The Music Player widget allows you to add an audio player to the sidebar or footer of your site. If you have multiple songs that you would like to add to a widget, like a playlist, you can do so with the Music Player widget.
This widget requires the ability to upload audio files, and therefore is available to sites with a paid WordPress.com plan.
💡
Themes that support the Site Editor do not use widgets, so you won’t see Appearance → Widgets in your dashboard. Instead, you can edit all of your site in one place at Appearance → Editor. Click here to learn how to use the Site Editor.
Using blocks, you can add an Audio block.
To add the widget to your site:
- In your dashboard, click on Appearance → Widgets.
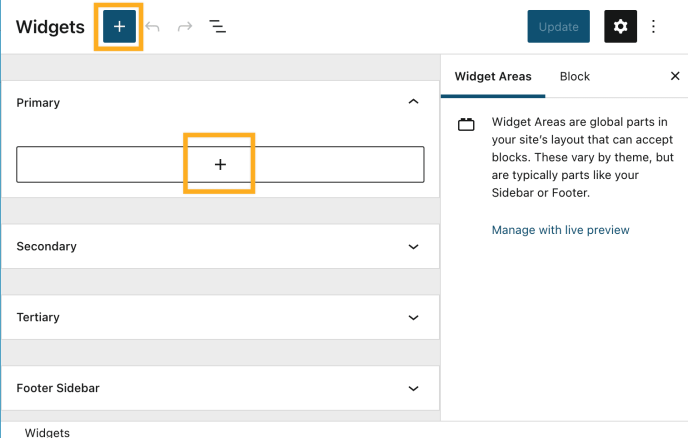
- Choose the location where you’d like to place the widget on your site. Standard options include the Footer and Sidebar, but this may differ depending on your theme.
- Click either of the + block inserter buttons (see right) to see a list of all the available blocks and widgets.
- Scroll down to the Widgets section and click on the widget once to add it to your site.
For more general information, see this guide on working with widgets.

After adding it to your widget area, select Choose songs to open your media library. You can select songs you’ve already uploaded, upload new ones, or choose Insert from URL to choose songs hosted elsewhere.

After adding songs, you’ll see a shortcode appear in the Music Player area. You can paste this shortcode into a Shortcode block to embed the music player elsewhere if you’d like, such as the body of a post or page.
You can then give your music player a title, then Publish the changes. Here’s what the widget looks like:

You can toggle between the dark and the light color schemes by adding style="dark" to your shortcode (which is generated with the playlist, above). For example:
For additional customization of your Audio Player, you can use Custom CSS to make your playlist look the way you want with CSS.
