Whether you want to share ideas, start a business, or run a store, you can do it all on WordPress.com. No matter what type of website you create, these five steps will give you a solid foundation for your website to grow.
In this guide
Visit WordPress.com and click on Get Started to create your new account in a few quick steps. You’ll be asked to choose a name for your site to tell visitors what your website is about. Once you choose the perfect name, make it your Site Title in your General Settings. You can add a catchy Tagline here too!
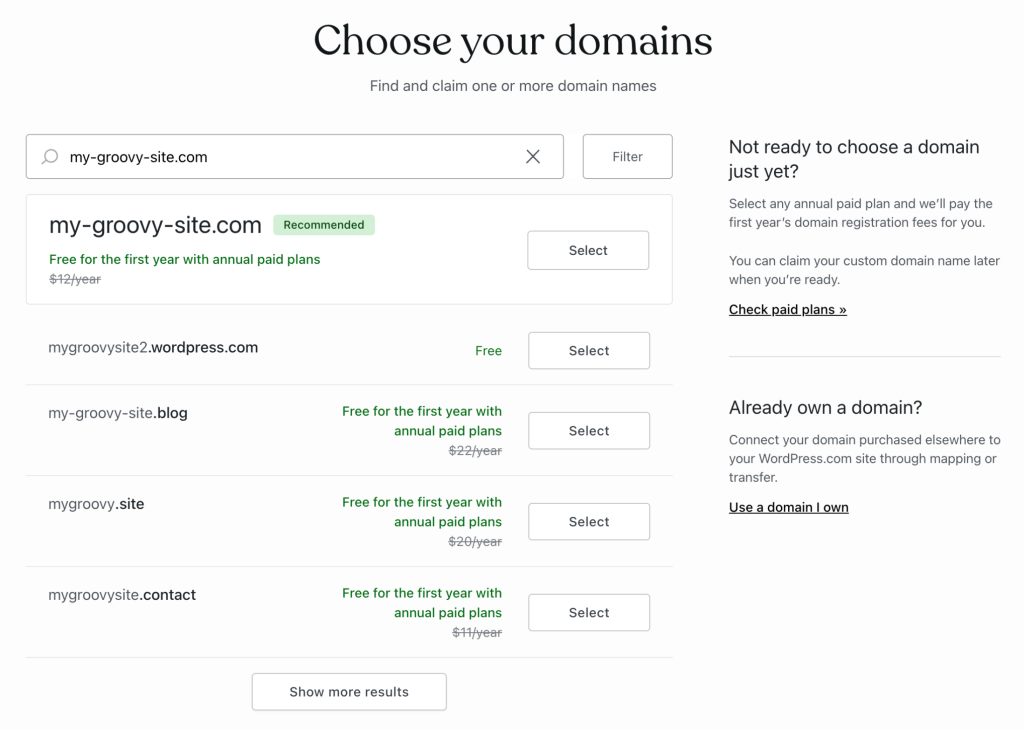
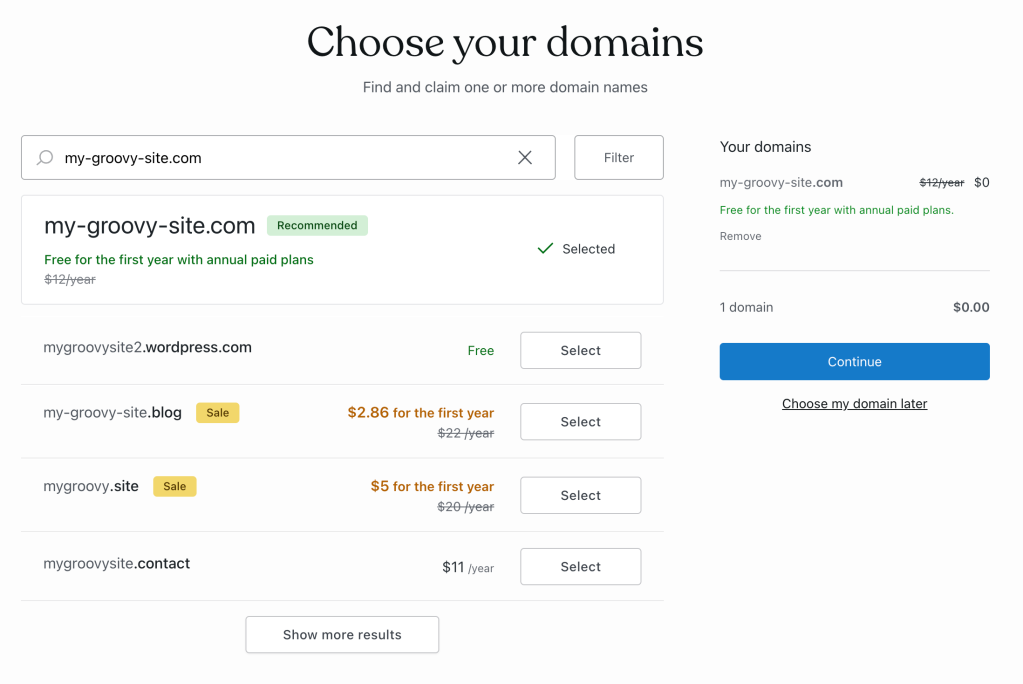
By signing up, you already have a site address like yourgroovysite.wordpress.com. Go further with your very own domain, like yourgroovydomain.com. Register any available domain for free for the first year with any one-year or multi-year WordPress.com plan:

You can select a domain and click “Continue” or “Choose my domain later” to move on to the next step.

Make a great first impression by customizing the front page of your site (known as the homepage.) You can load any of these gorgeous designs and then change, add, or remove any elements to make the design your own.
Here, you’ll meet “blocks” — these are the building blocks of your website. You can use blocks to add virtually anything to your pages: images, galleries, columns, videos, payment buttons, and much more.
Visit our step-by-step guide to learn how to customize your homepage:
Aside from the homepage, the most common pages on a website are an About page and a Contact page. Starting in your dashboard, go to Pages → Add New Page to create a new page.
You can start with a blank page or use one of our pre-built page layouts to create a beautiful page in seconds. You can load any page layout and then change, add, or remove any elements to make them your own:

The menu at the top of a website contains the links readers can click to find their way around your site. You can now add the pages you created in Step 3. Get started by going to Appearance → Editor and editing the Navigation block (or Appearance → Menus for classic themes).
If you have a social media presence, your website is the perfect place to promote it. It’s common to see social media icons similar to this:
You can add these icons to your site’s menu using the Social Icons block.
If you have completed those five steps, you have a solid foundation for your website. If you are ready to share it with the world, go ahead and launch it!
