A header image is a picture at the top of your site that gives your site a personalized look and feel. How to add a header image will depend on your theme — this guide will explain each option.
In this guide
The theme you use on your site will determine how you can add a header image. Starting from your site’s dashboard, click on Appearance and check for one of these options:
- Editor: You can add a header image using the Cover block in the Site Editor. Jump to this section.
- Customize: You can click on Customize and look for the Header Image option that is available on many themes. Jump to this section.
- If your theme doesn’t include the Header Image option here, you may be able to upload a featured image on your homepage instead.
Themes that include the Site Editor have the most flexibility when it comes to where and how you can display a header image.
You can follow these steps or see below for a video demonstration:
- Visit your site’s dashboard.
- Go to Appearance → Editor.
- Select the area where you want to place a header image. This could be just above your site’s title and menu, for example.
- Click the + Block Inserter icon to add a new block.
- Search for the Cover block and click to add it.
- Click on “Upload” to upload the image from your computer or click “Select Media” to choose an existing image on your site. Video headers are also supported.
- In the Cover block toolbar, set the image to show at full width.
- For more detailed instructions on using the Cover block settings, see the Cover block guide.
- Click the “Save” button to complete your changes.
If you want to display a header image on certain pages only or show different images on different pages, see Templates to learn how.
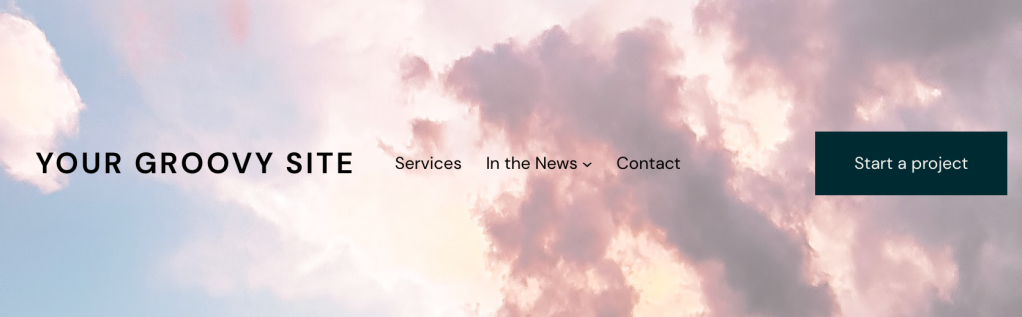
It’s also possible to place a header image behind existing content, such as your site’s menu area like in this example:

You can follow these steps, or see below for a video demonstration:
- Visit your site’s dashboard.
- Go to Appearance → Editor.
- Locate the area where you want to place a header image.
- Select the Group block that contains the content you want to appear on top of the header image.
- If there is no Group block, place your desired content inside of one first. See our Group block guide for more.
- In the Group block toolbar, transform the group to a Cover block.
- Click on “Select Media” in the Cover block toolbar.
- Click “Upload” to upload the image from your computer or click “Select Media” to choose an existing image on your site. Video headers are also supported.
- Click the “Save” or “Update” button to save your changes.
If your theme uses the Customizer, you can follow these steps:
- Visit your site’s dashboard.
- Navigate to Appearance → Customize.
- There, look for a Header Image option (if it’s not there, this means that your current theme does not support the use of a header image.)
- Click on the “Add new image” option:
- Under Media Library, you can choose from existing images on your site.
- Under Upload files, you can upload an image from your computer.
Choose a .jpeg, .gif, or .png file.
Every site and theme is different, so there’s no specific image size to recommend here. You can try different-sized images and view the results on your site. Some common scenarios you might encounter include:
- If the image is blurry, upload an image with a larger file size.
- If the image does not span the full width of your site, upload a wider image file.
- If the image takes a long time to load on your site, upload an image with a smaller file size.
- If the image includes text that is getting cut off on mobile screens, use a decorative, abstract, or photographic image without text. You can then add text on top of the image in the Cover block.
A header image typically spans most or all of the width of the site. You may see good success by uploading an image with dimensions with a 16:9 ratio (such as 1920 × 1080 pixels or 1280 × 720 pixels.)
Your theme may have a recommendation for the best image dimensions to use. To check this, go to Appearance → Themes and click on Info. Scroll down to the Quick Specs section and look for a recommended header image size, if any.
