Upcoming Events is a widget and a shortcode that uses an iCalendar link to display a list of events on your website. This guide will show you how to use it to display a list of events on your site.
Here is an example of an embedded events list (note that the styling will vary depending on your theme):

In this guide
The information in this guide applies to classic themes. Sites using modern block themes do not use widgets, so you won’t find Appearance → Widgets in your dashboard.
As an alternative, you can display events using the Eventbrite block or Google Calendar embed options. Sites with eligible plans can install one of many plugins to display upcoming events.
To set up the Upcoming Events widget, start with an iCalendar link. Many calendar tools use iCalendar. In this example, we’ll explain the steps to get the iCalendar URL from Google Calendar, a free calendar application from Google:
- In Google Calendar, click the three dots next to your calendar name (Upcoming Events, in this example) and select the Settings link.
- Under the “Access permissions for events” section, make sure the calendar is available to the public.
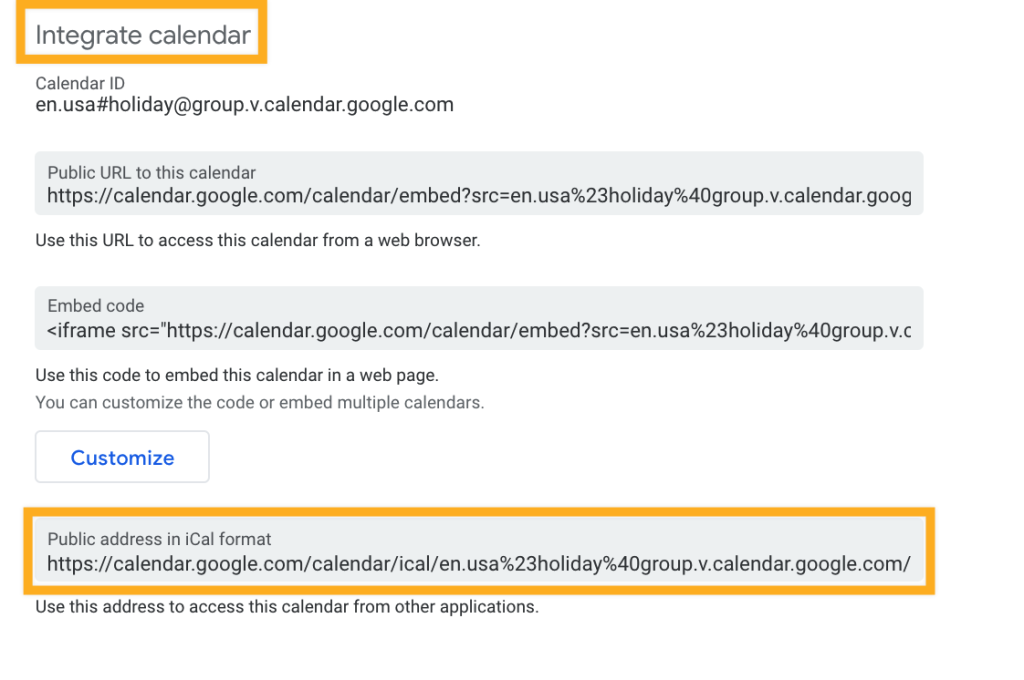
- Scroll down to the “Integrate Calendar” section to copy and paste the link beneath “Public address in iCal format” (it will begin with “https” and end with “.ics”):

To add the widget to your site:
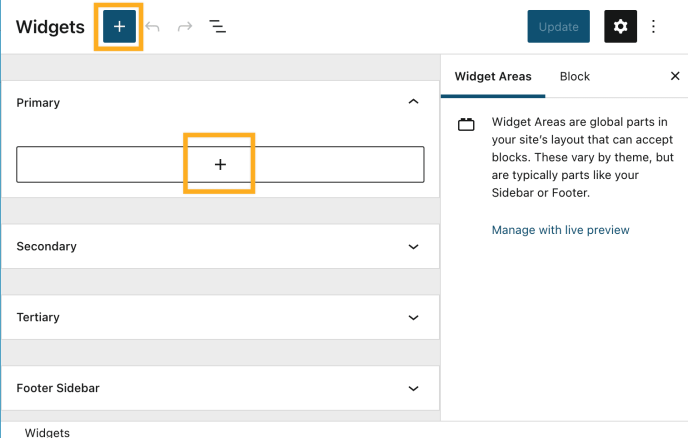
- In your dashboard, click on Appearance → Widgets.
- Choose the location where you’d like to place the widget on your site. Standard options include the Footer and Sidebar, but this may differ depending on your theme.
- Click either of the + block inserter buttons (see right) to see a list of all the available blocks and widgets.
- Scroll down to the Widgets section and click on the widget once to add it to your site.
For more general information, see this guide on working with widgets.

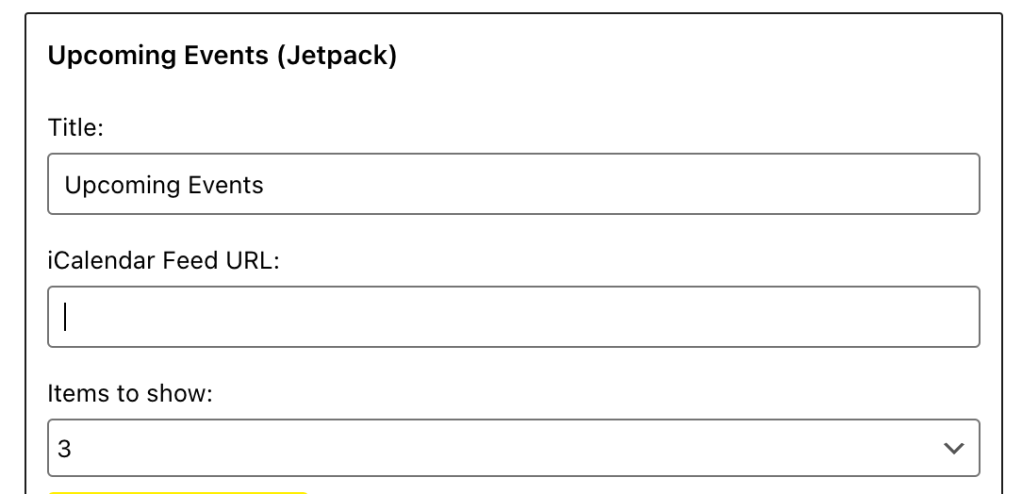
Paste the iCalendar URL from Step 1 into the box labeled “iCalendar Feed URL”:

You can also embed a list of events into a post or page by using an iCalendar URL and a shortcode:
- Add the following shortcode to your post:
[upcomingevents url="ICALENDARURL"]via a shortcode block. - Replace “ICALENDARURL” with your iCalendar URL. Make sure you’ve included quotes around the link in the shortcode.
- To limit how many events appear, add a number parameter to the shortcode such as number=3.
Example:
[[upcomingevents number=3 url="http://www.google.com/calendar/ical/ht3jlfaac5lfd6263ulfh4tql8%40group.calendar.google.com/public/basic.ics"]]Why aren’t my calendar changes showing up right away?
Calendar .ics files aren’t updated immediately by providers such as Google Calendar, so there could be a delay because of that. In addition, WordPress.com caches the calendar data for one hour. So if you don’t see calendar changes right away, wait a bit to give the data enough time to get caught up.
Are recurring events supported in the Upcoming Events Widget?
Yes, however, some calendar programs may not save the data in a format our parser can understand. In most cases, problems happen to data imported from outside sources so completely deleting and re-creating the recurring event using a major service such as Google Calendar or Apple Calendar on iCloud should resolve the problem.
Note: The number of times a recurring monthly event is displayed is limited to one.
Why are the event times in the widget wrong?
The Upcoming Events widget adjusts event times to match your site’s time zone. If the times in your calendar are correct, your site may not be set to the correct timezone. You can change the Site Timezone setting in your site’s General Settings. (Choose a city in your timezone to make sure your site automatically adjusts to daylight saving time.)
