A site icon, also known as a favicon, is a unique icon representing your website. This guide will show you how to add a site icon to your site.
In this guide
The site icon is displayed in several places including:
- Next to your site’s name in your WordPress.com dashboard.
- In your visitors’ browser tab.
- As the icon used when someone bookmarks your site in their browser.
- In search results.
- As a home screen app icon when saved to a browser or phone.
Here are several examples:



You can upload a site icon by following these steps:
- Starting from your dashboard, navigate to Settings → General.
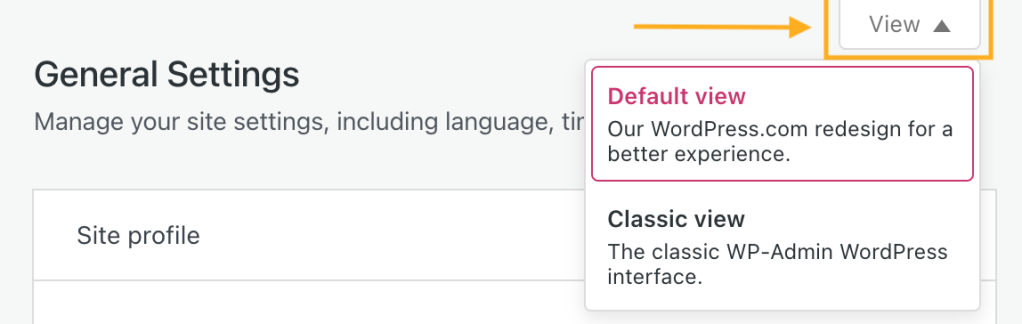
- Click on “View” in the upper-right corner and ensure the “Default view” is selected:

If you do not see the “View” option in the upper-right corner, you can visit the “Site Identity” section directly by clicking this link will take you directly to where you can edit your site icon.
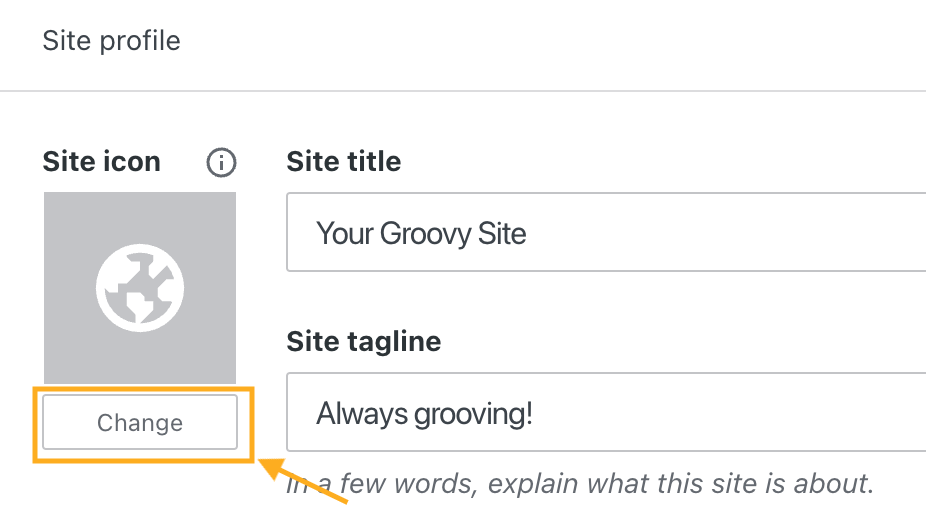
- Click on the “Change” button underneath “Site Icon“:

- Note that you may need to click on Site Identity before being able to choose an image, depending on your theme.
- Your site’s Media will open where you can:
- Choose an existing image.
- Upload a new image following these guidelines.
- After selecting an image, click the “Continue” button. You may then be given an option to crop the image to ensure it’s square. You can also skip the cropping step if you wish.
- Click the “Done” button when you’re happy with the icon, and your changes will be saved automatically.
The image file for your site icon should meet the following criteria:
- Aspect ratio: Upload a square image.
- Dimensions: At least 512 x 512 pixels.
- File type: PNG and SVG image file types are the most common. Any valid favicon format is supported.
Here are some actionable tips you can follow:
- Keep it simple. Remember, you don’t have a lot of space to play around with!
- Keep it recognizable. Try to encapsulate your brand in the small space you have to work with. If you’re used to using a logo that isn’t a tiny square, try to create something that evokes that logo rather than unnecessarily squeezing the whole original in.
- Use as little text or lettering as possible. Remember that the favicon is a small image. Even if your usual logo has your company name spelled out, keep it concise in your favicon.
- Think about color. Different web browsers (like Google Chrome, Safari, and Edge) use different color palettes. And, with the increasing popularity of dark mode, you’ll want to ensure your favicon looks great regardless of the user’s browser. Ensure the favicon looks good and stands out on white, gray, and black background colors.
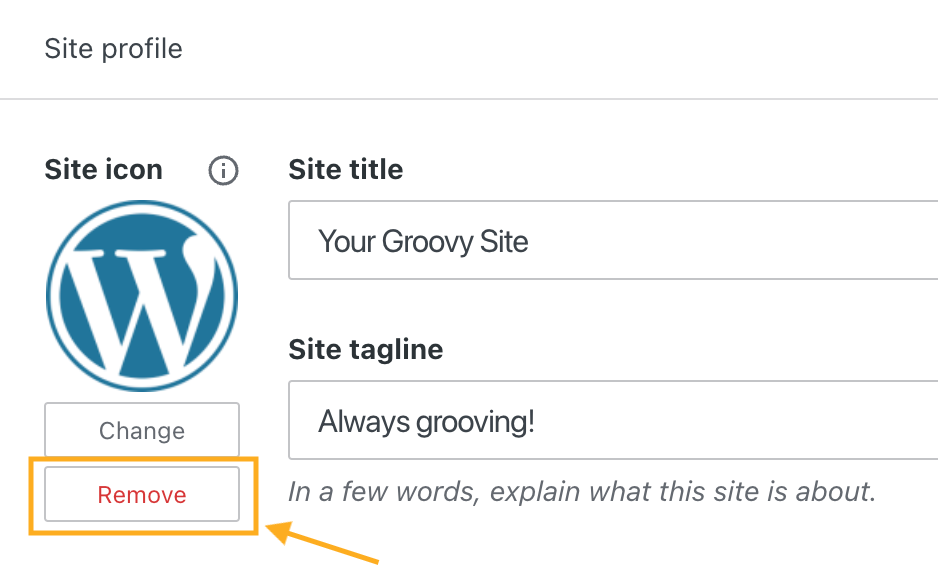
You can remove a site icon you added by following these steps:
- Starting from your dashboard, navigate to Settings → General.
- Or, visit Site Identity directly (using this link) if the option to remove your Site Icon does not appear in Settings.
- Click on the “Remove” button underneath “Site Icon” and click ‘OK‘ to confirm.