O bloco de vídeo permite que você faça upload do conteúdo do vídeo diretamente no seu post ou página.
Essa funcionalidade está disponível nos sites com os planos WordPress.com Explorer, Creator e Entrepreneur. Essa funcionalidade também está disponível para sites no antigo plano Pro.
Caso não queira fazer upgrade, você pode fazer upload do seu vídeo em serviços gratuitos como o YouTube e incorporar o vídeo em seu site.
Neste guia
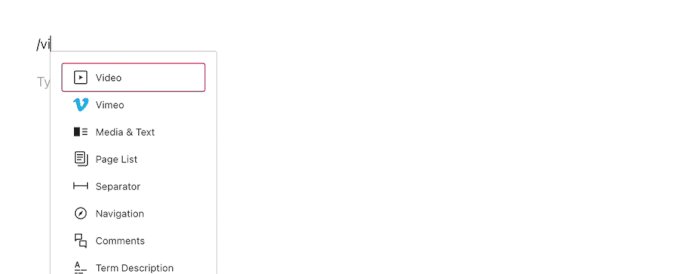
Para adicionar o bloco de vídeo, clique no ícone Inserção de bloco (+) e pesquise “vídeo”. Clique no bloco para adicioná-lo ao post ou à página.
💡
Usando o teclado, você também pode digitar /vídeo em uma nova linha e pressionar Enter para adicionar rapidamente um novo bloco de vídeo.

Você encontra instruções detalhadas sobre como adicionar blocos neste link.
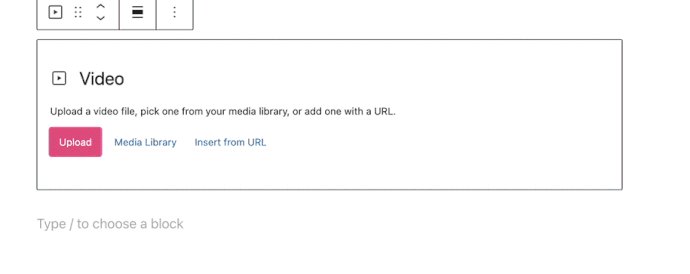
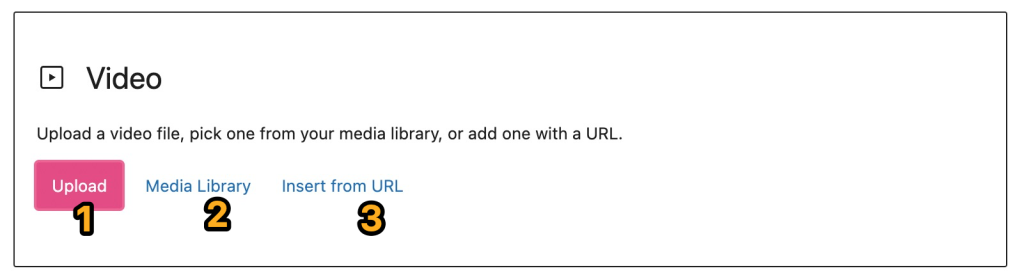
A primeira vez que você adicionar o bloco de vídeo ao seu post ou página aparecerá desta forma:

Você pode adicionar o vídeo ao clicar em cada seção enumerada correspondente de acordo com a explicação abaixo:
- Upload: clique para fazer upload de um novo vídeo do seu computador para o bloco de vídeo.
- Biblioteca de mídia: clique para selecionar vídeos enviados anteriormente para sua biblioteca de mídia.
- Inserir a partir da URL: clique para inserir a URL de um tipo de bloco compatível, como o YouTube. O bloco de vídeo se transformará automaticamente em um bloco do YouTube.
Quando o vídeo estiver anexado à sua página, você pode adicionar uma legenda opcional se desejar.
Aqui está um exemplo de como o bloco de vídeo se parece:
Depois de adicionar um vídeo ao bloco de vídeo, você pode redimensioná-lo. Clique no vídeo para exibir as alças que se parecem com pontos ao redor do vídeo. Depois, clique em uma dessas alças e arraste o vídeo até o tamanho desejado.

Ao clicar no bloco, aparecerá acima uma barra de ferramentas com opções:

A barra de ferramentas do bloco de vídeo oferece as seguintes opções:
- Alterar o tipo de bloco.
- Arrastar o bloco.
- Mover o bloco para cima ou para baixo.
- Mudar o alinhamento horizontal do bloco ou largura.
- Adicionar faixas de texto para legendas, subtítulos etc.
- Editar vídeo para fazer upload de outro.
- Mais opções.
📌
Se você não encontrar a opção de alterar a largura do bloco para ampla ou total, e seu tema for compatível com essas definições, será possível que o bloco tenha sido adicionado a um bloco de grupo. Saiba mais sobre o bloco de grupo aqui.
Ao selecionar um bloco, serão exibidas configurações adicionais na barra lateral direita. Se você não estiver vendo a barra lateral, clique no ícone Configurações, no canto superior direito, para exibi-las. Esse ícone se parece com um quadrado com duas colunas irregulares:

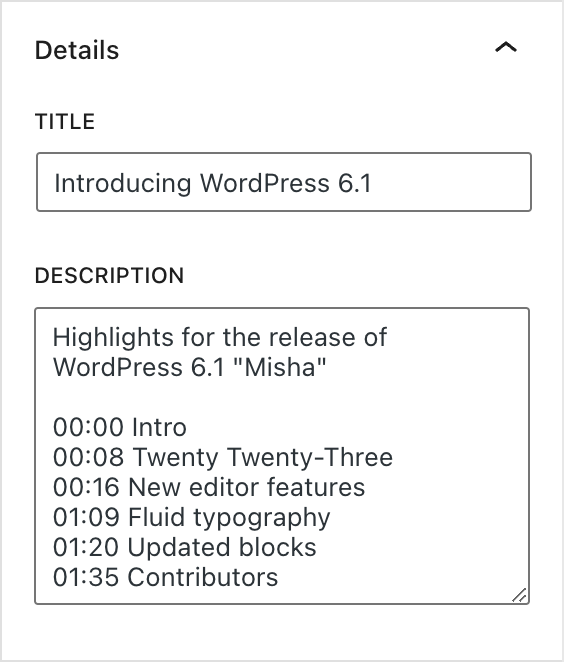
Escolha um título para o vídeo e adicione uma descrição.
A seção de descrição pode ser usada para descrever seu vídeo ou adicionar capítulos. Capítulos oferecem uma forma rápida de navegar por vídeos longos e podem ser um excelente adicional para seus leitores.
- Na descrição, adicione uma lista de carimbos de data/hora e títulos.
- Confira se o primeiro carimbo de data/hora começa em 00:00.
- Adicione pelo menos três entradas de capítulos e quantas outras forem necessárias.
- Adicione as entradas de capítulos em ordem consecutiva, com intervalos de pelo menos 10 segundos entre cada um deles.
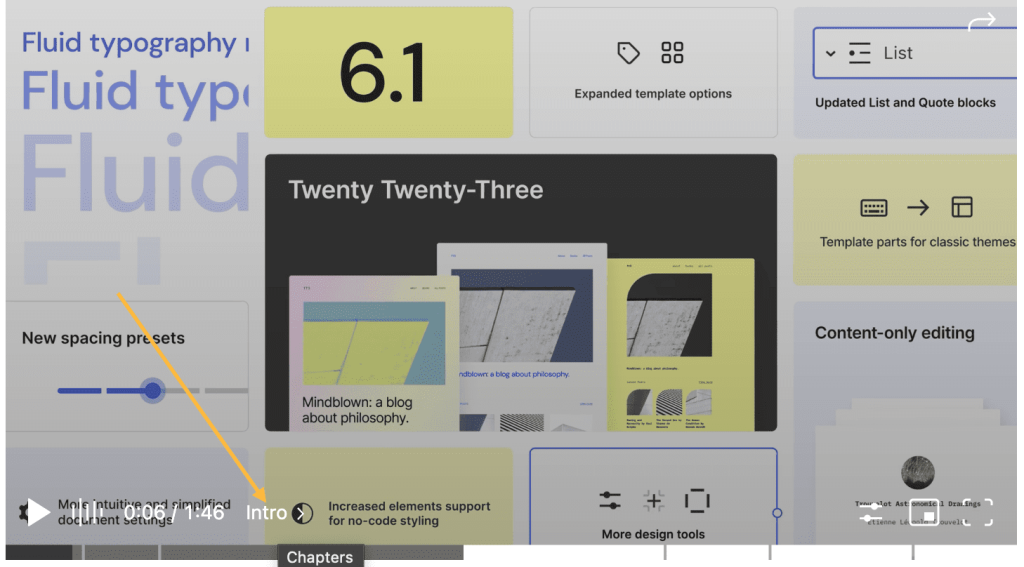
Depois de salvar a página/post, você verá o bloco de vídeo ser atualizado e exibir automaticamente os capítulos. A captura de tela abaixo é um exemplo de um vídeo com capítulos. Os capítulos aparecem automaticamente com os controles de vídeo.


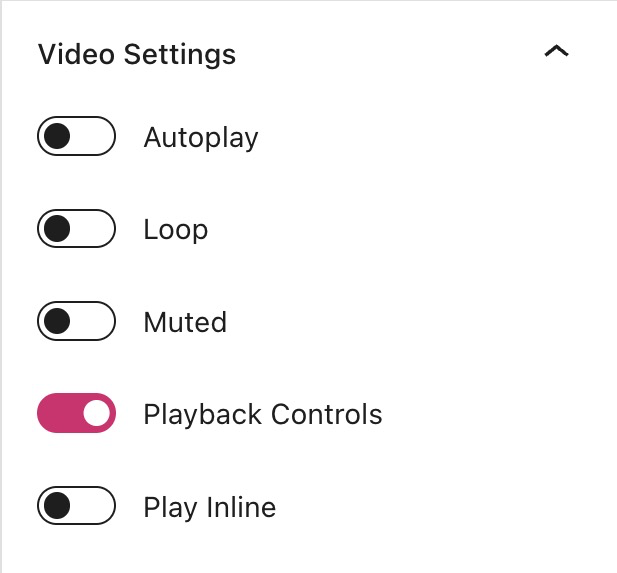
Altere esta opção para reproduzir o vídeo automaticamente quando a página for carregada, mas somente se for compatível com o navegador. Alguns navegadores modernos bloqueiam essa funcionalidade.
Faça o vídeo ser reproduzido novamente do início assim que terminar.
Reproduza o vídeo sem som.
Ofereça ao leitor um botão de reprodução, controles de volume, modo HD, velocidade da reprodução, picture-in-picture e opções de tela cheia.
Reproduza o vídeo no feed em vez de em tela cheia em dispositivos móveis.

Permite que você selecione a fração do arquivo de vídeo que passará por download quando a página ou o post for carregado. Embora seja tentador fazer download do arquivo de vídeo inteiro automaticamente, isso pode deixar o carregamento da sua página mais lento. Existem três configurações:
- Nenhuma: nenhuma parte do arquivo de vídeo terá download automático. O download do arquivo de vídeo começará apenas quando o visitante clicar no botão Reproduzir. Essa é a configuração mais rápida.
- Metadados: o download automático se aplicará somente às informações básicas do arquivo. Assim como a opção Nenhuma, o download do arquivo de vídeo só começará quando alguém clicar em Reproduzir. Essa configuração também é muito rápida, já que o único download é do texto. Em um nível fundamental, não há nenhuma grande diferença entre as configurações Nenhuma e Metadados.
- Automático: ocorre o download integral do arquivo de vídeo, independentemente de o visitante clicar no botão Reproduzir. Essa configuração afeta a velocidade de carregamento da sua página ou post, principalmente com os arquivos de vídeo maiores.

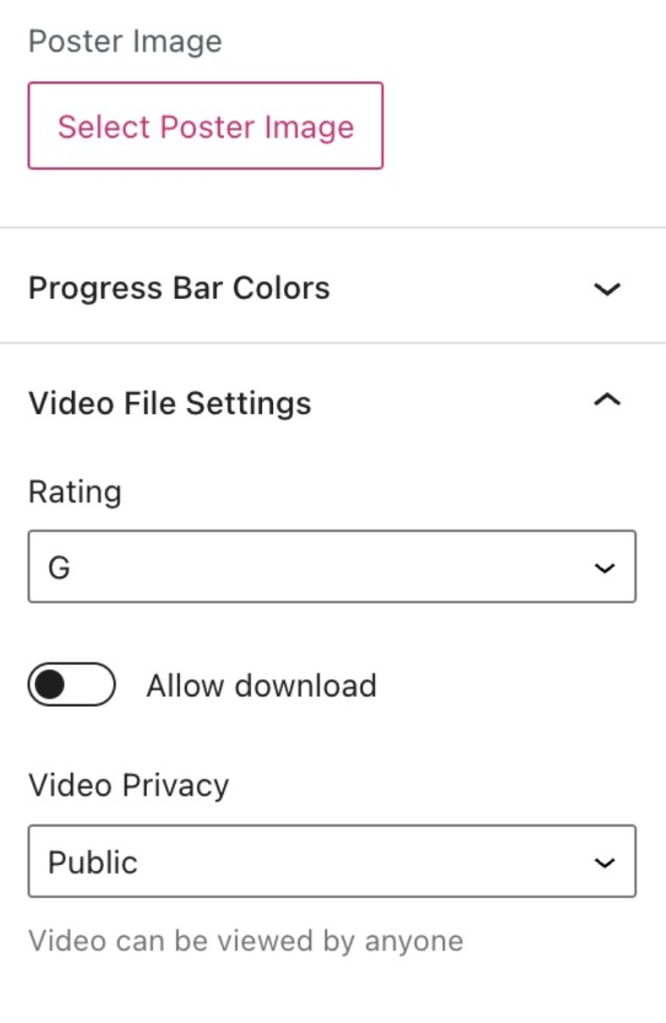
Você pode escolher uma imagem do poster que será exibida antes do vídeo começar. Isto pode ser útil caso o primeiro quadro do vídeo não seja tão atraente ou indicativo do conteúdo do vídeo.
A barra de progresso é a área na parte inferior do vídeo que mostra o quanto já foi assistido e/ou carregado.
Se você ativar a opção Corresponder ao vídeo , a cor da barra de progresso vai se adaptar às cores principais usadas no vídeo em si, o que oferece uma experiência esteticamente agradável ao leitor.
Aqui, você pode escolher:
- Uma classificação para o vídeo: livre (G), não recomendado para menores de 13 (PG-13) e não recomendado para menores de 17 anos (R).
- Permitir download: se a configuração estiver ativa, leitores podem fazer o download do arquivo do vídeo pelo menu de compartilhamento no reprodutor de vídeo.
- Privacidade do vídeo: escolha se o vídeo será público, privado ou correspondente ao padrão do site. As configurações de privacidade do site estão em Configurações → Geral.

Avançado
Na guia Avançado, você adiciona uma classe CSS ao seu bloco, permitindo a gravação de CSS personalizado e a estilização do bloco conforme você julgar melhor.

Clique no ícone de engrenagem para acessar as configurações adicionais do bloco.

Em alguns temas, o bloco inclui uma configuração para Dimensões, com opções de preenchimento ou margem.

Clique no ícone + próximo a Dimensões para selecionar e ativar as configurações de preenchimento e margem.
A configuração Preenchimento afeta o espaço ao redor do conteúdo do bloco, dentro de suas bordas.
A configuração Margem afeta o espaço fora das bordas do bloco selecionado.
Você pode digitar um valor personalizado no campo de texto se quiser o mesmo espaçamento ao redor do bloco.
Para um controle mais detalhado, clique no ícone de link para definir valores de espaçamento diferentes no canto superior, inferior, direito e esquerdo do bloco.

Para mudar a unidade da configuração de margem ou preenchimento, clique em PX para exibir uma lista suspensa com as outras unidades compatíveis: %, EM, REM, VW e VH.

O VideoPress é um reprodutor de vídeo leve e responsivo que permite hospedar e incorporar vídeos em seu site. Se você fizer upload de um vídeo usando o bloco de vídeo ou arrastar e soltar um vídeo no seu post ou página, ele será hospedado automaticamente com o VideoPress.
Veja este guia para mais informações.