Use títulos para introduzir novas seções e subseções, dividir o texto, organizar o conteúdo e preencher o índice. Os títulos ajudam a organizar e estruturar seu conteúdo e torná-lo legível para visitantes e mecanismos de busca.
Neste guia
Para adicionar o bloco de título, clique no ícone + Adicionar bloco e pesquise “título”. Clique no bloco para adicioná-lo ao post ou à página.

💡
Usando o teclado, você também tem a opção de digitar
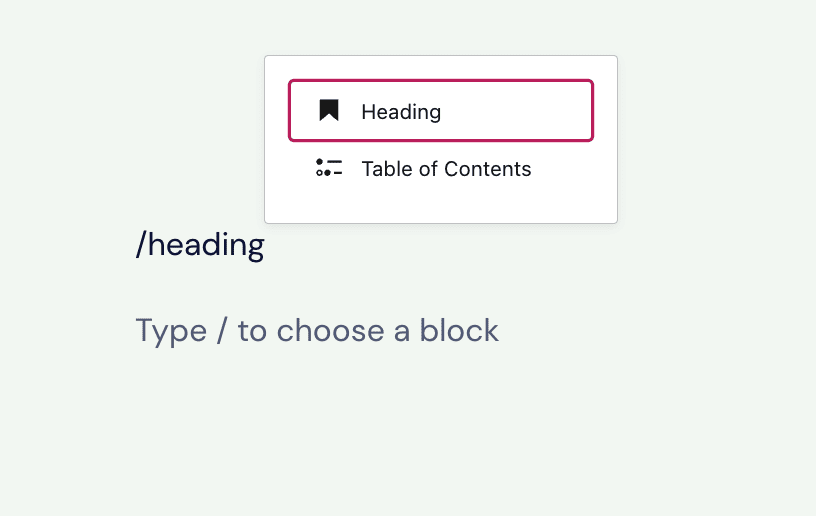
/headingem uma nova linha e pressionar Enter para adicionar rapidamente um novo bloco de título.

Para adicionar um nível de título específico, você também pode digitar /h1 /h2 /h3 /h4 /h5 /h6 e pressionar Enter para inserir os diferentes níveis de títulos.
Você encontra instruções detalhadas sobre como adicionar blocos neste link.
Os títulos seguem uma hierarquia de seis níveis para classificá-los por importância e ordenar seu conteúdo. O título mais importante tem a classificação de nível 1 (H1) e o menos importante tem o nível 6 (H6).
Títulos H1 devem ser reservados para o título da página, a fim de garantir a otimização para mecanismos de busca. O WordPress atribui automaticamente H1 ao título de suas páginas e posts. Portanto, o primeiro título na página será H2. Títulos H3 são subtítulos, títulos H4 são subsubtítulos e assim por diante.
Você pode escolher seu nível de título na barra de ferramentas. Se você quiser ajustar o tamanho e a aparência do texto do título, use as configurações de bloco.
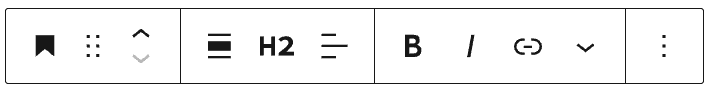
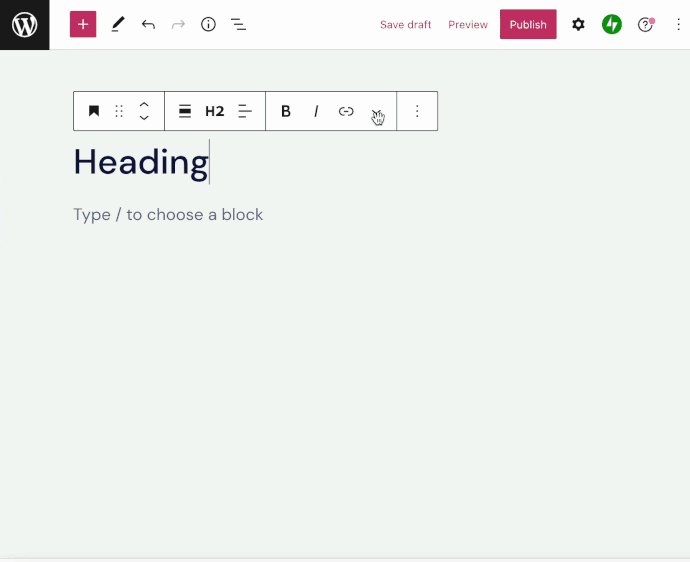
Ao clicar no bloco, uma barra de ferramentas com opções aparecerá acima dele:

O bloco de título oferece as seguintes opções na barra de ferramentas:
- Transformar em outro tipo de bloco
- Arrastar o bloco para alterar a posição
- Mover o bloco para cima ou para baixo
- Alterar o alinhamento (largura ampla e total, se compatível com o tema)
- Selecione o nível de título (tags de nível de título H1, H2, H3, H4, H5 e H6)
- Alinhar o texto à esquerda, ao centro ou à direita
- Formatação de texto (negrito e itálico)
- Inserir hyperlink
- Mais opções de texto
- Opções do bloco
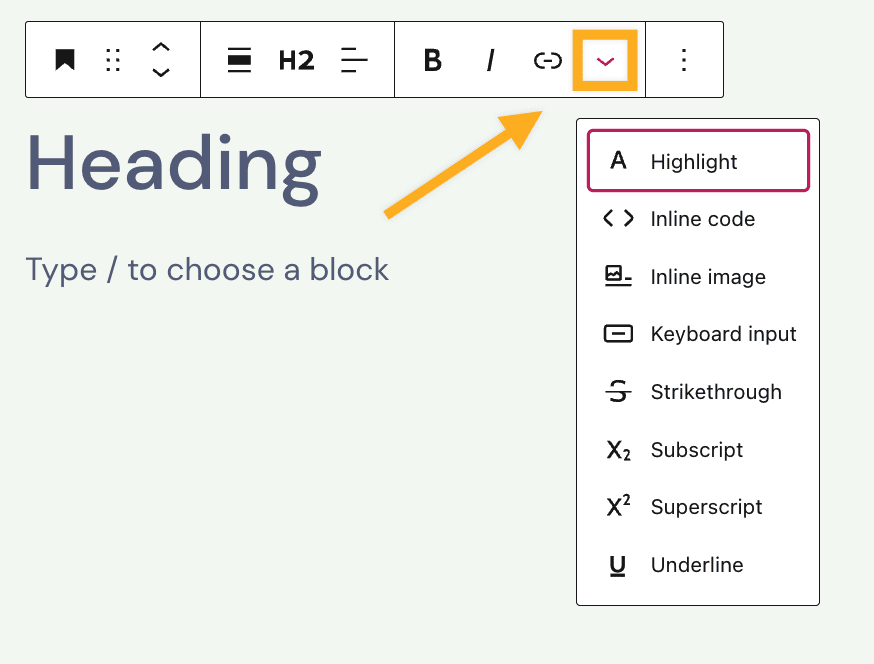
Mais opções do bloco de título incluem:
- Destaque (cor do texto)
- Código embutido
- Imagem embutida
- Entrada do teclado
- Riscado
- Subescrito
- Superescrito
- Sublinhado

Você pode usar as opções acima para aplicar formatação ao texto ou conjunto de caracteres em um bloco de título. Para fazer isso:
- Destaque as palavras ou os caracteres aos quais você deseja aplicar a formatação.
- Na barra de ferramentas, selecione a opção desejada para aplicá-la.
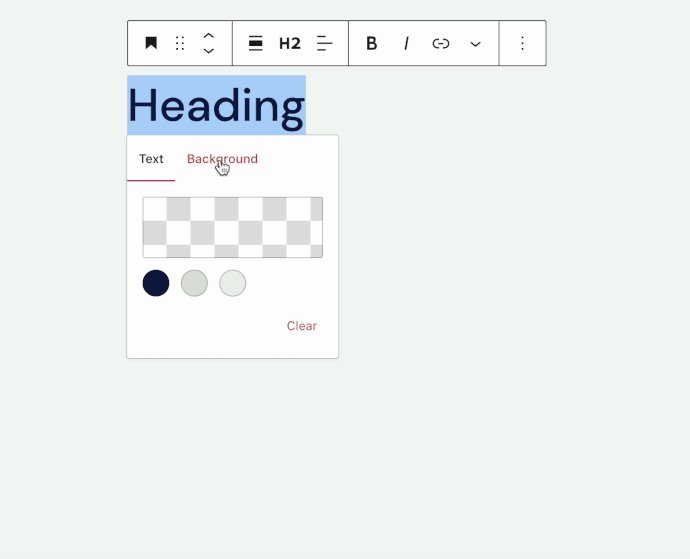
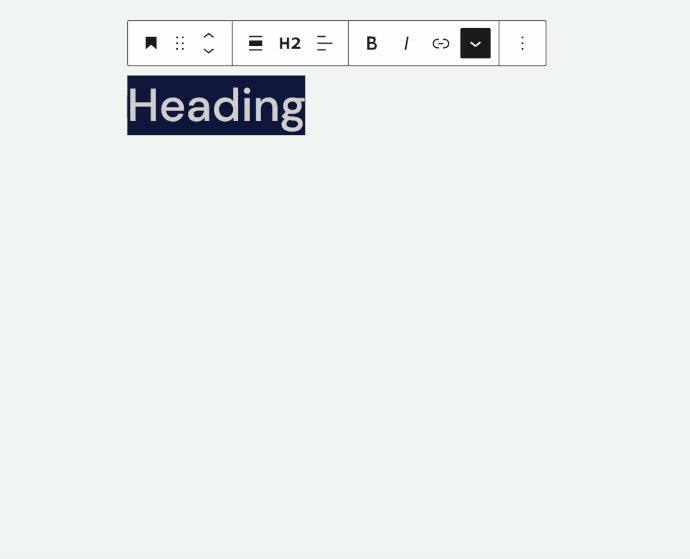
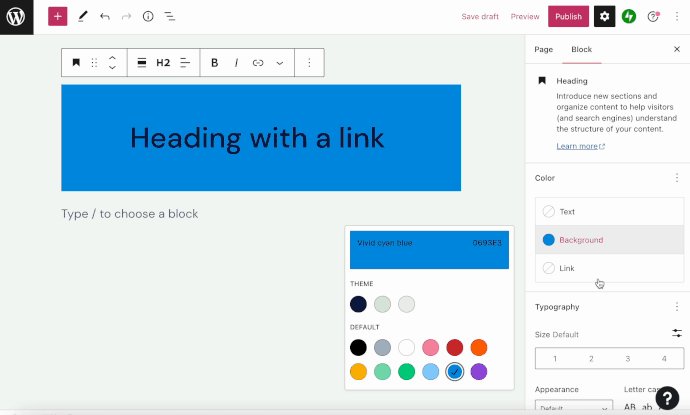
Use a opção Destaque para alterar a cor de algumas palavras ou caracteres específicos ou defina um plano de fundo colorido atrás de palavras ou caracteres específicos em um bloco de título.
- Selecione o texto que deseja formatar.
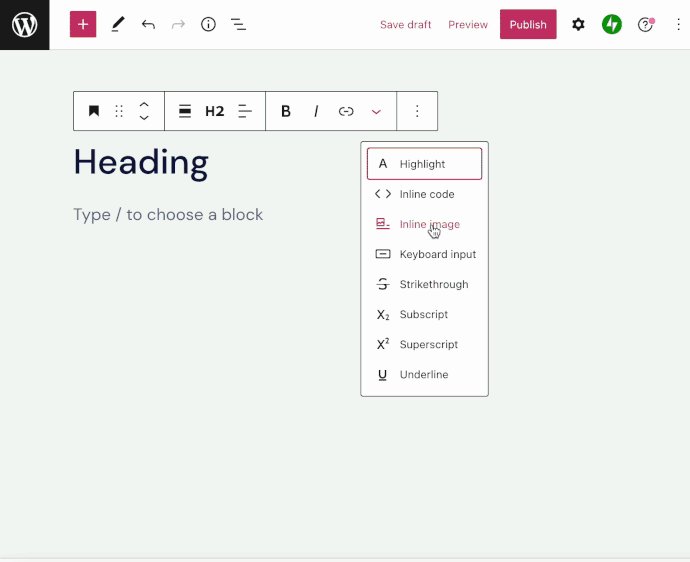
- Clique na seta para baixo na barra de ferramentas do bloco.
- Clique em Destaque.
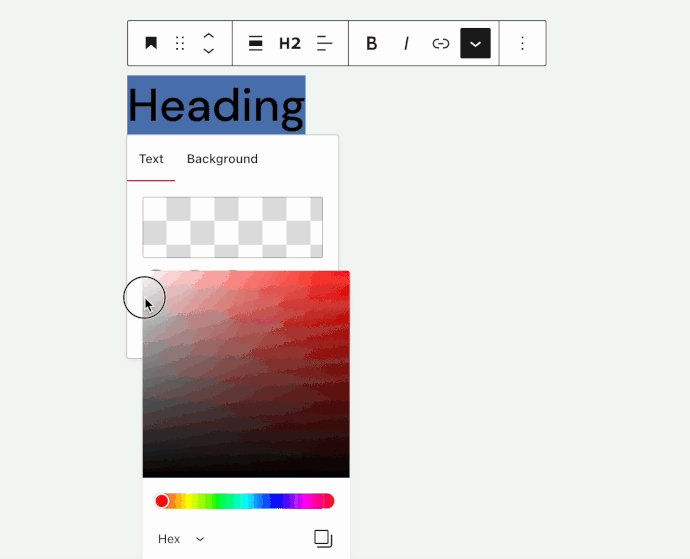
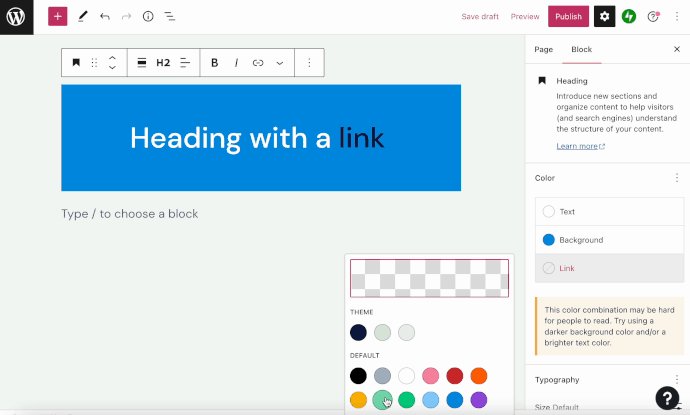
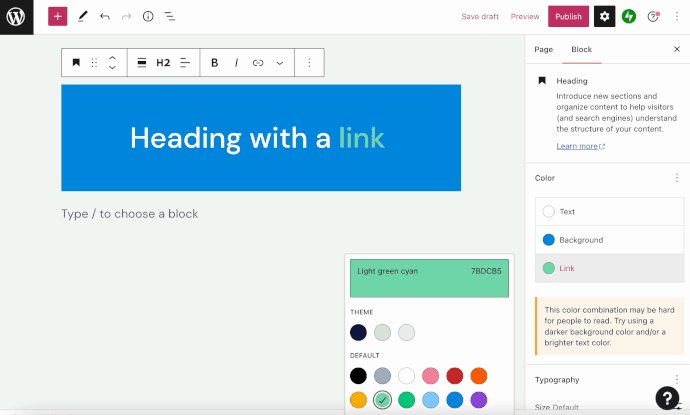
- Uma pequena janela com opções de cor para texto e plano de fundo será exibida. Isso mostra um conjunto de opções de cores predefinidas a escolher e um seletor de cores no qual você pode escolher a cor específica desejada.

A imagem em linha adiciona uma imagem ao título. Para adicionar uma imagem embutida no bloco de título:
- Clique na seta para baixo na barra de ferramentas do bloco.
- Escolha Imagem embutida.
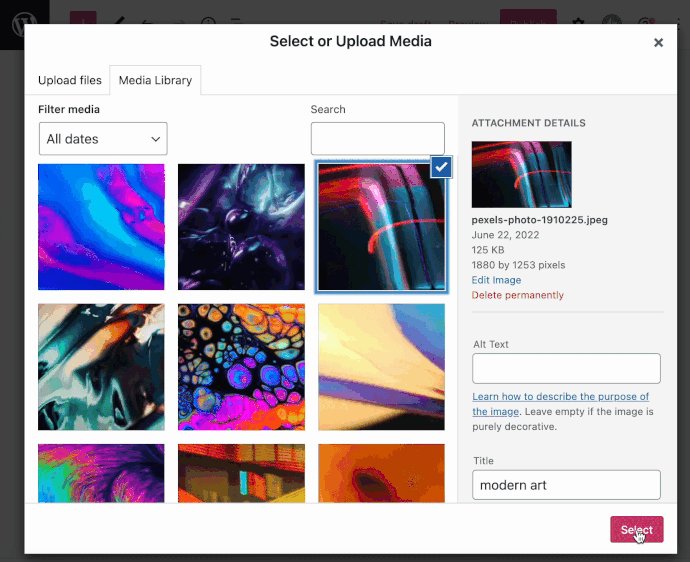
- Selecione a imagem que deseja usar na janela Biblioteca de mídia.
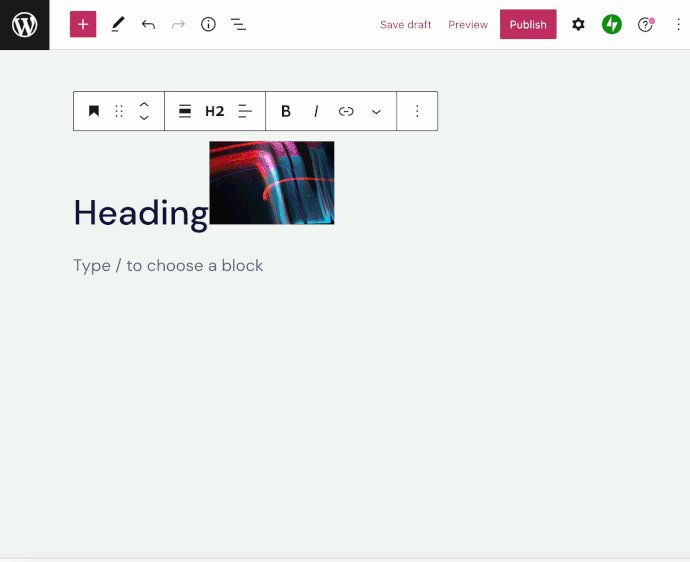
- Clique no botão Inserir para adicionar a imagem embutida.

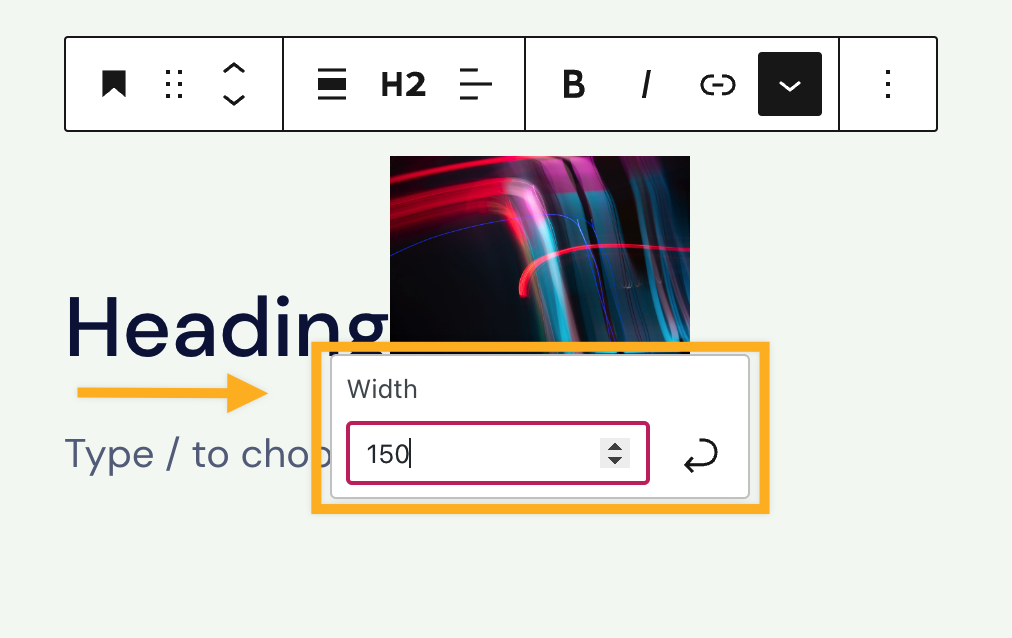
Para alterar o tamanho de uma imagem embutida, clique na imagem, digite ou selecione um número para a largura da imagem e use o botão de seta curvada para aplicar as alterações.

Use a opção de entrada do teclado para adicionar a tag HTML ao texto selecionado.
A tag é usada para definir a entrada do teclado. Normalmente, isso é usado ao escrever um comando de teclado. O conteúdo dentro da tag é exibido na fonte com espaçamento uniforme padrão do navegador. Por exemplo, o texto CTRL + C é uma entrada do teclado:
Para copiar o conteúdo, destaque-o e pressione CTRL + C no teclado.
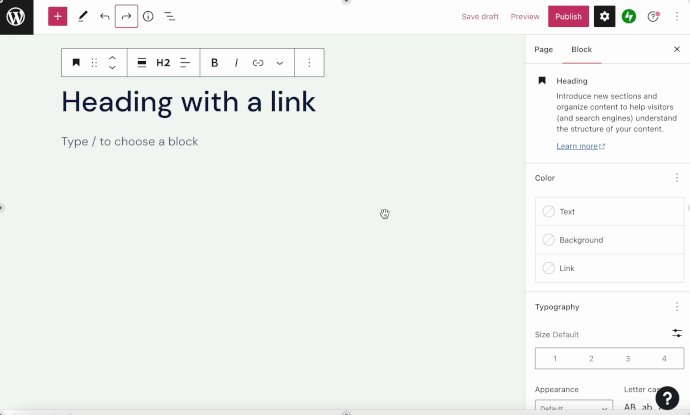
Ao clicar no bloco, serão exibidas configurações adicionais na barra lateral direita. Se você não estiver vendo a barra lateral, clique no ícone ⚙️ (engrenagem) no canto superior direito para exibir as configurações.

Com as configurações de cor, é possível alterar as cores do texto, do plano de fundo e do link do bloco de título.

Ajuste a aparência do texto do bloco com as seguintes configurações.
Se você não vir a configuração, clique nos três pontos à direita de Tipografia (conforme mostrado à direita). Você poderá então escolher a opção que deseja acessar:
- Tamanho da fonte
- Família de fontes
- Aparência
- Altura da linha
- Decoração
- Letra maiúscula/minúscula
- Espaçamento entre letras

A opção Tamanho da fonte permite que você ajuste o tamanho do texto. Você pode escolher entre tamanhos predefinidos, como pequeno, médio e grande.
Você também pode definir um valor específico clicando no ícone do controle deslizante diretamente acima das seleções padrão, marcadas com 1 na captura de tela abaixo. Você pode mudar as unidades clicando onde um número 2 está marcado na captura de tela abaixo. As opções são pixels, em ou rem.

A opção Família de fontes permite que você altere o estilo de fonte usado. Escolha entre uma lista de fontes no menu suspenso.
A opção Aparência permite alterar o estilo do texto entre normal e itálico, variando de fino a extra negrito.
A opção Altura da linha define o espaçamento acima e abaixo do texto. Se você selecionar zero, confira o seu site em um dispositivo móvel.
Decoração inclui opções para sublinhado e tachado.
Letra maiúscula/minúscula permite que você defina o texto todo em letras maiúsculas, somente a primeira letra maiúscula ou todo o texto em letras minúsculas.
Espaçamento entre letras define o espaço entre cada caractere do texto. Você pode alterar as unidades do padrão (pixels) para percentual, em, rem, vw e vh. Saiba mais sobre unidades relativas aqui.
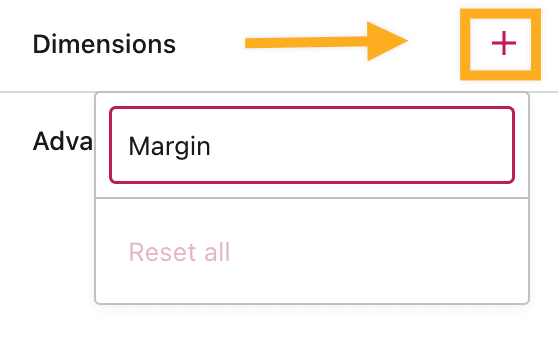
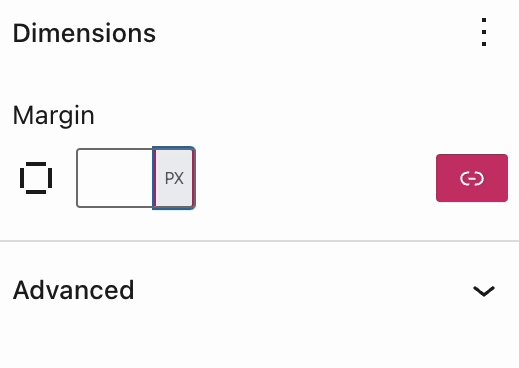
Em determinados temas, o bloco de título incluirá uma configuração de Dimensões:
Clique no ícone + próximo a Dimensões para selecionar e ativar a configuração de dimensão Margem do bloco de título. A configuração de margem afeta o espaço ao redor do bloco selecionado. Você poderá digitar um valor personalizado no campo de texto se desejar o mesmo espaçamento em todo o bloco.

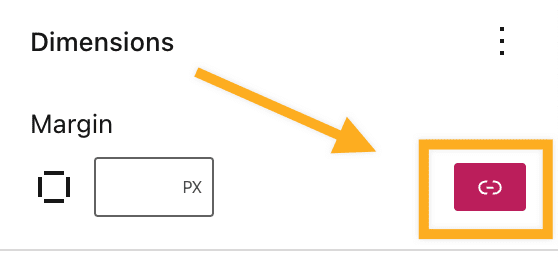
Clique no ícone de link próximo a Dimensões para definir diferentes valores de espaçamento para a parte superior, inferior, direita e esquerda do bloco.

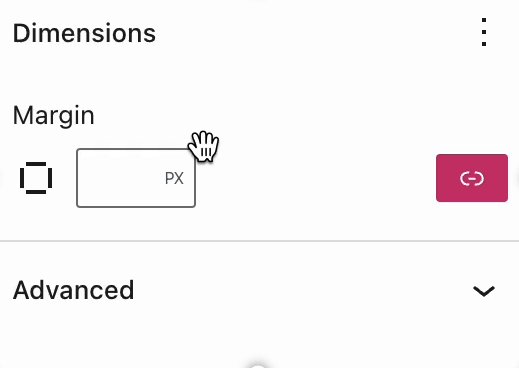
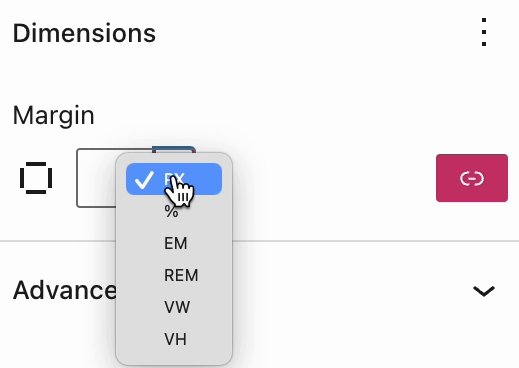
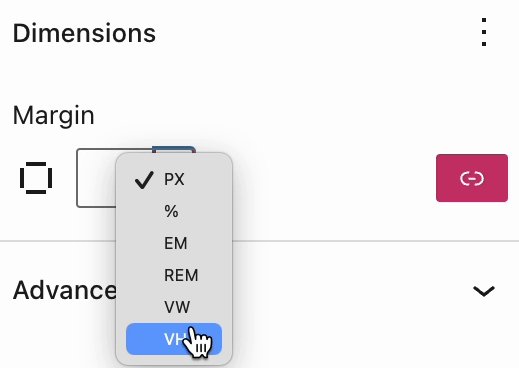
Para alterar a unidade das configurações de margem, clique em PX para exibir uma lista suspensa com as outras unidades compatíveis: %, EM, REM, VW e VH.

Avançado
Na guia Avançado, você adiciona uma classe CSS ao seu bloco, permitindo a gravação de CSS personalizado e a estilização do bloco conforme você julgar melhor.
