Google Calendar is a free calendar application from Google. This guide will show you how to embed (i.e., display) a Google Calendar onto your WordPress.com website.
In this guide
To embed a Google Calendar on your website, Google will provide a piece of code for you to use. To find your embed code, follow these steps:
- Visit https://calendar.google.com/ and log in if you are not already logged into Google Calendar.
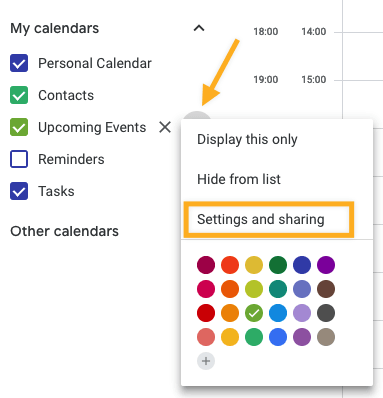
- On the left side of the screen, locate the “My calendars” section.
- Click the three dots next to a calendar name and select the “Settings and sharing” option:

- Scroll down to the “Access permissions for events” section.
- Make your calendar public by ticking the “Make available to public” checkbox:

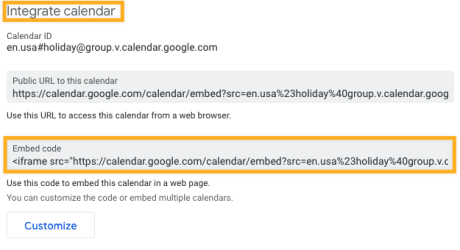
- Scroll down further to the “Integrate calendar” section. Copy the full code in the “Embed code” box. The embed code contains your Google account name, so be sure you’re okay with publicizing that name.

- Alternatively, click the “Customize” button to adjust the calendar details, width, height, color, language, time zone, and more. The embed code at the top of the screen will update with each change, so copy the new code when you have finished customizing the calendar embed.
Now that you have your Google Calendar embed code, you can display it on your site by taking the following steps in the WordPress editor:
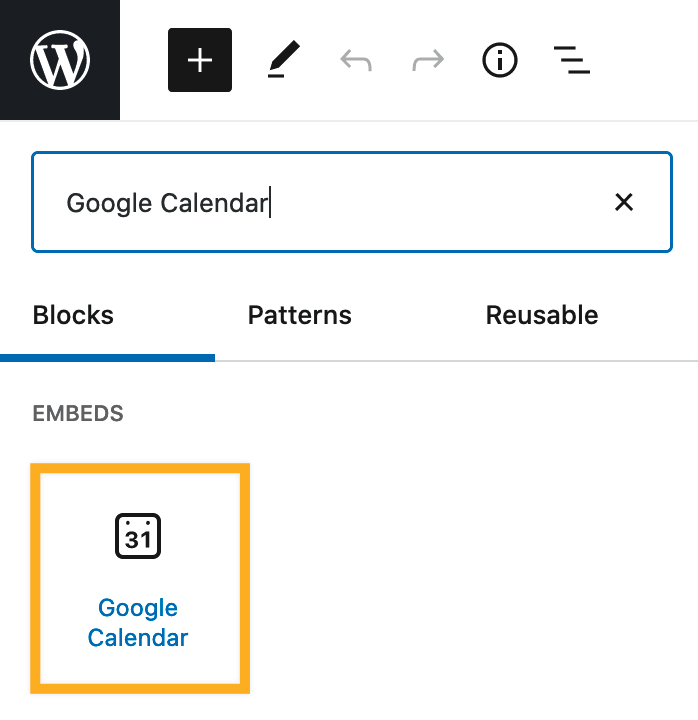
- Click the + Block Inserter to add a new block.
- Search for the Google Calendar block and click it to add it to the page:

For more information, visit our detailed instructions on adding blocks.
💡
Missing the Google Calendar block that is included with all WordPress.com sites? It’s likely you have a self-hosted WordPress.org site — you can install the free Jetpack plugin to access the Google Calendar block.
- Paste your Google Calendar embed code into the box provided, as shown below:

- Click the “Embed” button, and your calendar will appear.
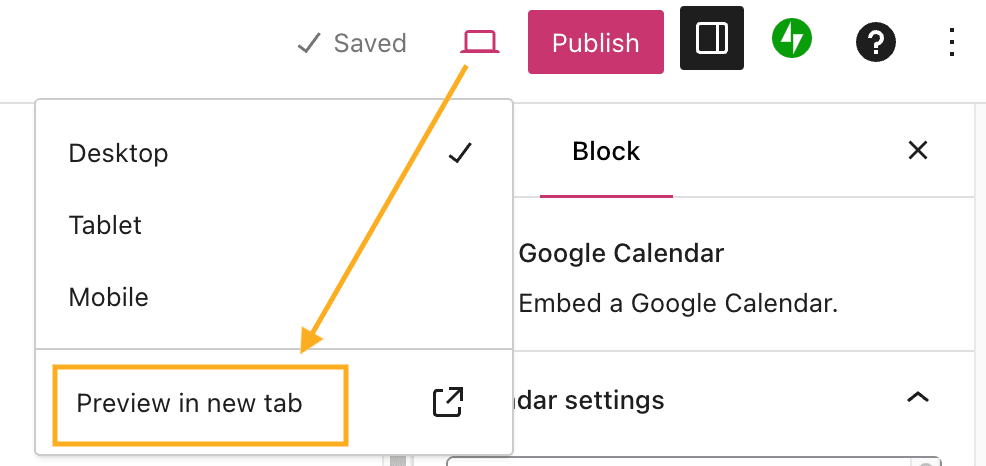
- The calendar may not render accurately in the editor screen, so use the “Preview in a new tab” option to observe how the calendar will appear on your actual site:

- Optionally, use the Google Calendar block toolbar to align your calendar to the left, right, or center (and wide and full width options if your theme supports it):

If you wish to change the appearance of your Google Calendar embed, such as the width, height, color, language, time zone, and more, return to the previous section and use the “Customize” options explained in step 6.
