Este guia explica como usar a funcionalidade Classes CSS adicionais do editor do WordPress.
Neste guia
É recomendado ter conhecimentos básicos de código CSS para usar essa funcionalidade. Veja como podemos ajudá-lo com CSS.
A configuração de blocos Avançado permite que você adicione uma classe CSS ao seu bloco e crie CSS personalizado para estilizar esse bloco como quiser.

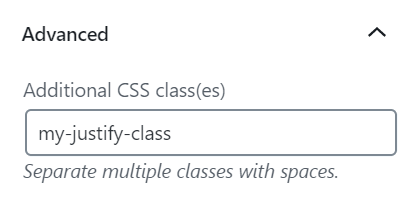
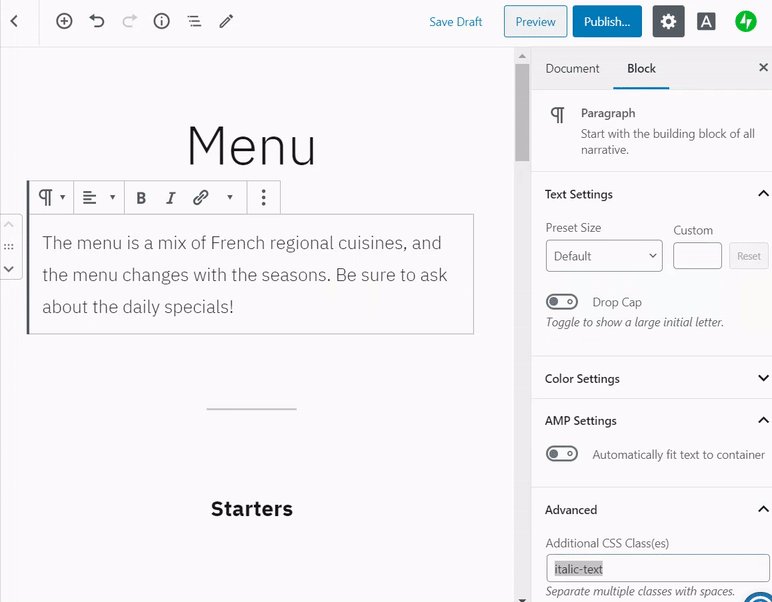
Por exemplo, se você quiser justificar o texto apenas para determinados blocos, poderá adicionar uma classe, como my-justify-class, ao campo Classe CSS adicional nas configurações de bloco de parágrafo. Depois, acesse o editor de CSS e escreva um código de estilo para a classe como este:
p.my-justify-class { text-align: justify; }
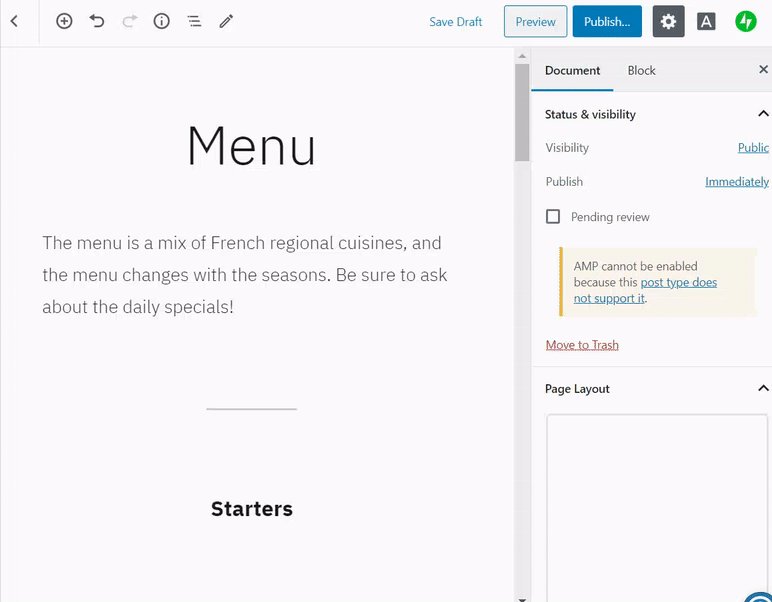
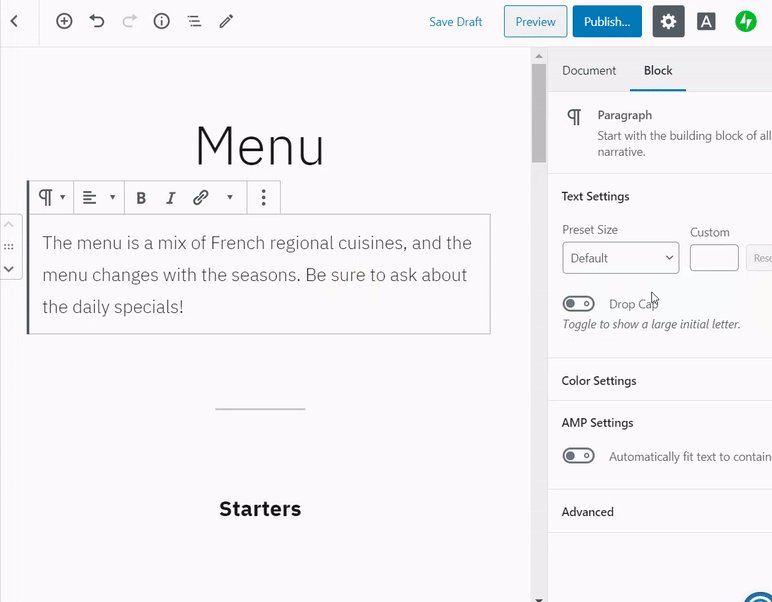
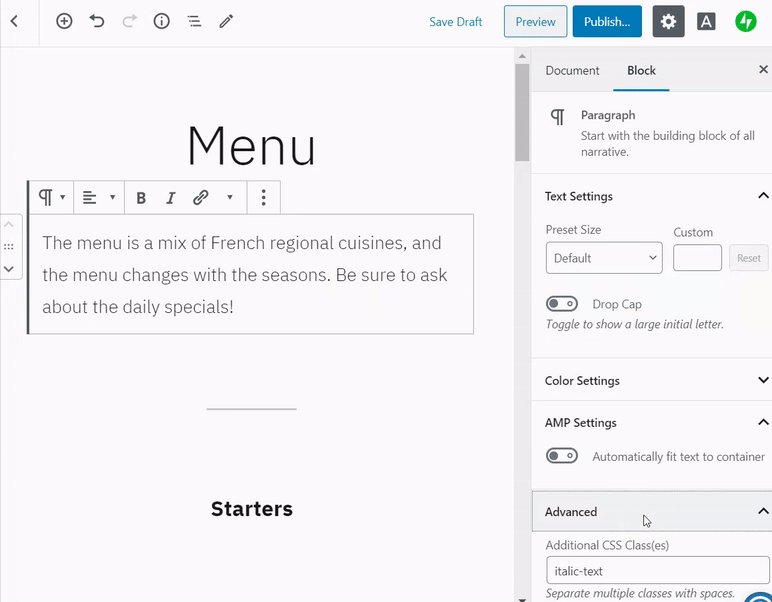
Para incluir uma classe CSS adicional em um bloco, clique no bloco que você está editando. Depois, procure nas configurações de bloco à direita a opção Avançado.
Se essas configurações não forem exibidas, clique no ícone de engrenagem (⚙️) no canto superior direito para abri-las.

Você pode definir sua classe como:
- Uma única palavra, como
special - Um termo composto de várias palavras separadas por hifens, como
special-class
Você também pode adicionar várias classes ao mesmo bloco separando cada uma com um espaço. Por exemplo: special-class-1 special-class-2
Evite usar uma classe que já tenha sido definida no código do site quando for definir sua classe. Use termos únicos que não são usados no CSS do site.
Ao escrever o código CSS, apontamos uma classe colocando um ponto na frente dela, ou seja,
.page. Entretanto, não coloque um ponto na frente da classe ao defini-la nas configurações do bloco como Classe CSS adicional. Caso contrário, o ajuste não funcionará.
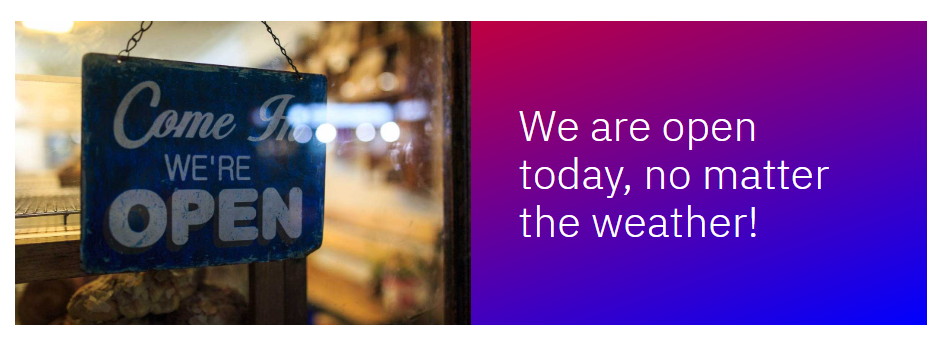
Digamos que você queira mudar a aparência de um bloco de mídia e texto, mas queira manter os outros blocos desse tipo como estão no seu site. Neste exemplo, definimos a classe special-media-text-block na configuração Avançado do bloco:

Depois, podemos adicionar esse CSS ao nosso site em Personalizar → CSS adicional para dar a este bloco uma bela cor de fundo com gradiente:
.special-media-text-block {
background-image: linear-gradient(to bottom right, red, blue);
}
Este é o resultado:

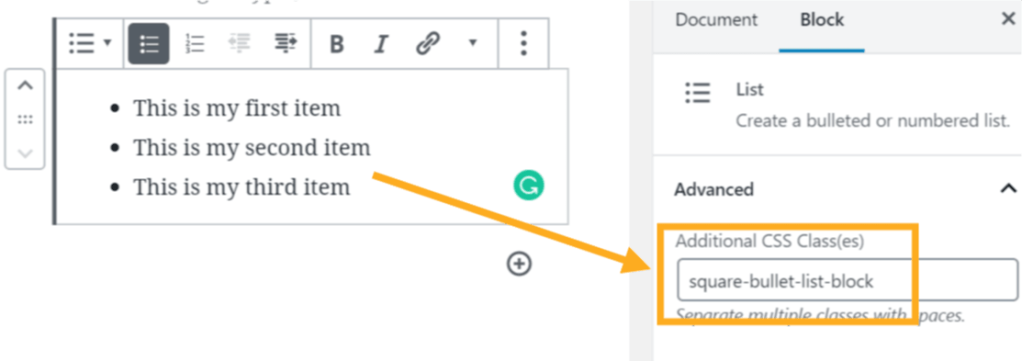
Você pode mudar o ícone usado em uma lista de um disco circular para um quadrado, um círculo vazio, um numeral romano e muito mais!
Defina uma classe, como square-bullet-list-block, da seguinte forma:

Depois, adicione este CSS ao seu editor de CSS:
.square-bullet-list-block { list-style-type: square; }
O resultado será:

Dependendo do design do seu tema, você pode precisar adicionar uma classe como <li> ao CSS acima para direcionar a classe correta.
Algumas classes vêm predefinidas no WordPress, e você pode adicioná-las aos seus blocos para criar efeitos legais.
Por exemplo, is-style-circle-mask fará com que a imagem em um bloco de imagem seja mostrada como um círculo:

is-style-circle-maskRemover a classe também removerá o efeito de círculo.
Veja a seguir uma lista de outras classes CSS existentes aceitas por alguns blocos, mas não se esqueça de que os estilos de tema podem se sobrepor a essas classes. Para obter resultados melhores, use um dos temas recomendados.
aligncenteralignrightalignleftalignwidealignfullhas-small-font-sizehas-large-font-sizehas-huge-font-sizehas-drop-cap