Use the Blog Post block to insert a list or grid of up to 100 blog posts (or pages, testimonials, or projects) on any page. You can show content based on category, author, or tag, display featured images or excerpts, change the text color, and more.
In this guide
To add a Blog Posts block, click the + Block Inserter and search for “blog posts”. Click to add the block to the page.
You can also type /blog and press enter:

If you have a plugin-enabled site, ensure the WordPress.com Editing Toolkit plugin is active at Plugins → Installed Plugins. Otherwise, the block will not appear.
For more information, visit our detailed instructions on adding blocks.
Clicking on the Blog Post block will bring up a toolbar that has a few different options to change the look of the block:

From left to right, the options are:
- Change block type.
- Drag the block.
- Move the block up or down.
- Wide or full width (if supported by the theme)
- List View or Grid View
- Show media on top, left, right, or behind the content.
- Show the post image in landscape, portrait, square, or uncropped.
- More options.
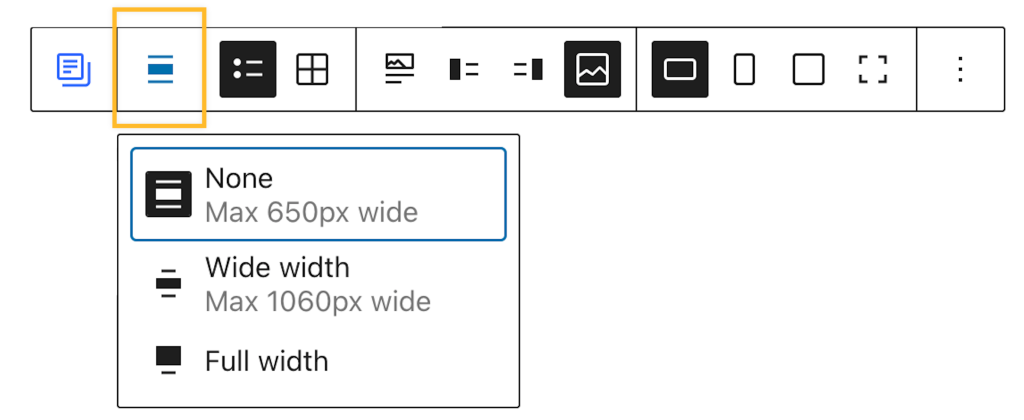
Selecting the block width option will let you choose whether to show the block as Wide Width (wide but with padding on both sides) or Full Width (spanning the screen from edge to edge with no padding).

Choose to display posts in a List View or a Grid View:

💡
When in Grid View, you can change the number of columns shown under Display Settings in the block settings on the right.
You can set the media location so that the image appears on top, to the left, right, or behind the text of the post:

These options let you change the shape of the media displayed between landscape, portrait, square, and un-cropped.
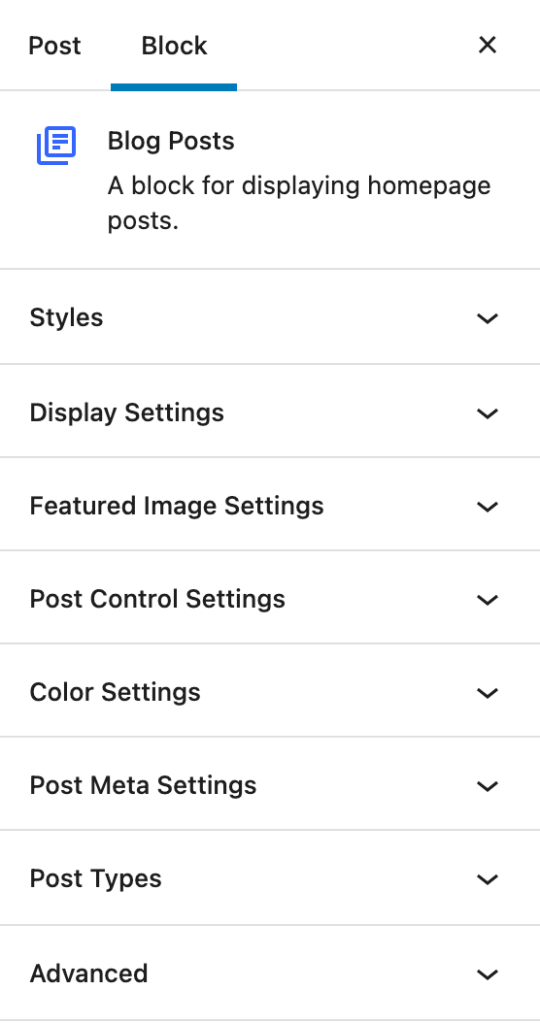
When you select a block, you will find additional block settings in the right sidebar. If you do not see the sidebar, you may need to click the Settings icon in the top-right corner to bring up the settings. This icon looks like a square with two uneven columns:


The Borders option lets you add a border between the posts in the list view and columns in the grid view. The Default option has no borders.
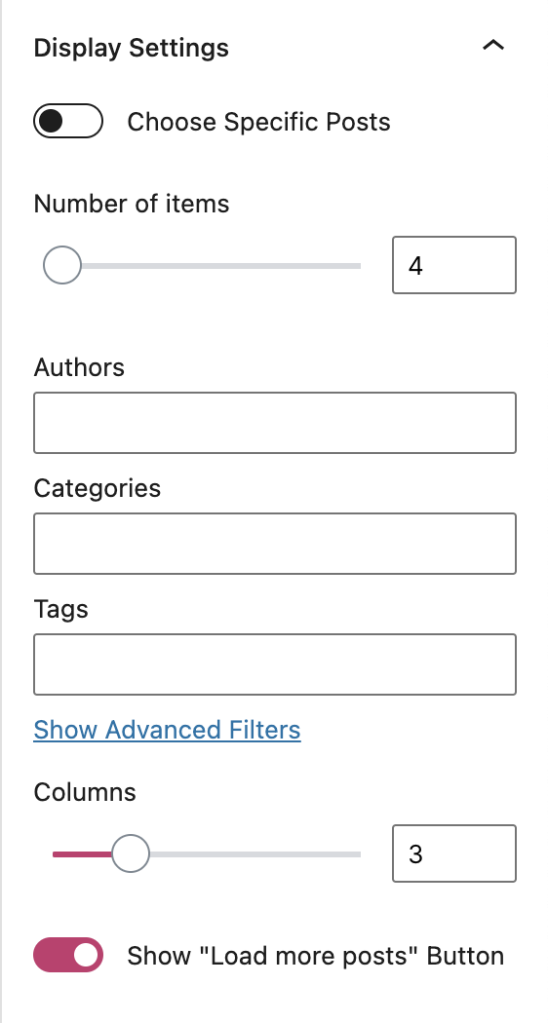
Use the Display Settings to control which posts are displayed in the block.
The Choose Specific Posts toggle will let you show only specific posts that you choose to display. Once enabled, you can add posts by typing the post titles, and choosing from the suggestions that will appear. Click on the post you want from those suggestions to add them to the block.
The Number of Items lets you choose how many posts appear in the block. You can have a minimum of 1 post or a maximum of 100 appear in the block.
⚠️
Displaying 100 posts at once may slow down your page loading time considerably. Generally, it is recommended to choose a low number of posts to display (less than 15 posts) and then include the Show “More” Button (see below) for your readers to load more posts if they wish.

You can enter specific Authors, Categories, or Tags into any of those text fields to display specific posts that fit your criteria. You can enter more than one in each field, like so:

Show Advanced Filters enables the Excluded Tags box so that you hide posts that have a certain tag.
You can also specify the number of Columns on the block (if you selected Grid View in the toolbar.)
Enabling Show “Load more posts” Button adds a button at the bottom of the block to let visitors load more posts. You can customize this button text by clicking on it and adding your own text. This feature is available only for public sites.
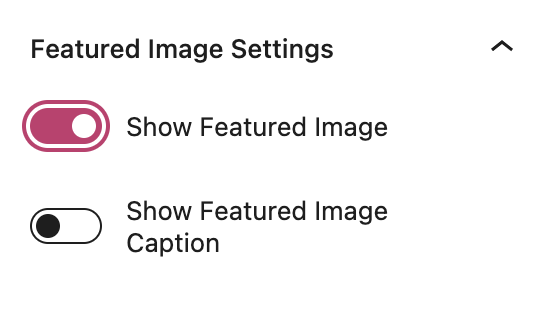
The Show Featured Image option lets you toggle on displaying a featured image for the posts in the block. If the option is toggled on, you’ll see another option to enable captions for the featured images.


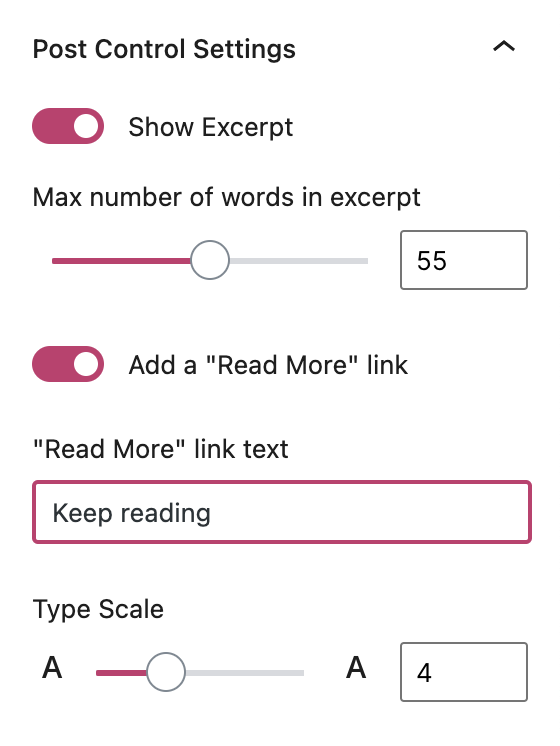
The Show Excerpt toggle enables post excerpts inside the block and the number of words shown in the excerpts.
You can also customize and have your own text instead of Read More link for each post.
The Type Scale slider lets you adjust the font size for the post title and excerpts inside the block.
For more, visit our detailed instructions on Color Settings.

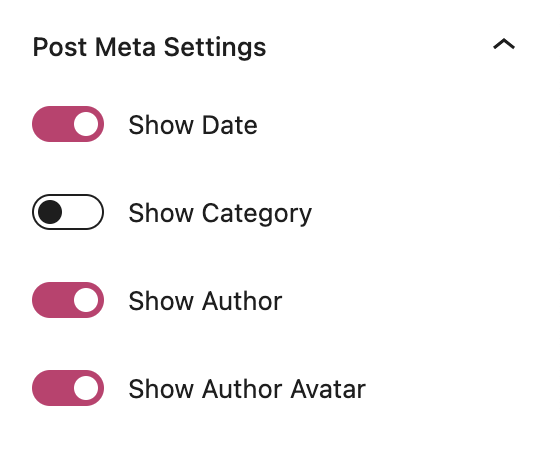
This setting has toggles for showing or hiding the post Date, Category, Author, and Author Avatar inside the block.
You can highlight Posts, Pages, Testimonials, and/or Projects (Portfolios) on the Blog Posts block. You can choose any combination of post types and multiple Blog Posts Blocks to clearly separate Posts from Testimonials, for example. The Testimonials and Projects options will appear only if your site has Testimonials and Portfolios enabled.


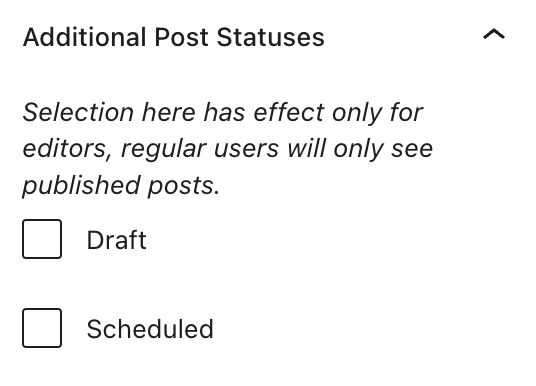
You can display draft and scheduled posts by ticking the corresponding box. The posts will appear in the block for users with editing access to your site. Regular visitors will only see published posts.
For more, visit our detailed instructions on Advanced Settings.
Why does it say “Sorry, no posts were found”?
You will see this message in the Blog Post block if you have no published blog posts. You can go to Dashboard → Posts and make sure you have at least one published post.Another reason for this message is that you might have more than one Blog Post block on the same page. A post will only show once on a page, regardless of how many Blog Post blocks you add. However, you can add multiple Blog Post blocks onto a page if you set them to show different posts. For example, one block could be set to show posts with the category “Lunch” and another block could be set to show posts with the category “Dinner”. These two blocks would show a different set of posts, but if you had one post categorized as both “Lunch” and “Dinner”, it would still only show once on the page.
One or more of my posts is missing!
If a post is not showing up, first check to make sure the post is published. Draft posts will not appear until they are published.Another reason why you may not be seeing a post is because a post will only appear once on a page. If a post is missing, check that you are not already displaying that post using a Post Carousel block or another Blog Posts block on the same page.
