Baker
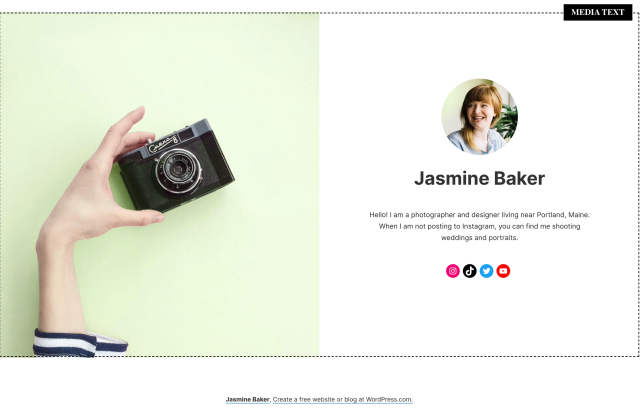
Por AutomatticO Baker é um tema minimalista projetado para sites com apenas uma página. Os layouts com post ou página únicos não têm cabeçalhos, menus de navegação ou widgets. Por isso, a página que você cria no editor do WordPress é a mesma que será exibida no front end.

Nossa função é ajudar você a ser bem-sucedido online
Sabemos que começar do zero pode ser assustador, por isso incluímos instruções claras e detalhadas, além de tutoriais em vídeo para ajudar você a criar um site atrativo. Caso queira ir direto para uma seção específica, clique no link relevante:
Como configurar sua página inicial Como adicionar conteúdo à sua página inicial
Como adicionar seu logotipo Como ampliar seu site
Como configurar sua página inicial
O Baker funciona melhor quando sua página inicial está definida como estática. Caso isso não aconteça automaticamente:
- Acesse Personalizar → Configurações da página inicial.
- Na seção “Sua página inicial exibe”, selecione “Uma página estática”.
- Escolha uma página para usar como a página inicial ou selecione “Adicionar uma nova página” para criar uma.
- Clique no botão Publicar, na parte superior, para salvar suas alterações.
Como adicionar conteúdo à sua página inicial
O Baker é compatível com o editor do WordPress. Escolha qualquer um dos blocos disponíveis para criar uma ampla variedade de conteúdo para o seu site. Veja como construímos a página inicial no site de demonstração, bloco por bloco: 
Como adicionar seu logotipo
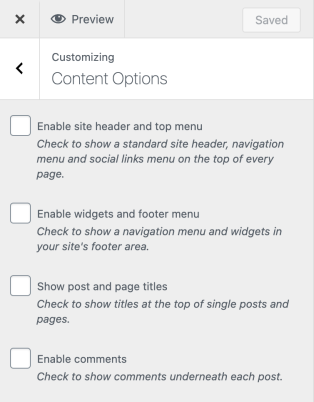
O tema Baker só exibirá seu logotipo em páginas de blog com listas ou de arquivos. Se você quiser incluir um logotipo em páginas ou posts únicos, ative a opção “Cabeçalho do site e menu superior” na seção “Opções de conteúdo” do Personalizador.
Se a sua empresa tiver um logotipo, você poderá exibi-lo no cabeçalho do site ou em páginas de blog com listas ou de arquivos. Basta seguir estas etapas:
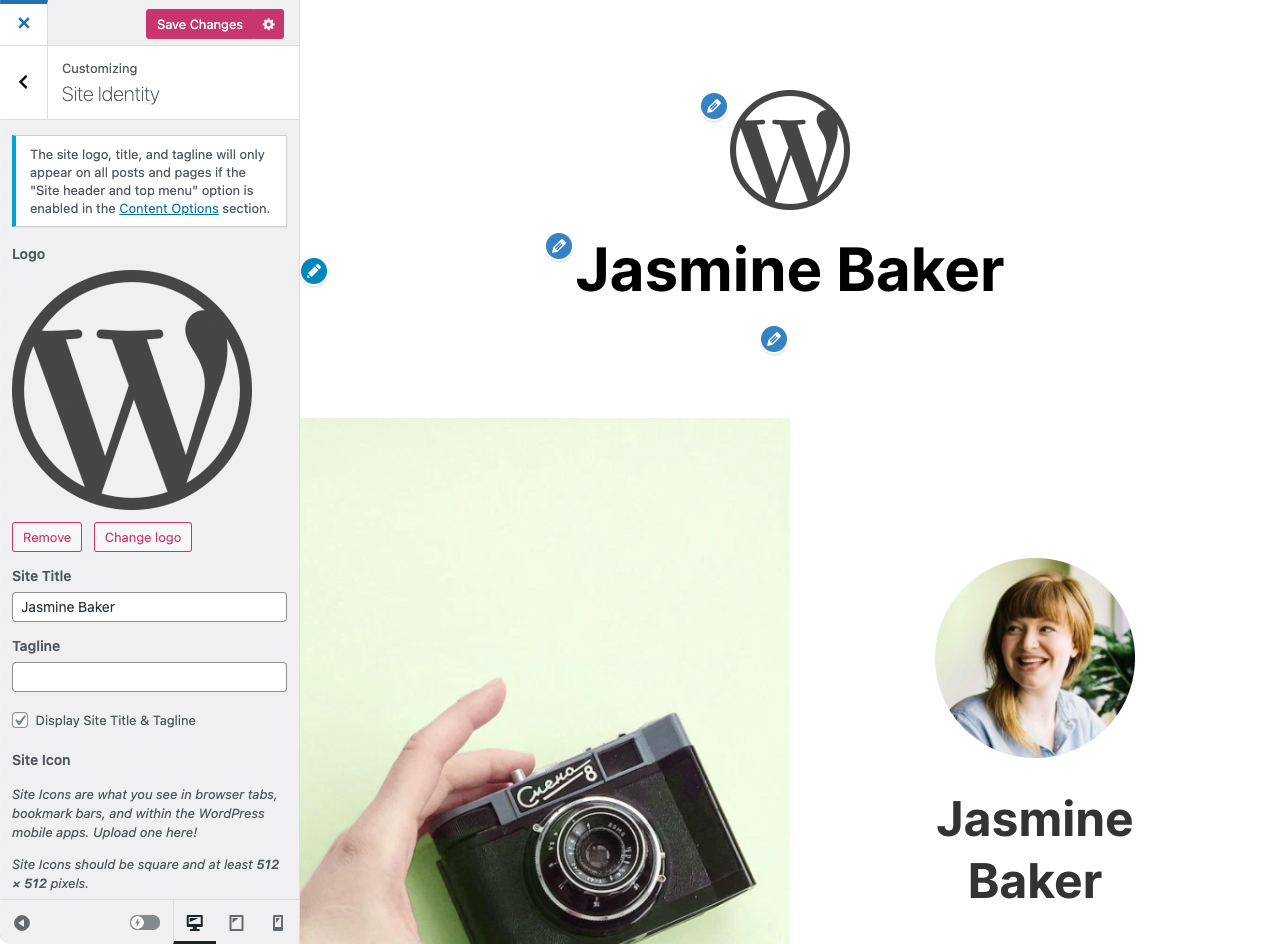
- Abra Meu site → Personalizar e clique na seção Identidade do site.
- Clique no botão Adicionar logotipo para abrir o gerenciador de mídia.
- Faça upload de uma nova imagem ou selecione uma que já esteja na sua biblioteca de mídia.
- Clique em Definir logotipo e o seu logotipo aparecerá na visualização.
- Se o logotipo incluir o nome do seu site ou se você preferir apenas o logotipo no seu cabeçalho, oculte o título do site desmarcando a caixa ao lado de Exibir título do site.
- Clique no botão Publicar, na parte superior, para salvar suas alterações.
Seu logotipo aparecerá à esquerda do título do site em desktops e acima do título em dispositivos móveis. A altura máxima da imagem do logotipo é 60 px, enquanto a largura pode ser ajustada conforme necessário.

Como ampliar seu site
Se você decidir criar mais páginas para o seu site, use o Baker. Ele é compatível com a exibição de um cabeçalho tradicional em todas as páginas, além de funcionalidades do WordPress como menus de navegação, widgets e comentários. Essas funcionalidades ficam desativadas por padrão, mas você pode ativá-las na seção “Opções de conteúdo” do Personalizador.
Como fazer download do tema
O Baker é um tema secundário do Seedlet. Para usar o Baker no seu site auto-hospedado, faça download de ambos e instale-os por meio dos links abaixo. Em seguida, ative o Baker:
Especificações rápidas (todas as medidas em pixels):
- A largura da coluna principal é 620 px.
- A largura ampla é 1000 px.
Este tema está disponível para download pra ser usado na instalação do seu site WordPress auto-hospedado.
Fazer download