The Related Posts feature pulls relevant content from your blog to display at the bottom of your posts. This guide will show you how to display a list of related posts on your website.
In this guide
Related Posts uses your post content, tags, and categories to automatically generate a list of relevant posts on your site:

Related content is automatically generated, so it’s not possible to hand-pick which posts are shown. To display specific posts, you can insert a Blog Posts block instead.
Related content will not appear unless the system can identify at least three good results.
Related Posts for a given article are cached for 12 hours, so if you change the title, image, or meta for a post, it will take some time to reflect in the Related Posts section of your site.
You can choose to display images along with your related posts. The image shown will be chosen in the following order:
- The post’s featured image.
- An image from a slideshow or gallery in the post.
- Any other images inserted into the post.
Images must be greater than 350px wide by 200px tall. Otherwise, they will not be included.
Thumbnails are resized and cropped automatically to be 350px wide by 200px tall (1.75:1 ratio) for consistent visual display. Since this is done automatically, there’s no way to fine-tune where the image is cropped.
If your site uses a block theme, insert the Related Posts block to display related posts anywhere on your site.
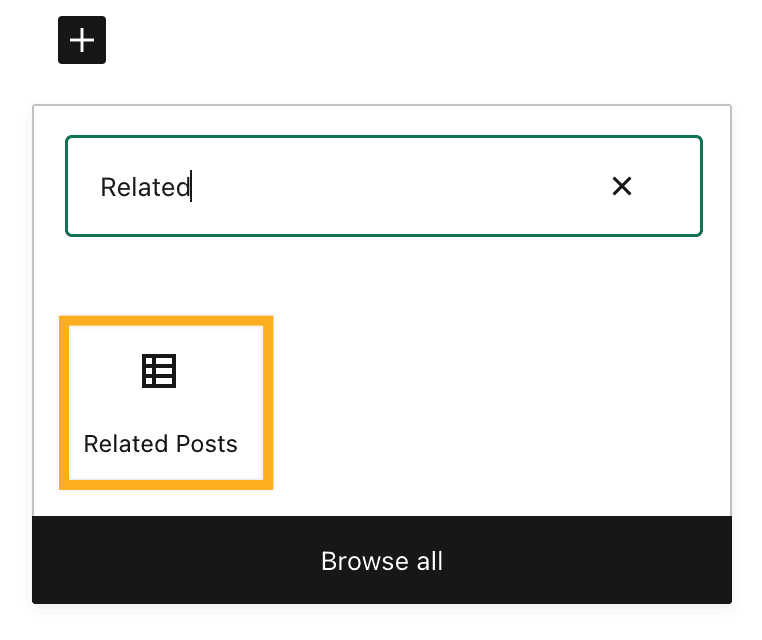
To add the Related Posts block, click the + Block Inserter icon and search for “related posts”. Click to add the block to add it to any page, post, or template. It is only possible to insert one Related Posts block per page.
For more information, visit our detailed instructions on adding blocks.

After adding the block, it will display any relevant posts. If you do not have enough published posts, a message will say, “Preview unavailable: you haven’t published enough posts with similar content.” As you publish more related posts, the block will update with those new posts.
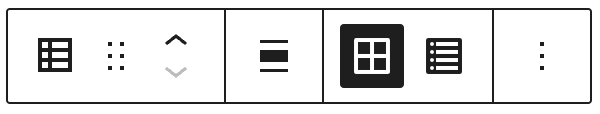
When you click on the block, a toolbar of options will appear will appear above or below it:

The icons on the Related Posts block toolbar, starting from the left, are:
- Change block type
- Drag the block
- Move it up or down
- Change alignment (none, wide width, or full width)
- Switch to grid view: displays posts side-by-side.
- Switch to list view: displays the posts horizontally in a list format.
- Additional options
When you select a block, you will find additional block settings in the right sidebar. If you do not see the sidebar, you may need to click the Settings icon in the top-right corner to bring up the settings. This icon looks like a square with two uneven columns:

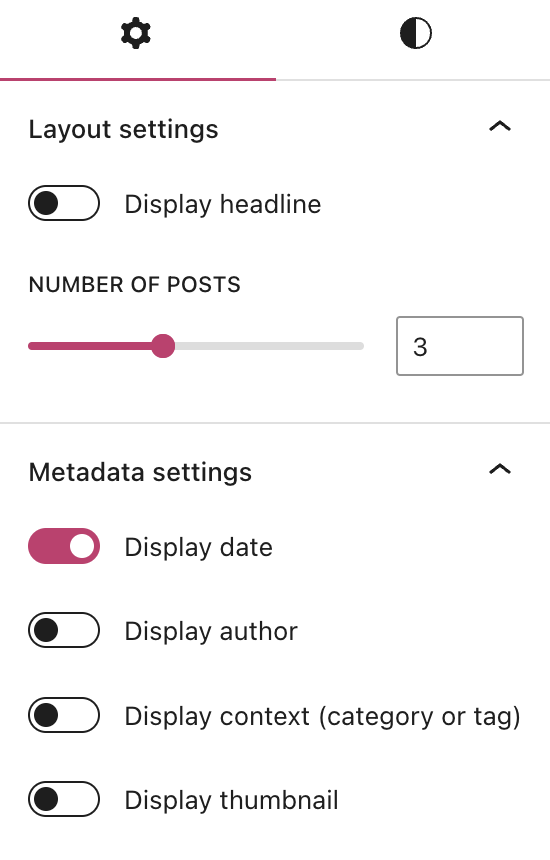
The Related Posts block contains the following settings:
- Display headline: Add a custom heading to appear above the related posts.
- Number of Posts: Control the number of related posts displayed. The default setting is 3 posts. You can display a maximum of 6 posts.
- Metadata settings:
- Display date: Show the date the post was published.
- Display author: Show the author of the post.
- Display context (category or tag): Show the contextual category or tag for the related post.
- Display thumbnail. Show an image from the relevant post.

The block also includes settings for:
To display Related Posts on a classic theme, your site must be:
- Public and not in “Coming soon” or Private mode.
- Contain at least 500 bytes (about 100 words) per post.
To enable or disable related posts on a classic theme, take the following steps:
- Visit your website’s dashboard.
- Navigate to Settings → Reading.
- Scroll down to the “Related Posts” settings.
- Toggle the “Show related content after posts” feature on or off.
With related posts enabled, you can toggle on or off additional settings:
- Highlight related content with a heading: Display a “Related” heading to better separate the section from the end of your post.
- Show a thumbnail image where available: To make the section more visual, you can enable this feature to display accompanying images next to the related post titles.
- Show post publish date: Display the date each related post was published.
- Show post category or tags: Display the categories and tags of related posts.

