A template controls the layout of your pages. Not to be confused with Themes (that set the design of your entire site), the template affects the look and feel of an individual page (or post) or groups of pages (or posts.) This guide explains how to work with page templates.
In this guide
The template controls how the page is displayed.
You can identify the template a page is using by following these steps:
- In your WordPress.com dashboard, click Pages.
- Click a page’s name to open that page in the editor.
- In the Page settings on the right, under Summary, locate the Template option.
- Note the name of the template the page is using.
If you do not see the sidebar on the right, click the Settings icon in the top right corner to bring up the settings. This icon looks like a square with two uneven columns:

Changing a page’s template to a different template affects that page only (not your entire site.)

📌
This guide focuses on how to edit templates included with Site Editor themes. If you are using a classic or third-party theme, you can learn more about configuring the templates included with your theme from that theme’s setup guide or documentation.
Before getting into how to edit templates, let’s cover the common templates you are likely to encounter. A few base templates are included automatically when you select a theme. WordPress uses these templates to create default styles for specific page types.
The most common templates are listed below:
- Home template – used for the default homepage of your site.
- Index template – when a Home template is absent, some themes will use the index template as the default home page. Otherwise, it is used to display your latest posts.
- Page template – controls the layout of standard pages of your site, such as an About or Contact page. Some themes also use the Page template to display the home page.
- Single template – this template styles your individual blog posts.
- Archive template – is the design for category pages, tag pages, and other archive pages.
Depending on your site’s active theme, your site may have some or all of the templates mentioned above. You can check which templates are included with your theme by following these steps:
- Visit your dashboard.
- Navigate to Appearance → Editor.
- Click Templates.
- Click Manage all templates to see a full list of your site’s templates with descriptions of their purpose.
💡
When you first open the Site Editor, it loads whichever template styles the home page of the site.
By now, you may be used to editing your content using the WordPress page & post editor. Taking this further, you may switch to the Template Editor to edit the overall layout of pages and posts, including the header elements (such as the site title and tagline), the footer, and how the content is presented within the page or post.
Here’s how to edit a template.
Your theme includes a set of templates that you can edit. To edit a template included with your theme, follow these steps:
- Visit your dashboard.
- Go to Appearance → Editor.
- Click Templates.
- Click the name of the template you wish to edit.
- Click the pencil icon to open up the editing interface.
You can also access the template editor when editing an individual page or post:
- In the Page Editor, click on Template under Page Settings, as shown on the right.
- Click Edit Template to open the template editor.
Edits you make to the template will apply to all pages that use the template.
Once you’re done with your edits, click the back arrow in the top left to return to the page you were working on. When you publish the page, you’ll be prompted to save the changes you made to the template as well.

In the template editing screen, you will see the name of the template you’re editing (1), and under Settings, you’ll see “Template”(2):

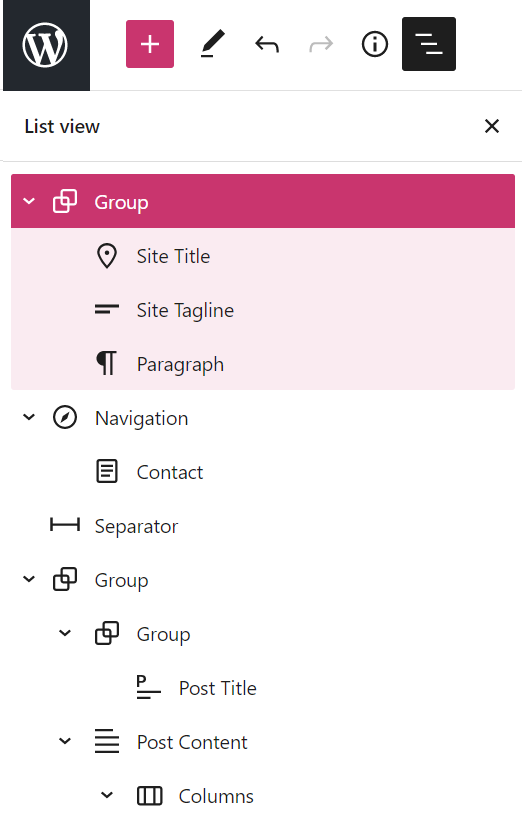
To see a list of all the blocks in your template, click on List View at the top left of the screen (the icon looks like three horizontal lines.) List View is useful for seeing the overall structure of your template before you start editing specific sections. You can then click on any block in the List View to move, remove, or change that block’s settings:

In the Template Editor, click on any block to adjust the content or change the block settings. Some of the actions you can take here include:
- Edit the header elements such as the Site Title block, Site Tagline block, and Site Logo block. Visit Customize Your Header to learn more.
- Add or edit your menu using the Navigation block.
- Add a sidebar using columns.
- Control the appearance of your posts.
- Hide page or post titles.
- Edit the appearance of your footer.
The possibilities are endless! Learn more about using the WordPress Editor here.
When you’re finished making edits, click Save in the upper right corner.
The affected template will be shown here. Click Save again to confirm you wish to save the changes made to that template.

You can design a new template and apply that template to specific pages or posts. Follow these steps to create a new template:
- Visit your dashboard.
- Navigate to Appearance → Editor to open the Site Editor.
- Click Templates.
- Click the + icon to add a new template.
- Select one of the built-in options or create your own template using the Custom template option at the bottom.
- Give your template a name and click Create.
- Choose an existing pattern or click Skip to start with a blank template.
- Click the + block inserter icon to insert any blocks or patterns you wish to have in your template.
- Make sure to include a Content block so that the template will include the page/post content.
- Once you have finalized your design, click Save to make your template available on the site.
If you’re working on an individual piece of content like a page or post, you can create a new template following these steps:
- In the Page settings in the right sidebar, click the template name, then click the Add template icon as shown on the right.
- Give your new template a descriptive name, such as “Post with sidebar”, and click Create.
- In the Template Editor, you can now edit the structure in which your page is displayed.
- Make sure to include a Content block so that the template will include the page/post content.
- When you’re done, click Publish or Update in the top right corner to save your new template.
- Click Back to return to the page/post editor, where your newly-created template is now in the list of available templates.

Once you have customized a template or created a new one, you can apply it to a specific page or post using the following steps:
- Visit your dashboard.
- Click on Pages or Posts and select the page/post you want to apply the template to.
- In the Settings sidebar on the right, locate the Template section.
- If you don’t see the Settings sidebar, click the settings icon next to Publish or Update to open your Settings sidebar.
- Choose the template you want to apply.
- Preview how the page or post will look with the template applied. Click the Preview option at the top of the editor, and select Preview in new tab.
- Once you’re satisfied with the template and the content of the page/post, click Publish. Or, if the page/post was already published, click Update to apply your changes to the published page.

Some templates are applied automatically and can’t be applied to a regular page.
For example, the Archives template is automatically applied to category pages and other archive pages. The Home template is automatically applied to the custom home page, and the Index template is applied to your latest posts page.
- Step 1: Identify the template to reset
- Step 2: Reset the template
- Reset template from the Command Center
To restore a template to its default state, undoing all edits you made, follow these steps:
- Visit your dashboard.
- Navigate to Appearance → Editor.
- Click Templates.
- Scroll down and click Manage all templates. Any modified templates are shown with a Reset icon.

- Click on the Reset icon corresponding to the template you wish to reset
- The changes will immediately be reverted to the default layout. This change cannot be undone.

You can also reset a template in the editing screen by following these steps:
- Visit your dashboard.
- Navigate to Appearance → Editor.
- Click Templates.
- Click on the name of the template, then click on the editing area on the right to open up the editor interface.
- Click on the name of the template at the top of the screen to open the Command Center.
- Click Reset template. If this does not appear, there are no changes to reset.
- Click Save.

To delete a template you no longer need, follow these steps:
- From your dashboard, go to Appearance → Editor.
- On the left sidebar, select Templates and then Manage all templates.
- Click the ellipses (three dots) next to the template you want to delete. This option will appear next to any templates you have created. It will not be available for templates added by your theme.
- Click Delete.
