The Cookie Consent block displays a cookie consent banner on your website, letting visitors know the site uses cookies. This guide will explain how to add it to your site.
In this guide
If your site uses a theme that supports the site editor, you can add the Cookie Consent Block. A quick way to find out if your site uses the site editor is to check under Appearance in your dashboard. If you see Editor here, you can add the block following the steps in this guide.
If you’re using one of our classic themes, you can add the Cookies & Consents Banner widget instead.
To add the Cookie Consent block:
- Visit your dashboard.
- Go to Appearance → Editor. This block can only be added here in the Site Editor.
- Select an area that appears on all pages of your site, such as the header or footer.
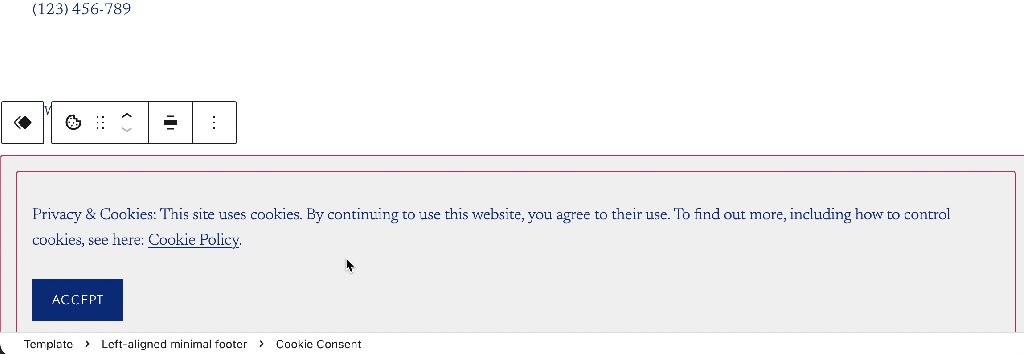
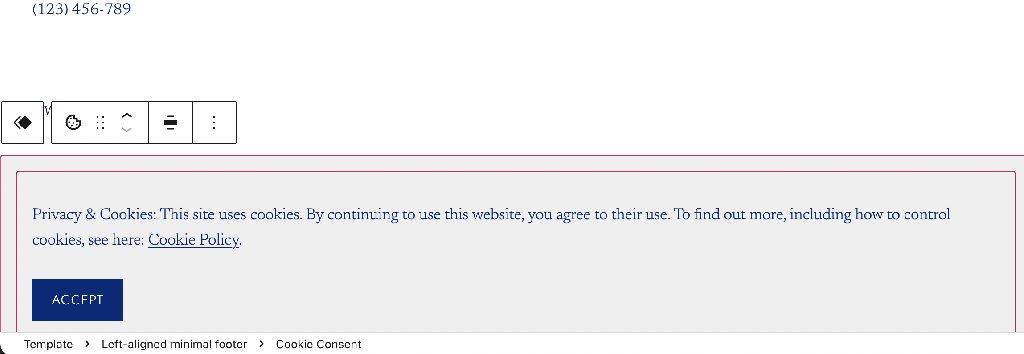
- Regardless of where you insert the block, the cookie banner will appear at the bottom of the site. We recommend adding the block to the footer so it’s easier to locate it when editing in the future.
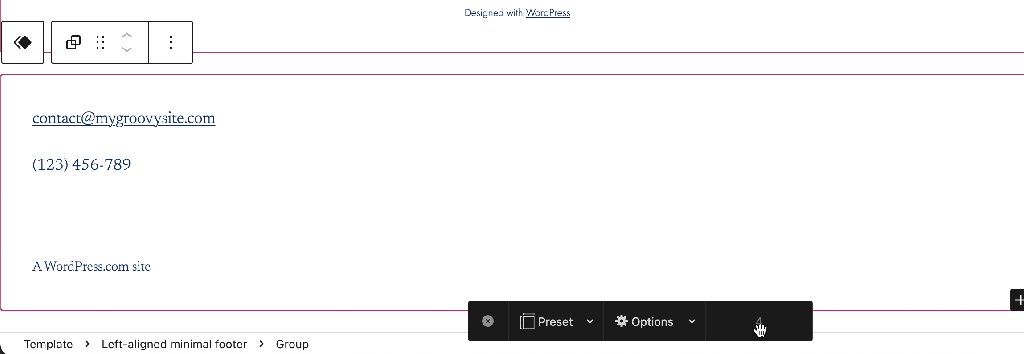
- Click on the + Block Inserter icon.
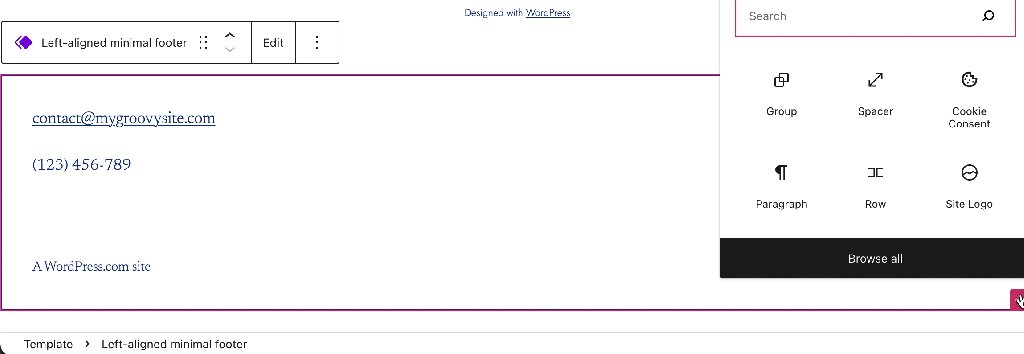
- Search for “cookie consent”.
- Click to add the block to the site.
💡
Using your keyboard, you can also type /cookie on a new line and press enter to quickly add a new Cookie Consent block.

For more information, visit our detailed instructions on adding blocks.
When you select a block, you will find additional block settings in the right sidebar. If you do not see the sidebar, you may need to click the Settings icon in the top-right corner to bring up the settings. This icon looks like a square with two uneven columns:

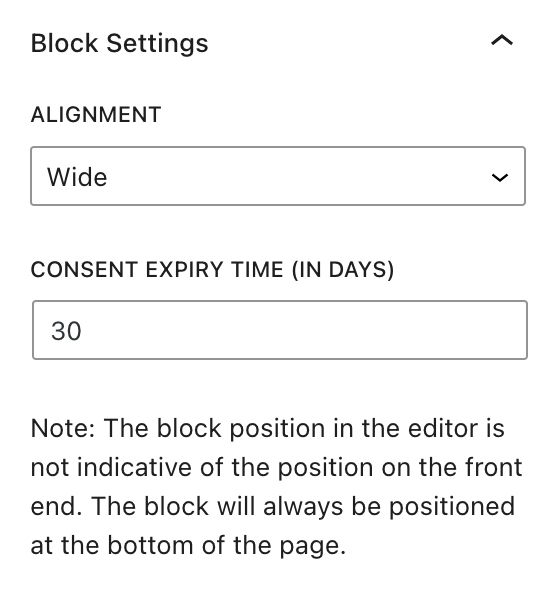
Align the banner to the left or right, or set it to wide or full width.
Choose the number of days until the consent expires. After the number of days has lapsed, your website visitor will see the cookie consent banner again to provide their consent.
A visitor may get a cookie consent banner earlier than the specified number of days here if they have cleared their browser cookies recently.

For more, visit our detailed instructions on Advanced settings.
In the block settings sidebar, click on the Styles icon to access the design settings for the block. The Styles icon is in the shape of a circle with half of the circle filled in:

Adjust the block’s appearance with the following settings:
