The Site Logo block displays a logo, which is a single image to represent your website. Once you upload a site logo, it can be reused in different places and templates.
In this guide
To add the Site Logo block, click the + Block Inserter icon and search for “Site Logo.” Click to add the block anywhere on your site (most typically in the header.)
💡
Using your keyboard, you can also type /logo on a new line and press enter to quickly add a new Site Logo block.
It will be displayed here if you have already uploaded a logo to your site. You can change this image in the block settings.
If you have not yet set a logo, click the Upload button in the block to select an image from your site’s Media or upload an image file from your computer:


For more information, visit our detailed instructions on adding blocks.
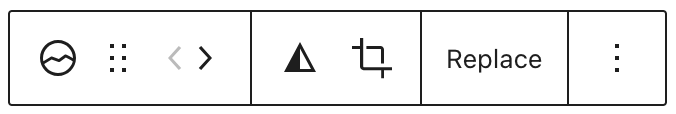
When you click on the block, a toolbar of options will appear:

From left to right, these options are:
- Change block type.
- Drag the block.
- Move the block.
- Add a duotone filter to the image.
- Crop the image.
- Replace the image with a new one.
- More options.
When you select a block, you will find additional block settings in the right sidebar. If you do not see the sidebar, you may need to click the Settings icon in the top-right corner to bring up the settings. This icon looks like a square with two uneven columns:

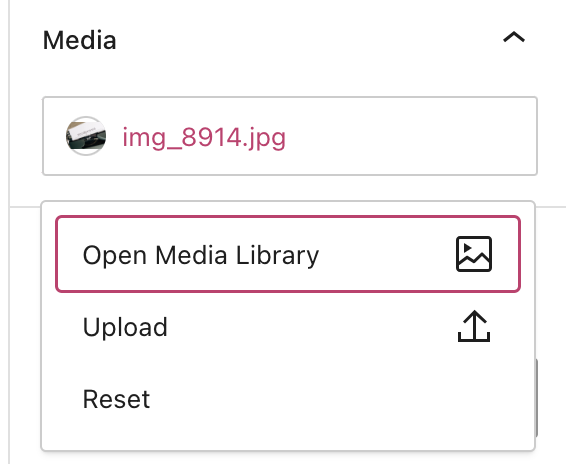
Under Media, you will find the image file name used as the site’s logo. Clicking the file name provides three options:
- Open Media Library: Choose a different image from your site’s Media.
- Upload: Add a new image from your computer.
- Reset: Remove the image.

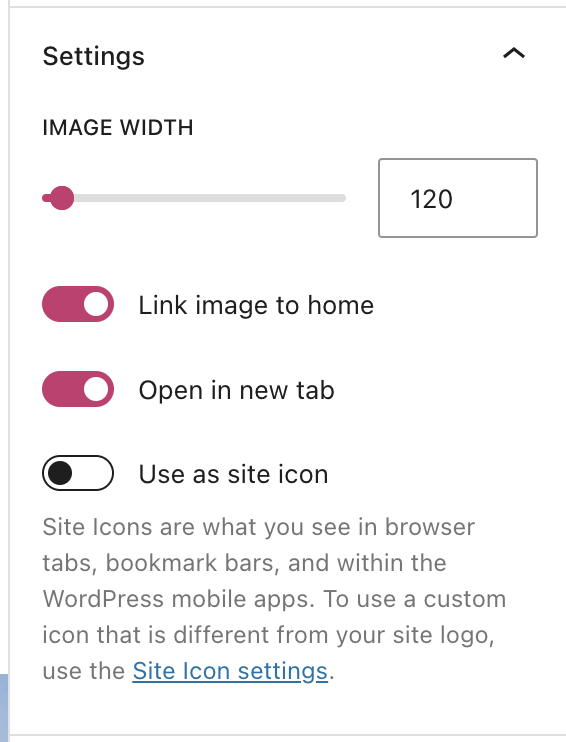
Under Settings, you can access the following options:
- Image width: Set the width of the logo image. You can drag the slider or type a custom value in pixels.
- Link image to home: With this enabled, clicking on the logo will send visitors to your site’s homepage.
- Open in new tab: With this enabled, visitors who click on your logo will open the home page in a new browser tab instead of the same tab.
- Use as site icon: Enable this option to also use the logo image as the site icon image. The site icon appears in several places including the browser tab and bookmarks bar.

For more, visit our detailed instructions on Advanced settings.
In the block settings sidebar, click on the Styles icon to access the design settings for the block. The Styles icon is in the shape of a circle with half of the circle filled in:

Choose a style for your logo image:
- Default: the logo will appear in its original form.
- Rounded: the logo will appear as a circle (if your image was originally square) or a capsule/ oblong shape (if your image was originally a rectangle.)

Set a duotone filter over your logo image.
For more, visit our detailed instructions on Dimensions Settings.
