O AMP (Accelerated Mobile Pages) é uma estrutura de código aberto que agiliza o carregamento do conteúdo de sites por navegadores e aplicativos em dispositivos móveis.
O AMP é acessível a novos sites compatíveis com plugin por meio do plugin do AMP. Em sites do WordPress.com compatíveis com plugin criados antes de 13 de junho de 2022, o plugin do AMP está instalado por padrão.
Neste guia
O AMP permite a criação de sites e anúncios publicitários que carregam quase instantaneamente, proporcionando aos visitantes do site uma experiência tranquila e mais envolvente em computadores e dispositivos móveis.
A maior vantagem do AMP é o rápido carregamento em dispositivos móveis. Todos os posts do blog do seu site (exceto página inicial, arquivos e páginas que não têm suporte) terão versões compatíveis com AMP geradas de modo dinâmico. Além disso, os resultados do site mostrados pelo Google nas pesquisas feitas em dispositivos móveis exibirão o ícone do AMP:

Confira mais detalhes sobre o funcionamento no site do AMP.
Se preferir mostrar a versão do seu site sem o AMP ao Google (e aos possíveis visitantes), desative o plugin do AMP em Plugins → Plugins instalados.
📌
O AMP só está disponível em sites públicos que não estão bloqueando rastreadores. Se a caixa AMP não estiver disponível, confira a configuração de Privacidade do site e defina-a como pública.
Você pode acessar Aparência → Personalizar → AMP → Design para alterar a aparência da versão do AMP dos posts. Como as especificações do AMP exigem um design de página minimalista, você verá opções para alterar a cor do texto do cabeçalho, a cor de fundo e de link do cabeçalho e o esquema de cores de fundo.

O CSS personalizado não se aplica à versão do AMP dos posts.
Para usar o plugin AMP após instalar e ativá-lo, clique em AMP no seu painel.
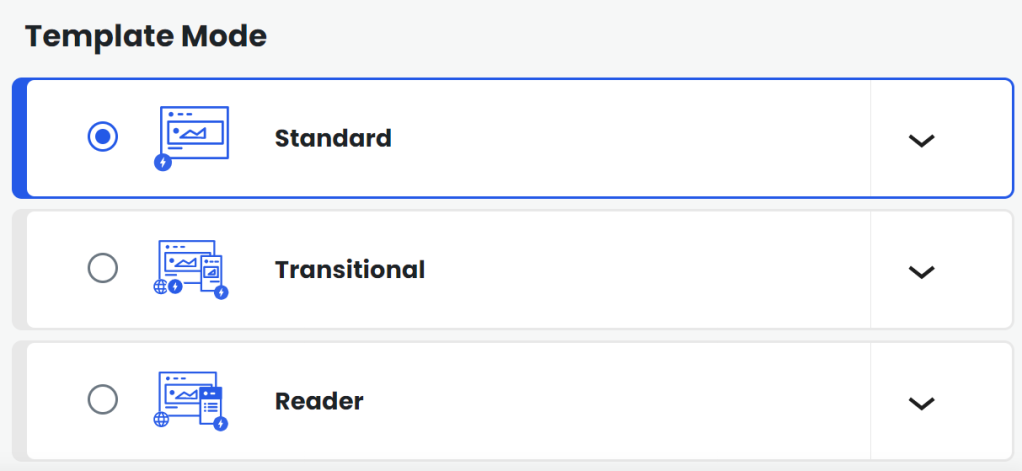
Em Configurações do AMP, há três modos de modelo:

Padrão: Nesse modo, o plugin possibilita que sites tenham o AMP como a única versão de conteúdo tanto para computadores quanto para dispositivos móveis. Todo o site será veiculado como páginas válidas do AMP (chamadas de primeiro AMP).
Neste modo, não há nenhuma consulta ?amp adicionada às URLs.
Transitório: Se disponível no seu tema, o AMP usará os estilos e o modelo de um tema para exibir conteúdo AMP e não AMP. Isso significa que ambos os tipos de conteúdo terão a mesma aparência e estilo.
Nesse modo, a consulta “?amp” é adicionada às URLs do conteúdo AMP.
Nesse caso, as páginas AMP são normalmente vistas em dispositivos móveis somente se acessadas de determinadas fontes, como as pesquisas do Google e o Twitter, ou adicionando manualmente a consulta “?amp”.
Leitor: O conteúdo AMP será exibido em modelos básicos (ou seja, com a barra azul na parte superior), que são diferentes dos modelos do seu tema ativo. É menos provável que as funcionalidades de plugins ou temas de terceiros sejam afetadas no modo Leitor.
Nesse modo, as URLs dos posts AMP normalmente terminam em “/amp/” e das páginas terminam em “?amp”.
Para acessar as análises do AMP, é necessário configurar o Google Analytics no seu site. Veja como configurar o Google Analytics neste link.
- Na sua conta do Google Analytics, clique em Administrador → Configurações da propriedade para obter a ID da propriedade, que tem esta aparência: UA-XXXXX-Y.
- Altere o script a seguir, substituindo UA-XXXXX-Y pela ID da propriedade.
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
3. Copie o script e, no seu site, acesse AMP → Análises. No campo de tipo, insira googleanalytics.
Cole o código no campo Configuração JSON.

4. Clique em Salvar.
Talvez você receba mensagens do Google sobre o AMP no seu site.
A palavra “erro” pode ser um termo inadequado porque implica que algo precisa de correção. Muitas vezes, esse não é o caso. Os “erros” são itens identificados como incompatíveis com o AMP e que foram removidos da visualização da página (que é a ação esperada do plugin do AMP nos modos Padrão e Transitório). Os arquivos do tema não são editados. Normalmente, para não dizer sempre, esses itens são JavaScript e CSS em excesso (CSS acima do limite de 50 KB). O índice de erros lista todos esses itens no site inteiro.
Em geral, você pode ignorar esses avisos, exceto se algo estiver incorreto ou parar de funcionar na página.
Eles podem acontecer quando o CSS obrigatório em determinada parte da página é eliminado como parte do CSS que ultrapassou o limite de 50 KB.
Opções para corrigir esse problema:
- Procure o CSS entre os erros que você pode remover completamente do site (como os de plugins ou de módulos do Jetpack que podem ser desativados).
- Se a página tiver muitos CSS em linha do editor de blocos ou do criador de página, considere colocar menos itens nela, por exemplo, dividindo-a em páginas filhas ou fazendo paginação.
- Opte por “manter” o CSS: isso fará com que todas as páginas com esse CSS específico não sejam páginas AMP válidas e exibam o formato sem AMP.
- Desative o AMP só nessa página. Para isso, entre na edição da página e clique na opção “Ativar AMP” nas configurações de “Status e visibilidade” na guia “Documento”.
Por exemplo, o widget do Twitter não é exibido, o widget do Facebook não mostra posts, o slideshow, os submenus suspensos e o menu para dispositivos móveis não funcionam.
Esses tipos de problema ocorrem porque o JavaScript usado por esses itens para carregar ou fazer animações foi removido.
Como a palavra “erro” pode ser um termo inadequado, isso normalmente significa uma ou duas coisas:
- Em geral, não é necessário fazer nada.
- Se houver um erro de estilo no site ou uma funcionalidade que depende do JavaScript não estiver funcionando, talvez seja necessário fazer correções.
O plugin do AMP remove itens em JavaScript e HTML que não estão de acordo com a especificação das versões de páginas AMP (em que “/?amp” é adicionado ao fim da URL da página).
Ele também remove o CSS que ultrapassa o limite de 50 KB (depois de tentar reduzi-lo).
Contanto que seu tema/plugin funcione sem aquele CSS ou JavaScript, a remoção não impedirá você de ter uma boa experiência com o AMP.
É de sua responsabilidade verificar se a versão do AMP do seu site permite a remoção do item. Se não for possível remover a maioria dos scripts, veja as três principais ações que você realizar:
- Altere para Plugins/temas compatíveis com o AMP.
- Use um tema secundário e/ou plugin personalizado que, em vez de gerar marcação inválida, favorece a inclusão de componentes AMP.
- Ative o modo Leitor. Como descrito acima, as páginas AMP não terão a mesma aparência do restante do site, mas serão uma versão dele totalmente compatível.
- Você também pode desativar o AMP em páginas específicas. Para isso, clique na opção “Ativar AMP” nas configurações de Status e visibilidade na guia Documento. Com isso, você não terá uma versão da página compatível com o AMP.