O HTML é uma linguagem de computador que informa aos navegadores como exibir o conteúdo do site. O bloco HTML personalizado permite a inserção e a visualização desse código enquanto você ajusta seu conteúdo.
📌
Por motivos de segurança, nem todas as tags HTML são permitidas no bloco HTML personalizado. Confira nesta lista as tags HTML aceitas.
Neste guia
Para adicionar um bloco HTML personalizado, clique no ícone de inserção de blocos (+), pesquise-o ou digite /html em uma nova linha e pressione Enter.

💡
Usando o teclado, você também tem a opção de digitar
/htmlem uma nova linha e pressionar Enter para adicionar rapidamente um novo bloco HTML personalizado.

Você encontra instruções detalhadas sobre como adicionar blocos neste link.
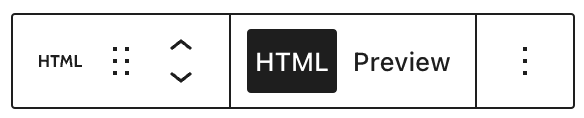
Ao clicar no bloco, uma barra de ferramentas com opções aparecerá acima dele:

A barra de ferramentas do bloco HTML personalizado oferece as seguintes opções:
- Transformar em outro tipo de bloco
- Arrastar o bloco para alterar a posição
- Mover o bloco para cima ou para baixo
- Campo para adicionar o código HTML
- Visualizar o código HTML adicionado
- Mais opções.
Embora a maioria dos blocos tenha configurações específicas na barra lateral direita além das opções padrão da barra de ferramentas, isso não ocorre com o bloco HTML personalizado. As edições são feitas no próprio bloco.
Depois de adicionar o bloco, você poderá inserir o código, editá-lo e visualizá-lo diretamente no editor.

O WordPress.com permite usar as seguintes tags HTML em posts, páginas ou widgets:
- a
- address
- abbr
- acronym
- area
- artigo
- aside
- B
- big
- citação
- br
- caption
- cite
- class
- code
- col
- del
- details
- dd
- div
- dl
- dt
- em
- figure
- figcaption
- rodapé
- font
- h1, h2, h3, h4, h5, h6
- cabeçalho
- hgroup
- I
- img
- ins
- kbd
- li
- mapa
- mark
- ol
- P
- pre
- Q
- rp
- rt
- rtc
- ruby
- S
- section
- small
- span
- strike
- forte
- sub
- summary
- sup
- table
- tbody
- td
- tfoot
- th
- thead
- tr
- tt
- U
- ul
- var
Alguns temas aceitam estas tags em títulos:
a, abbr, b, cite, del, em, i, q, s, strong, strike, u⚠️
Por motivos de segurança, as seguintes tags são permitidas apenas em sites compatíveis com plugins:
embed, frame, iframe, form, input, object, textarea, style, link
Para saber mais sobre como trabalhar com HTML no WordPress.com, confira nossos guias abaixo: