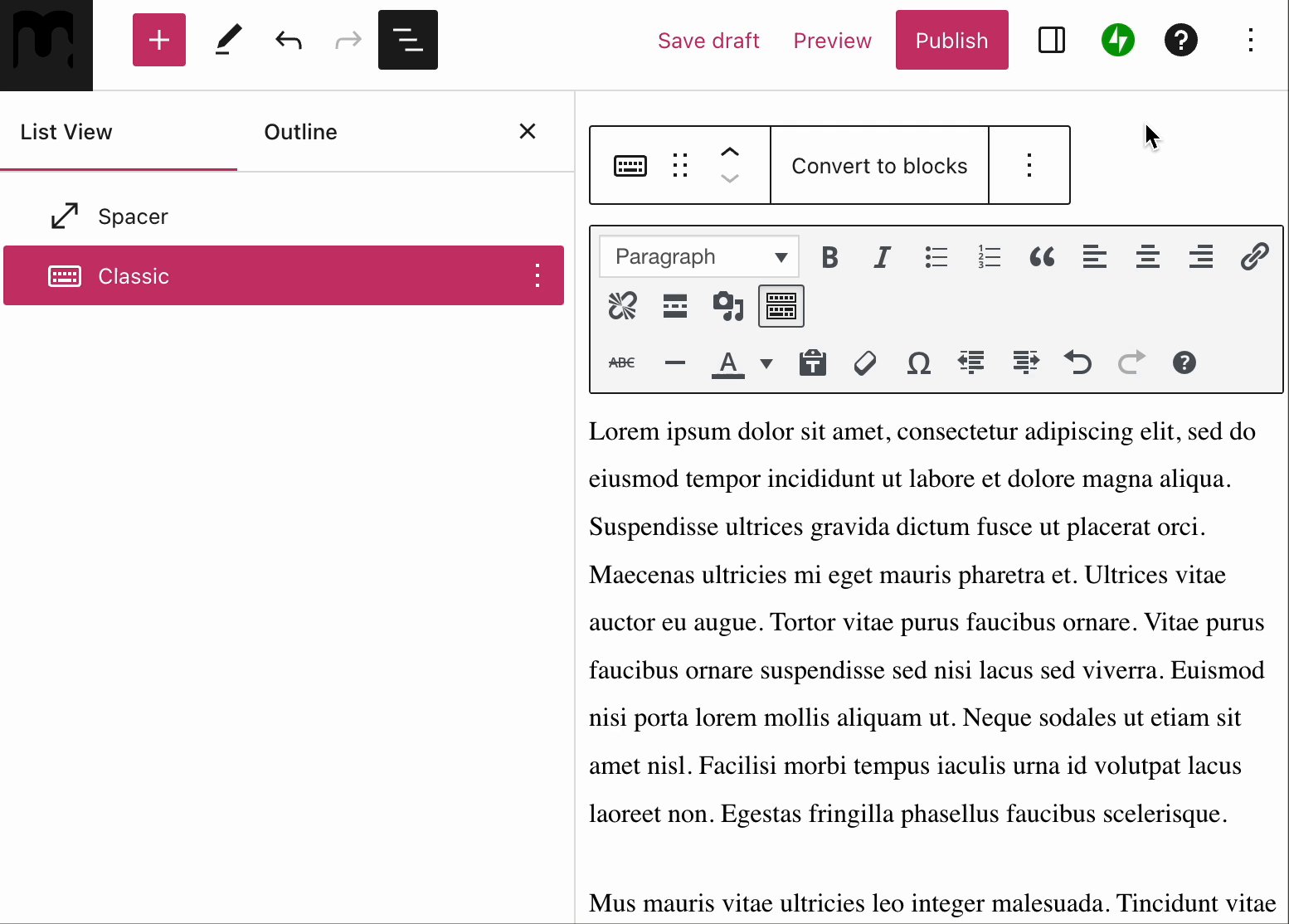
When you click on the block, a toolbar of options will appear above it:

The Classic block has the following options in its toolbar:
- Change block type.
- Drag the block.
- Move the block up or down.
- Convert to blocks.
- Edit the content.
- More options.
You can change all the content in a Classic block into individual blocks for you to edit. This can be useful if you want to add more features provided by the block editor, such as Columns, Buttons, Galleries, and more. Check out the complete list of available blocks.
Converting a post or page from the classic editor will appear in a Classic block by default. You can continue editing in the Classic block or convert to individual blocks.
How to convert a Classic block to individual blocks:
- In the WordPress Editor, click on the Classic block.
- Click the “Convert to blocks” option in the toolbar above the Classic block.
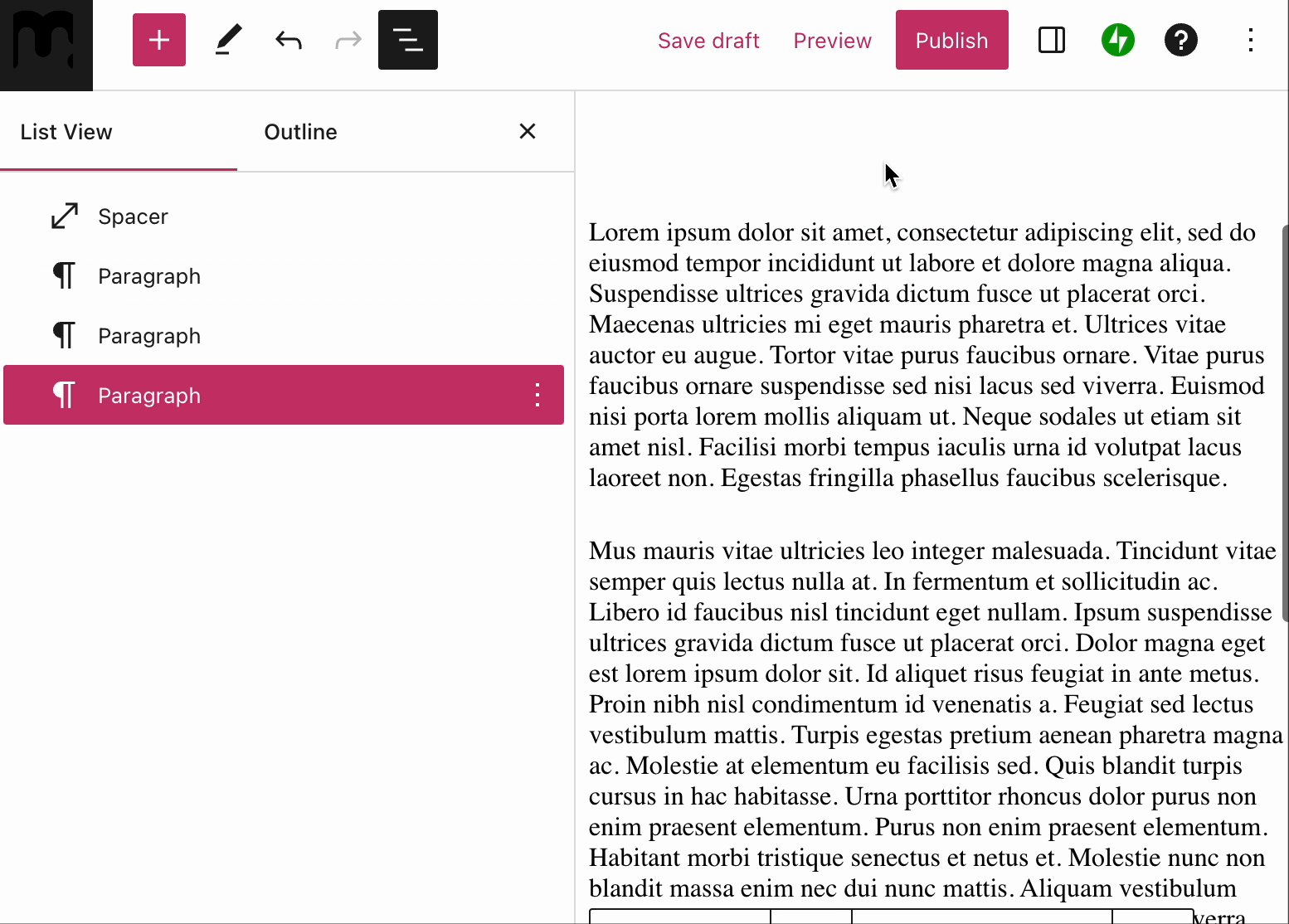
The Classic block will convert the content into individual blocks. Most commonly, each paragraph in your Classic block will be converted into individual Paragraph blocks.

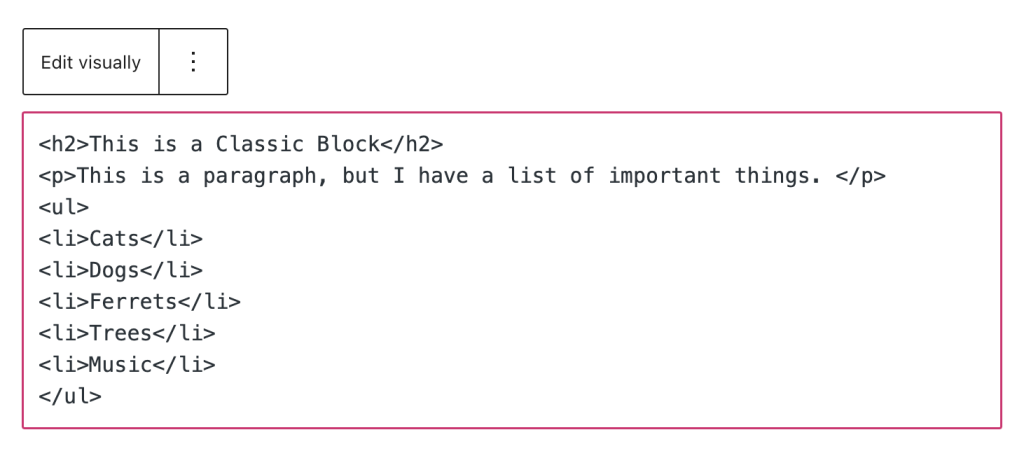
Edit the HTML of your Classic block directly using the edit as HTML setting. To open the editor:
- Click on the ellipses (three dots) in the toolbar.
- Click Edit as HTML.
- Edit the HTML code.
- Change the Classic block back to the visual editor by selecting Edit visually.

The Classic block contains the same options as the Classic Editor, so check our Classic Editor guide for an explanation of each of the options shown here: