O modelo de post individual controla o layout de posts individuais no seu site. Quando você faz uma alteração neste modelo, ela é refletida em todos os seus posts, garantindo uma experiência consistente para os visitantes que navegam pelo seu blog. Este guia mostra como personalizar o modelo de post individual.
Neste guia
Se seu site usa um tema compatível com o editor de sites, você pode acessar e editar modelos. Uma maneira rápida de descobrir se seu site usa o editor de sites é procurar a opção Aparência → Editor no seu painel.
Edite o modelo de Post individual se quiser alterar o layout geral de todos os posts que usam esse modelo.
Se quiser alterar o conteúdo de um post apenas, não edite o modelo de post individual. Em vez disso, acesse Posts no seu painel e clique no post em questão para editá-lo diretamente.
Para encontrar e editar o modelo de post individual, siga estas etapas:
- No seu painel, clique em Aparência → Editor.
- No painel à esquerda, clique em Modelos e selecione o modelo post individual.
- Clique no ícone de lápis para começar a editar o modelo. A barra lateral esquerda será fechada para que você possa se concentrar na edição.

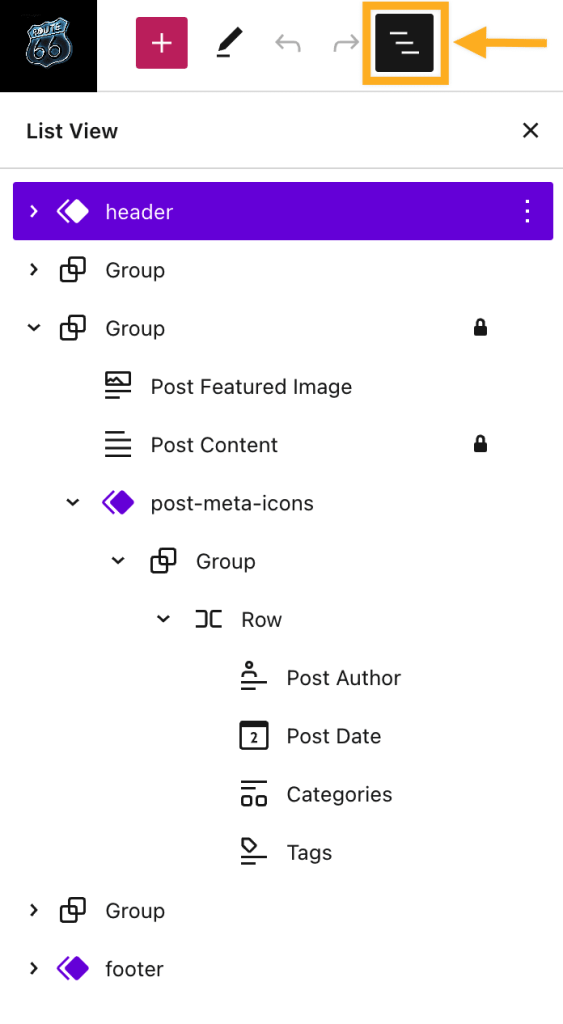
Primeiramente, pode ser útil entender quais blocos fazem parte do modelo. Abra a visualização de lista para ver uma lista de todos os blocos no modelo. A visualização de lista é o ícone na parte superior esquerda da tela que se parece com três linhas horizontais sobrepostas:

Aqui, você verá todos os elementos do seu modelo (conhecidos no editor do WordPress como blocos).Um típico modelo de post individual terá os seguintes elementos:
- Cabeçalho: apresenta elementos como título do site, logotipo e menu. O cabeçalho é uma parte de modelo que aparece em todo o site. Qualquer edição no cabeçalho se aplicará a todas as páginas do site onde a parte de modelo de cabeçalho estiver inserida.
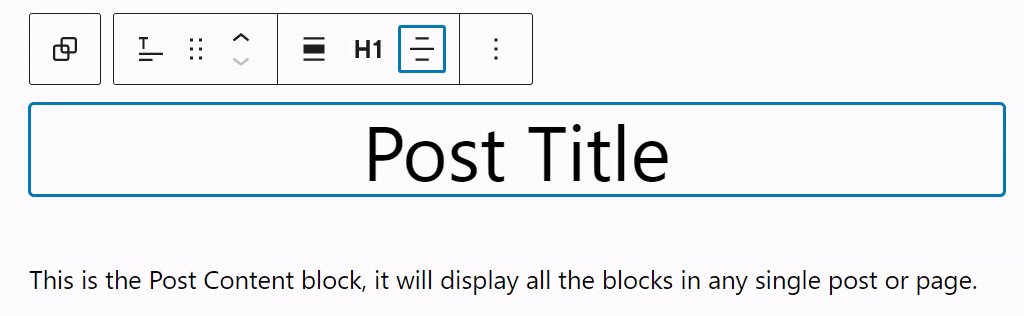
- Título: o título do post é mostrado como o bloco de título no modelo. Ao visualizar um post real no seu site, o título que você deu a ele será exibido neste local.
- Imagem destacada: a imagem destacada é uma única imagem para representar seu post.
- Conteúdo: o conteúdo do post é mostrado como o bloco de conteúdo no modelo. Quando você visualiza um post real, o conteúdo dele é exibido aqui. Se você remover o bloco de conteúdo, todos os posts que usam esse modelo aparecerão sem conteúdo até que você o adicione de volta.
- Informações do post: refere-se a informações extras sobre o post, como autor, data, categorias e tags.
- Botão de curtida: permite que os leitores cliquem no botão de curtida para demonstrar gratidão pelos seus posts.
- Comentários: este é o local onde os comentários no seu post serão exibidos.
- Rodapé: tem elementos como o título do site, informações para contato e créditos do WordPress. O rodapé é uma parte de modelo que aparece em todas as páginas e posts. Qualquer edição nele aparecerá em todos os lugares do site onde a parte de modelo de rodapé estiver inserida.
Apesar de todos os temas do WordPress serem diferentes, estes são elementos padrões de um modelo de post individual que você pode esperar encontrar na maioria dos temas. Além disso, é possível ver outros elementos no modelo de post individual e editá-los do seu jeito.
Os modelos do seu tema oferecem um layout profissional e bem projetado para você começar. Para personalizar o design padrão, troque o texto e as imagens pelo seu próprio conteúdo e adicione ou remova elementos do layout.
A seguir, explicaremos alguns ajustes comuns que você talvez queira fazer no modelo de post individual.
Se quiser adicionar a todos os posts um elemento, como uma caixa de assinatura, um formulário de contato ou um botão, adicione-o ao modelo de post individual para que seja exibido em todos os posts que usam esse modelo.
Clique na inserção de bloco (+) para adicionar um novo bloco que exiba o conteúdo. Use a visualização em lista para selecionar com precisão a posição em que o bloco será posicionado. Depois de salvar as alterações, o novo bloco adicionado aparecerá em todos os posts que usam o modelo que você está editando.
É possível mover e remover todos os vários elementos que compõem o modelo, como a imagem destacada, o título, o autor e a área de conteúdo principal.
Clique no botão Visualização em lista, na parte superior esquerda, para ver uma lista de todos os blocos usados no modelo. Você pode alterar a ordem dos blocos clicando e arrastando-os na Visualização em lista:

As informações do post se referem a elementos como autor, data, categorias e tags para posts individuais. Alguns temas podem incluir uma parte de modelo chamada Informações do post ou Ícones de informações do post.
Remova a data, o autor e outras informações aqui para impedi-los de serem exibidos em seus posts.
Você também pode adicionar blocos individuais para autor, data, categorias e Tags se o seu tema não tiver as partes de modelo de informações do post ou ícones de informações do post.
Assim como na edição das informações do post acima, você também pode selecionar a área Comentários para alterar ou remover como isso aparece nos seus posts. Consulte nosso guia do bloco Comentários para obter mais detalhes sobre os elementos que compõem a área Comentários.
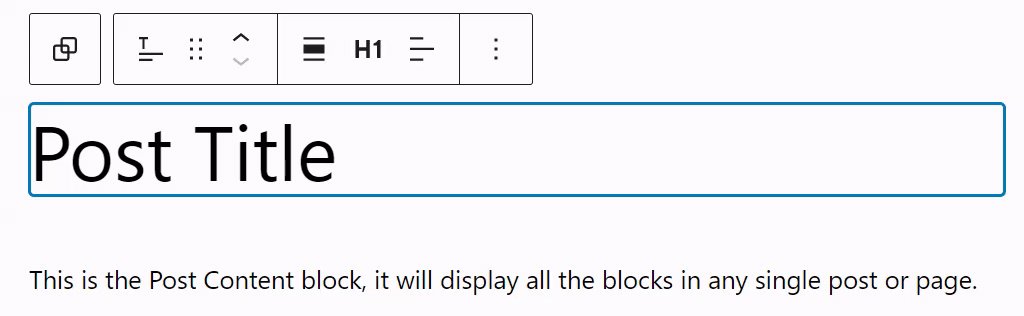
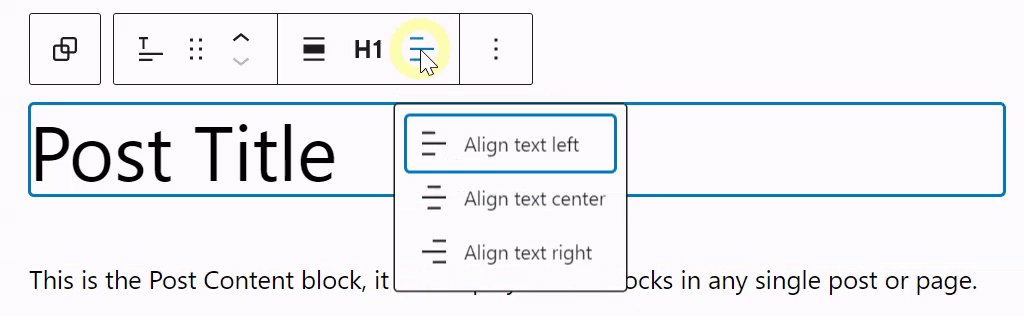
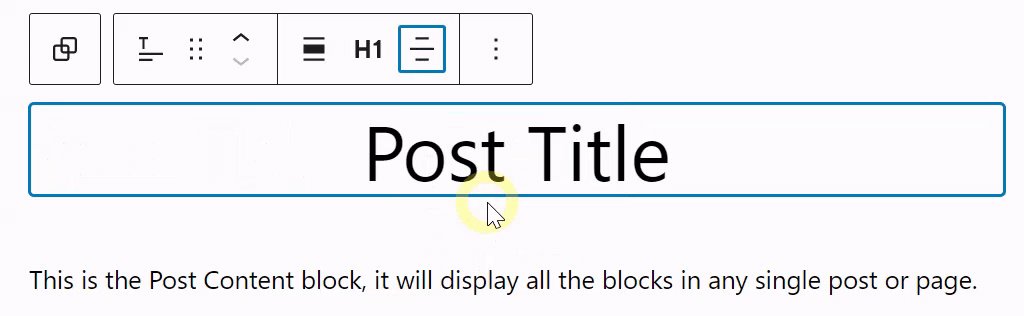
Ao editar o modelo de post individual descrito acima, você verá o bloco de título, que representa onde o título do post real será mostrado nos seus posts de blog individuais. Se não houver um bloco de título, você pode adicioná-lo. O bloco tem configurações para alterar o alinhamento, tamanho, cor e muito mais.

Ao editar o modelo de post individual conforme descrito acima, você verá o bloco de imagem destacada, que mostra uma imagem destacada em seus posts individuais. Se não houver nenhum bloco de imagem destacada, você poderá adicioná-lo.
O bloco de imagem destacada contém muitas configurações que podem ser ajustadas, como tamanho, posição, espaçamento e cor de sobreposição.
Para o bloco de imagem destacada, você também pode selecionar a proporção entre a largura e a altura de uma imagem. A proporção original padrão mantém a proporção da imagem destacada enviada. Você também pode escolher uma das proporções personalizadas. Ao selecionar uma proporção personalizada, você também deve selecionar uma das seguintes opções de Estilo para decidir como a imagem interage com o quadro de imagem.
- Cobertura: a imagem é dimensionada e recortada para preencher todo o espaço sem ser distorcida.
- Conter: a imagem é dimensionada para preencher o espaço sem recortar ou distorcer.
- Preenchimento: a imagem será ampliada e distorcida para preencher completamente o espaço.
Se quiser remover a imagem destacada, selecione o bloco, clique no ícone de três pontos na barra de ferramentas acima dele e selecione Remover. Consulte Remover um bloco para saber mais.
Os posts de blog costumam ter uma barra lateral para mostrar informações como a biografia de um autor, links para perfis de redes sociais, categorias e principais posts. Acesse Adicionar uma barra lateral usando o editor de sites para aprender a adicionar uma barra lateral a qualquer modelo.
Se quiser que o conteúdo dos seus posts apareça mais largo ou estreito, controle isso no modelo de post individual.
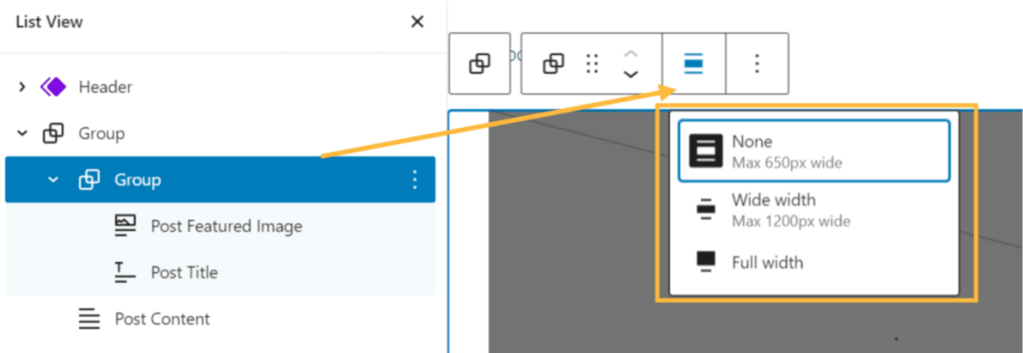
Na visualização do conteúdo do modelo de post individual, a largura costuma ser controlada pelos blocos de grupo. Para mudar a largura, siga estas etapas:
- Na Visualização em lista, selecione o grupo que tenha o conteúdo.
- Uma barra de ferramentas aparecerá ao lado do grupo de conteúdo. Selecione a opção de largura, conforme mostrado aqui:

- Selecione largura ampla ou largura total para alterar a largura do conteúdo.
Se o seu bloco de conteúdo estiver aninhado em um bloco de grupo, talvez seja necessário desativar a opção “Blocos internos usam largura de conteúdo” nas configurações do bloco de grupo.
O bloco de grupo inclui várias configurações adicionais de layout, cor, largura e muito mais. Saiba tudo sobre o bloco de grupo.
Ao final deste guia, você provavelmente terá finalizado o layout do seu modelo de post individual. Por padrão, todos os posts que você criar usarão o modelo de post individual. Siga as etapas abaixo para garantir que um post use esse modelo:
- Para começar, clique em Posts no painel.
- Clique em um post para editá-lo.
- Na barra lateral Configurações , à direita, clique em Modelo , como mostrado na imagem. Se a barra lateral não for exibida, clique no ícone de configurações ao lado de Publicar ou Atualizar para abri-la.
- Se você estiver editando um post padrão, o modelo deverá ser exibido como modelo padrão. Caso contrário, clique no nome do modelo e selecione Modelo de post individual no menu suspenso.
- Clique em Atualizar/Publicar para salvar a alteração.
- Visualize o post para verificar se ele tem o layout desejado.
