No WordPress.com, oferecemos um conjunto completo de ferramentas para aumentar seu público.
Uma dessas ferramentas é o bloco do Mailchimp. Com ele, os visitantes podem se inscrever no seu público do Mailchimp (por exemplo, sua lista de e-mails) e receber informações por e-mail. Este guia mostra como usar o bloco do Mailchimp no seu site.
Neste guia
Para adicionar o bloco do Mailchimp, clique no ícone Inserção de bloco (+) e pesquise “mailchimp”. Em seguida, clique no bloco do Mailchimp para adicioná-lo ao post ou à página.

💡
Usando o teclado, você também pode digitar /mailchimp em uma nova linha e pressionar Enter para adicionar rapidamente um novo bloco do Mailchimp.

Você encontra instruções detalhadas sobre como adicionar blocos neste link.
Ao contrário do pop-up de assinantes do Mailchimp, o bloco do Mailchimp pode ser usado para coletar e-mails em um post ou uma página.
Posicione o bloco em uma parte do seu conteúdo em que os leitores estarão mais inclinados a se inscreverem. Por exemplo, crie expectativa entre os visitantes e incentive a inscrição depois de explicar por que eles devem receber suas informações.

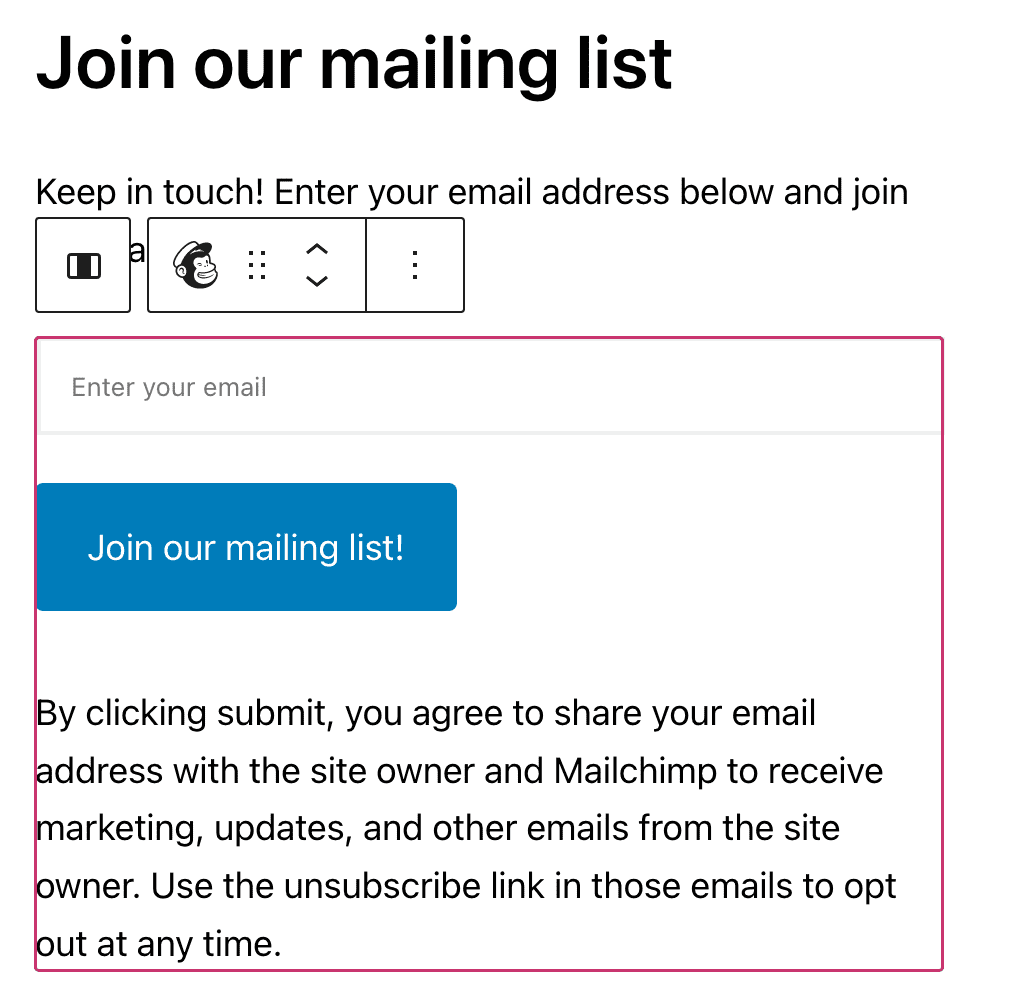
Depois de adicionar o bloco, clique no botão do bloco para alterar o texto dele. Também é possível atualizar o texto de isenção de responsabilidade padrão.
✅
O recomendado é que você inclua uma isenção de responsabilidade no formulário de inscrição. Assim, é menos provável que seus assinantes marquem os e-mails como spam.

Na primeira vez que incluir um bloco do Mailchimp, pode ser necessário configurar sua conexão ao Mailchimp. Clique no botão Configurar formulário do Mailchimp para começar. Você será direcionado à seção Marketing da sua conta para se conectar ao Mailchimp.
Caso você tenha adicionado um bloco antes de se conectar nas Configurações de marketing, talvez seja necessário clicar no botão Verificar a conexão novamente no bloco do Mailchimp.
Na sua conta do Mailchimp, você gerencia o envio e a edição de e-mails. Para usar o Mailchimp no WordPress.com, você precisa de:
- uma conta no Mailchimp. Caso não tenha uma, inscreva-se gratuitamente aqui.
- pelo menos um “público” criado nesta conta. “Público” é a maneira como o Mailchimp chama as listas de e-mails onde os endereços de e-mail dos assinantes serão coletados.
- O Mailchimp oferece ótimas orientações sobre como criar públicos.
⚠️
Para que a integração com o Mailchimp funcione corretamente, defina a opção de tags de mesclagem no seu público como não obrigatório, como mostrado na imagem abaixo:

Depois de criar sua conta do Mailchimp e pelo menos um público, é possível conectar o Mailchimp à conta do WordPress.com. Basta acessar Ferramentas → Conexões → Gerenciar conexões e clicar no botão Conectar.

Você receberá uma solicitação para inserir o nome de usuário e senha da sua conta do Mailchimp. Ao fazer login, você será direcionado de volta para WordPress.com

Na lista suspensa, escolha o público em que você quer que os visitantes se inscrevam.
Se tiver mais de um site na sua conta do WordPress.com, você só precisará configurar a conexão do Mailchimp uma vez, e ela funcionará em todos os sites. É possível conectar somente uma conta do Mailchimp à sua conta do WordPress.com.
É possível criar um público diferente no Mailchimp para usar em cada site. Para isso, acesse Ferramentas → Conexões → Gerenciar conexões. Cada site pode ter um público diferente, mas todos os públicos precisam estar na mesma conta do Mailchimp.
Ao desconectá-la, você desativará o Mailchimp em todos os sites da sua conta.
Ao clicar no bloco, aparecerá acima uma barra de ferramentas com opções:

A barra de ferramentas do bloco do Mailchimp oferece as seguintes opções:
- Alterar o tipo de bloco.
- Arrastar o bloco.
- Mover o bloco para cima ou para baixo.
- Mudar o alinhamento.
- Mais opções.
Ao clicar no bloco, serão exibidas configurações adicionais na barra lateral direita. Se você não estiver vendo a barra lateral, clique no ícone ⚙️ (engrenagem) no canto superior direito para exibir as configurações.

O bloco do Mailchimp conta com diversas configurações que podem ser ajustadas na barra lateral Configurações do bloco. Para expandir uma seção, clique na seta para baixo ou no ícone + ao lado do cabeçalho.

O espaço reservado do e-mail serve para mudar o texto mostrado dentro do campo do e-mail. Ele desaparece quando você começa a digitar.
Você tem três opções de mensagens relacionadas à função do formulário.
- A mensagem Processando texto é exibida quando um e-mail está sendo adicionado ao público.
- O Texto de êxito é exibido quando um e-mail é enviado com sucesso.
- O Texto de erro é exibido quando o endereço de e-mail não é enviado com sucesso.
Esta seção inclui um link para as Configurações de marketing caso você precise conectar, desconectar ou alterar o público usado.
Na guia Cor, é possível alterar a cor do texto e a cor de fundo do bloco. Clique no ícone + na guia Cor para selecionar as paletas de texto e cor de fundo.

A cor do botão de inscrição pode ser alterada nas Configurações de cor do bloco de botões.

Na guia de dimensões, selecione o preenchimento e a margem do bloco do Mailchimp.
Preenchimento é o espaço entre o conteúdo e a borda do bloco do Mailchimp.
Margem é o espaço fora da borda do bloco do Mailchimp.

Avançado
Na guia Avançado, você adiciona uma classe CSS ao seu bloco, permitindo a gravação de CSS personalizado e a estilização do bloco conforme você julgar melhor.

Não se esqueça de que os visitantes se inscreveram para receber as informações que você prometeu. Eles esperam tipos específicos de mensagens e podem cancelar a inscrição a qualquer momento. Para ter uma lista de e-mails de sucesso:
- Envie atualizações sobre algo que possa interessar seu público. Por exemplo, compartilhe artigos que possam ser úteis ou atualizações exclusivas.
- Interaja diretamente com o público ocasionalmente. Por exemplo, faça perguntas nos e-mails para incentivar o público a responder ou interagir com a mensagem.
- Caso você promova um produto, faça isso mesclando outros conteúdos e mantenha os membros do público interessados em continuar com a inscrição.
Para ver mais dicas, acesse a página Mailchimp 101.