Block patterns are beautifully designed, ready-to-go layouts you can add in just a few clicks. This guide will show you how to insert block patterns onto your site and then customize them with your own content.
In this guide
Block Patterns – Transcript
0:08 Block Patterns are a collection of predefined blocks that you can insert into your posts and pages and then customize with your own content.
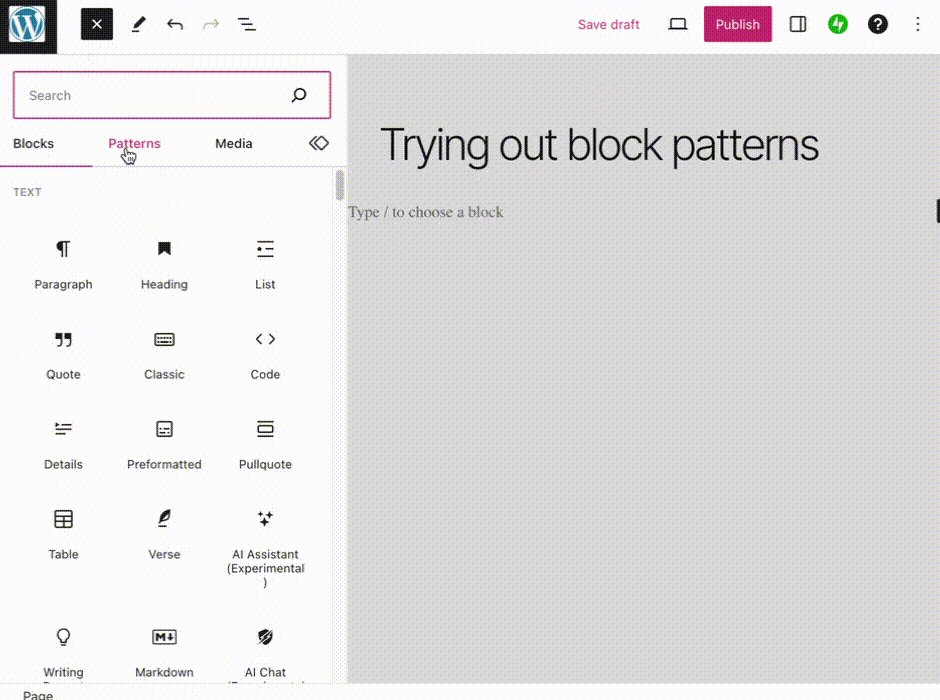
0:17 To get started, click the plus icon in the top toolbar to open the Block Inserter.
0:22 Then, select the Patterns tab.
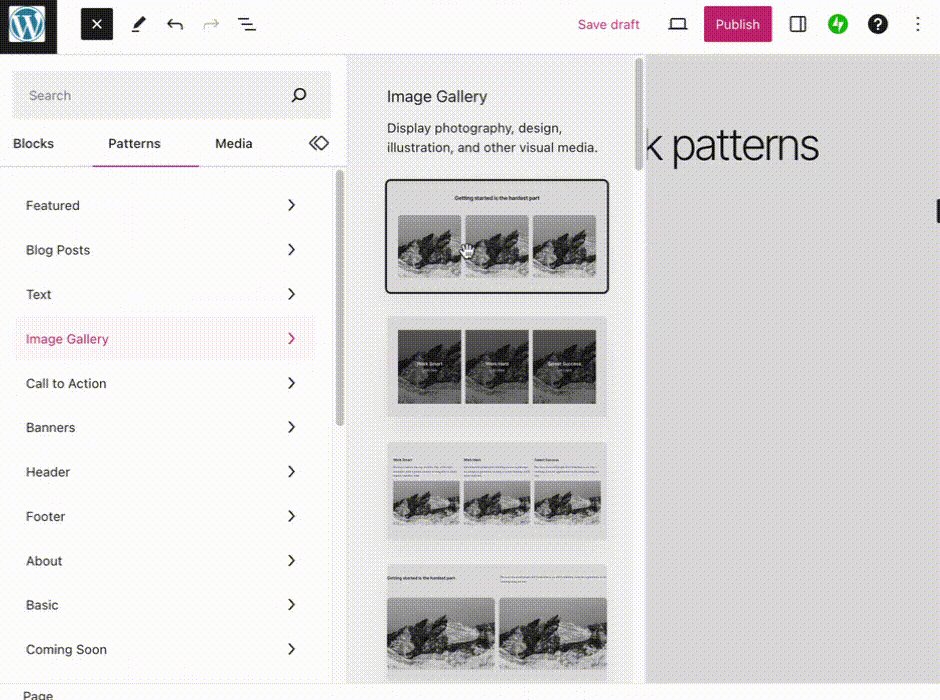
0:25 You can use the drop-down menu to only show patterns from a specific category.
0:29 Or, click the Explore button to view a larger preview of all the available block patterns.
0:35 There are Block Patterns for buttons, calls to action, and much more.
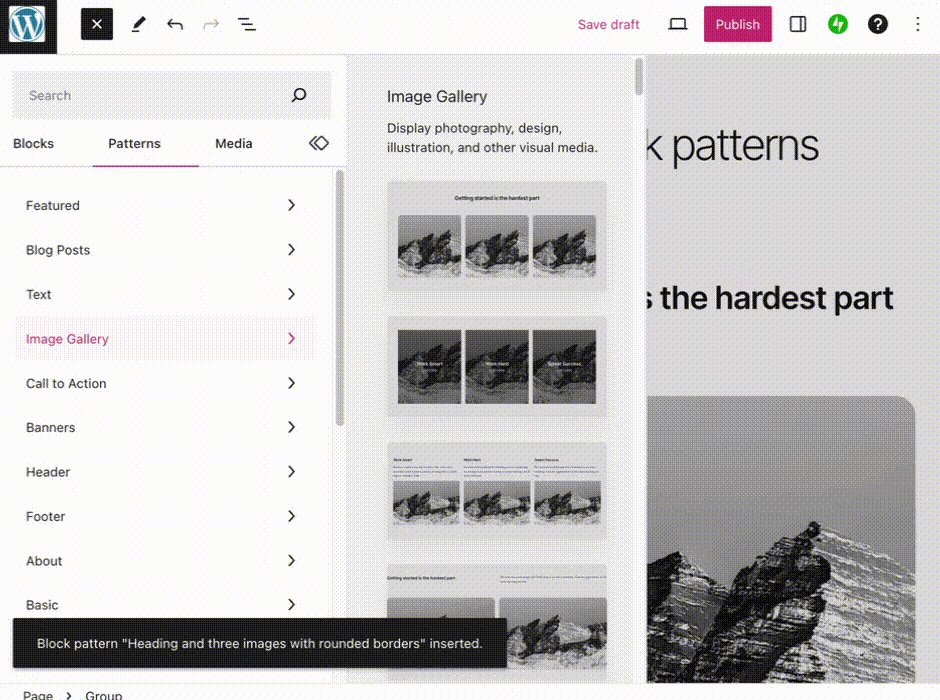
0:40 When you find a pattern you like, select it and the entire block pattern will be added to your page.
0:46. Then, you can click any of the individual blocks to edit the placeholder content and make it your own.
0:52. Block Patterns can help you create content more quickly, but they’re also a great way to learn how different blocks can be combined for some interesting effects.
To browse the block patterns available and add them to a page, take these steps:
- Visit your dashboard.
- Go to Pages or Posts and click any page or post to edit it, or visit the site editor at Appearance → Editor.
- In the editing screen, click the + Block Inserter in the top left corner.
- Click on the Patterns tab.
- Browse through the patterns. You can click to view collections of patterns within a specific category like Text, Gallery, Header, Forms, and many more.
- You can click the “Explore all patterns” button at the bottom of that section to open the patterns in a larger window.
- Click on any pattern once, and it will be added to your page at the location of your cursor.

We’re continually adding new block patterns and updating existing ones! While we may change or remove patterns over time, this will not affect any patterns you’ve added to your page. Once you add a block pattern to your site, there is no link to the original pattern so any subsequent changes would not impact anything on your site’s pages or posts.
To preview patterns at different screen widths and check the responsiveness of the designs, you can use the WordPress.com Pattern Library. Not only can you browse, search, and preview patterns at different screen widths, but you can also copy and paste patterns into the block editor:
- Visit the Pattern Library.
- Use the category navigation to view all available patterns, or search for a pattern by feature or keyword.
- Once you find a pattern you’d like to use, click the “Copy pattern” button.
- If you’re logged out of your WordPress.com account, you will only be able to copy the first three patterns in each category. For any other patterns, you’ll see a button that says “Get access” and, when clicked, will prompt you to create a free WordPress.com account or log into an existing account.
- Navigate to the editor for a post, page, or template on your WordPress.com website, and paste the pattern by using a keyboard shortcut (command + v on Mac or ctrl + v on Windows) or by right-clicking and selecting ‘Paste‘.
- Edit the content (images, copy, links) in the pattern as needed. Styles set in the Site Editor will be automatically applied to the pasted pattern.
If you find a block pattern you like, click it once to insert it into your page. The full pattern of blocks is added to the page at the location of your cursor.
Once you insert a block pattern, you can change the content as much as you’d like. Click on any block to edit the content within that block. You can:
- Erase existing text and type new text with your keyboard.
- Swap out the example images by clicking on any image and selecting Replace in the block’s toolbar (as shown below.)
- Use List View to see all the blocks within the pattern, where you can move, remove, and add to as needed.

The images provided within block patterns and page layouts are free to use on your site. However, because these images are being referenced from an external source (i.e. they are not added to your site’s Media Library), there is always a chance they could change or be removed.
We recommend replacing these images with your own content. For help adding images to your site, check out our guide to Images. You can also find images using the Free Photo Library.
You can create your own patterns of blocks to reuse across your site. See the Create a Pattern guide to learn how.
