Este guia explica como usar o editor clássico. Se você usa o editor padrão do WordPress, também chamado de editor de blocos, siga este guia.
⚠️
Embora o editor clássico continue disponível, não recomendamos usá-lo. É melhor usar o editor de blocos para criar sites únicos, repletos de conteúdos de mídia e responsivos a dispositivos móveis, ou seja, o tipo de site que os usuários esperam ver hoje em dia na Internet. Se precisar de ajuda na transição para o editor de blocos, consulte este guia.
Neste guia
Essas instruções se referem à interface WP Admin. Para visualizar esta interface, clique na guia Visualização no canto superior direito e selecione Visão clássica.
Passe o mouse sobre a página que você quer editar e espere aparecer um menu abaixo dela. Depois, selecione o editor clássico.

Se você tem um plano com plugins ativados, basta ativar o plugin Editor clássico em Plugins → Plugins instalados para acessar esse editor.
Você pode usar o editor clássico para criar, editar e formatar seu conteúdo em uma visualização parecida com a de um processador de texto.
💡
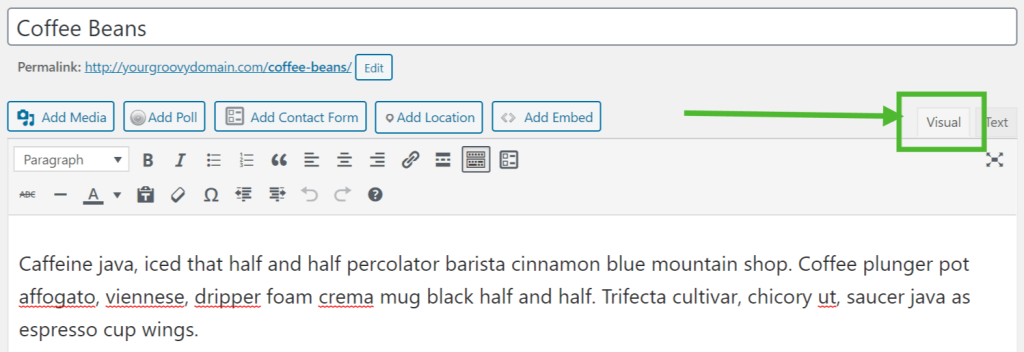
Para ter certeza de que você não está na visualização HTML do post ou da página, selecione a guia Visual no canto superior direito da área do editor, conforme ilustrado abaixo.

📌
O conteúdo do editor clássico terá o estilo do CSS (um tipo de código que define o estilo em HTML, como cor, espaçamento, largura etc.) do tema que você escolheu. O que você vê no editor talvez não corresponda com exatidão ao que é visto no site em tempo real. Use o botão Visualizar para conferir a aparência do post ou página no site em tempo real.
O editor clássico tem duas linhas de botões de edição. Para descobrir o que cada botão faz, passe o mouse sobre eles. Isso fará com que apareça um breve texto de dica de ferramenta, descrevendo o ícone e sua finalidade.
Assim que é aberto, o editor clássico exibe apenas uma linha de ícones:

- Adicionar mídia
- Estilo (diversos estilos de formatação definidos pelo tema)
- Negrito
- Itálico
- Lista com marcadores
- Item 1
- Item 2
- Lista numerada
- Item 1
- Item 2
- Bloco de citação destacada (uma forma de exibir um texto de citação no estilo do respectivo tema)
- Alinhar à esquerda
- Alinhar ao centro
- Alinhar à direita
- Inserir/edita/remover link
- Inserir a tag Leia mais
- Alternar barra de ferramentas (ativa a segunda linha dos ícones de edição)
- Adicionar formulário de contato
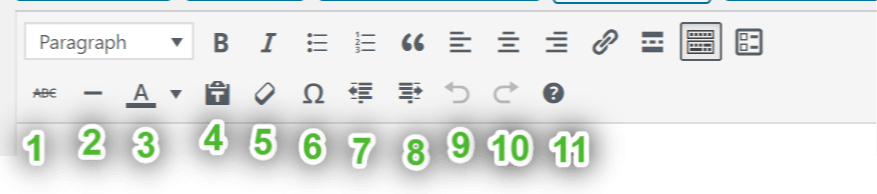
Para exibir a segunda linha de ícones, use o botão Alternar barra de ferramentas à direita na primeira linha (botão 13 na imagem acima). Essa ação abrirá uma segunda barra de ferramentas com a seguinte aparência:

Riscado- Linha horizontal
- Cor do texto (altera a cor do texto)
- Colar como texto
- Limpar formatação
- Caracteres especiais
- Diminuir a indentação (move o texto para a esquerda)
- Aumentar a indentação (move o texto para a direita)
- Desfazer (desfaz a última ação)
- Refazer (refaz a última ação)
- Ajuda (exibe os atalhos do teclado)
É possível alinhar tanto os textos quanto as imagens usando os botões apropriados:
À esquerda

À direita

Centralizar

Use o menu suspenso de estilo para alterar a formatação de qualquer texto selecionado. Isso inclui diversos estilos de títulos e outros predefinidos, que estão incorporados ao tema.
Observe que modificações de estilo mais complexas necessitam de CSS Personalizado (e o conhecimento apropriado em CSS).

Para alterar a cor do texto, primeiro destaque um trecho:

Ao clicar na seta para baixo ao lado do botão “Cor do texto”, um seletor de cores será exibido. Enquanto o seletor de cores estiver sendo aberto, a seta apontará para cima. Você pode clicar nela para fechar o seletor sem selecionar outra cor:

A cor escolhida será aplicada ao texto selecionado e ficará como cor padrão no botão “Cor do texto”.
Se você clicar direto no botão “Cor do texto”, a cor padrão mais recente será aplicada.

Ao copiar e colar um texto de outro lugar, nem sempre esse texto será exibido da forma como você espera. O motivo é que o texto copiado de outro programa (como de um e-mail ou processador de textos) carrega algumas formatações indesejadas.
Usar o botão Colar como texto faz com que seja executado um processo especial de limpeza para remover qualquer formatação especial e tags HTML que poderiam alterar a formatação do texto.
Veja abaixo como fica o ícone da barra de ferramentas no modo “Texto simples desativado”. Observe que não ele não está em uma caixa:

Agora, veja a diferença no ícone da barra de ferramentas quando está no modo “Texto simples ativado”. Observe que o ícone está dentro de uma caixa e o botão está sombreado em preto:


O botão “Limpar formatação” remove toda a formatação (negrito, itálico, cores etc.) de um trecho destacado do texto. Primeiro, selecione o texto:

Toda a formatação será removida quando você clicar no botão:

É possível inserir caracteres especiais em um post ou página. Posicione o cursor onde você quer inserir um caractere e clique no botão “Caracteres especiais”. Uma janela pop-up será exibida:

Clique em qualquer caractere e ele será inserido onde o cursor estiver posicionado.
O botão “Aumentar a indentação” move o texto em um nível, enquanto o botão “Diminuir a indentação” remove um nível.


Pressionar a tecla Enter (Retornar) encerra o parágrafo em que você está escrevendo e inicia um novo. Se quiser começar uma nova linha sem criar um novo parágrafo, mantenha a tecla Shift pressionada ou pressionar Enter.
O editor clássico tem diversos atalhos de teclado, ou hotkeys, incorporados.
Para ver uma lista com todos os atalhos disponíveis, clique em “Alternar barra de ferramentas” para mostrar a segunda linha de ícones. Depois, clique em Atalhos do Teclado (ícone de ponto de interrogação) no final da segunda linha.
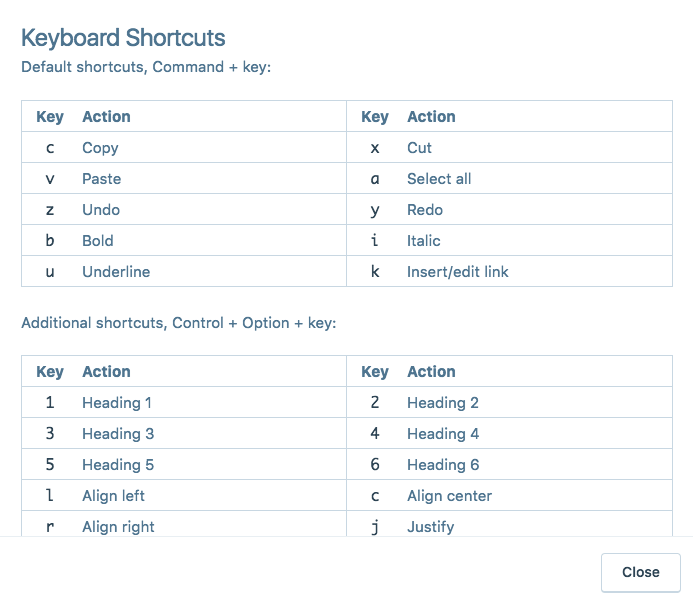
Uma janela pop-up aparecerá com a lista de atalhos de teclado disponíveis no editor.

Para usar os atalhos padrão, pressione Command + tecla no Mac ou Control + tecla no Windows:
| Tecla | Ação | Tecla | Ação |
|---|---|---|---|
| C | Copiar | X | Cortar |
| V | Colar | A | Selecionar tudo |
| Z | Desfazer | Y | Refazer |
| B | Negrito | I | Itálico |
| U | Sublinhado | K | Inserir/editar link |
Para usar outros atalhos, pressione Control + Option + tecla no Mac ou Control + Alt + tecla no Windows:
| Tecla | Ação | Tecla | Ação |
|---|---|---|---|
| 1 | Título 1 | 2 | Título 2 |
| 3 | Título 3 | 4 | Título 4 |
| 5 | Título 5 | 6 | Título 6 |
| L | Alinhar à esquerda | C | Alinhar ao centro |
| R | Alinhar à direita | J | Justificar |
| D | Riscado | Q | Citação destacada |
| U | Lista de marcadores | O | Lista numerada |
| A | Inserir/editar link | S | Remover link |
| M | Inserir/editar imagem | T | Inserir a tag Leia mais |
| H | Atalhos do teclado | X | Código |
| P | Inserir tag Quebra de página |