When you share a post or page from your site on Facebook, Facebook selects a thumbnail image to display with your link. This page explains how to control the image shown on Facebook.
In this guide
To ensure Facebook recognizes the image you want displayed in Facebook feeds, make sure your image meets the following guidelines:
- Image dimensions:
- The minimum image size is 200 x 200 pixels.
- Larger image sizes should be at least 600 x 315 pixels.
- High-resolution displays require at least 1200 x 630 pixels.
- No more than 8MB in size.
- Close to a 1.91:1 aspect ratio to avoid cropping in the News Feed.
When you share your site’s homepage on Facebook, Facebook will check for the following images in order of priority:
- The featured image of the front page.
- Your site icon.
When you share any other pages from your site on Facebook, Facebook will check for the following images in order of priority:
- The featured image of the post or page.
- Other images found in the content, in the following order:
- An image from a slideshow.
- An image from a gallery.
- Any other image on the site.
- An external image linked from elsewhere.
- Your profile photo.
- Other images found on the page, such as an image from the header, footer, or sidebar.
If there aren’t any images, Facebook may incorrectly fetch an image from elsewhere on your site. The only way to override it is to use a featured image so that it gets fetched instead.
Even though we make the best effort to tell Facebook what images are associated with a page, their system also analyzes the page and chooses what they think is the best representation. By following the guidelines about image size and aspect ratio outlined in this guide, you have a higher chance that Facebook will fetch your desired image to show as a link preview.
After changing an image on your website, you may find that Facebook still displays the old image.
This is because Facebook does not check the page each time for the current image. They store (or “cache”) an image fetched previously and use that for future shares. Facebook may re-check the page again eventually, but this may not be for many days or weeks.
However, you can force Facebook to update its cache for your content. To do so, follow these steps:
- Visit the Facebook Sharing Debugger Tool.
- Enter the link you wish to share into the box.
- Click the “Debug” button to view Facebook’s current details on your URL.
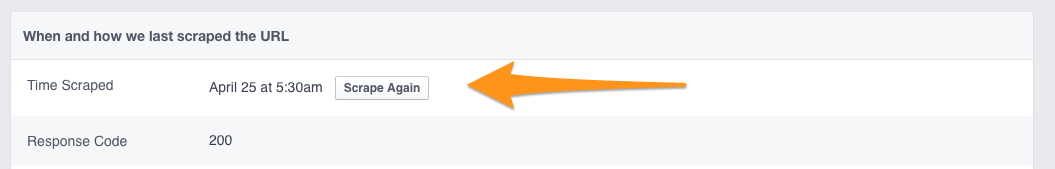
- Click the “Scrape Again” button to request Facebook to re-check for the most recent version of the page:

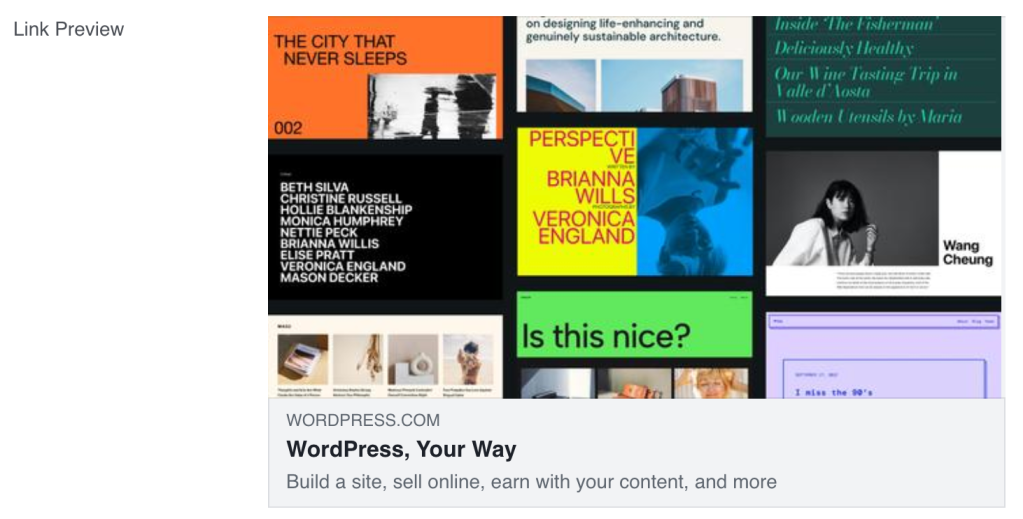
The “Link Preview” section will show how Facebook will now display your link:

You may receive the following error in Facebook’s sharing debugger:
The 'og:image' property should be explicitly provided, even if a value can be inferred from other tags.
While this is not something to worry about as long as Facebook is picking up your image, you can install a plugin like Yoast SEO for greater control over images picked up by social networks.
If you are getting a 301 Redirect Error when sharing to Facebook, it can point to a third-party DNS issue via services like Cloudflare.
You can troubleshoot this error by checking your settings under “SSL/TLS” → “Edge Certificates”. Make sure the “Always Use HTTPS” and “Automatic HTTPS rewrite” are turned off, since your domain’s SSL and https protocol are provided by WordPress.com.
If a particular image does not appear when you share it on Facebook, you can check to see if its title contains special or language-specific characters, such as ‘, ע, ж, 字, or मा. If that’s the case, you can try renaming the image on your computer, uploading it again, and replacing the featured image of the post/page from the editor. Once it’s done, you can request an update from Facebook to fix the problem.
