Use o bloco de mídia e texto para posicionar uma imagem ou um vídeo à esquerda ou direita do texto.
Neste guia
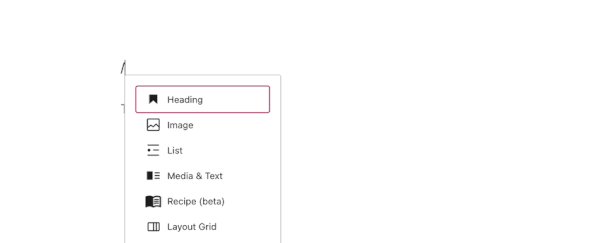
Para adicionar o bloco de mídia e texto, clique no ícone de adição de blocos (+) e pesquise “mídia”. Clique no bloco para adicioná-lo ao post ou à página.
💡
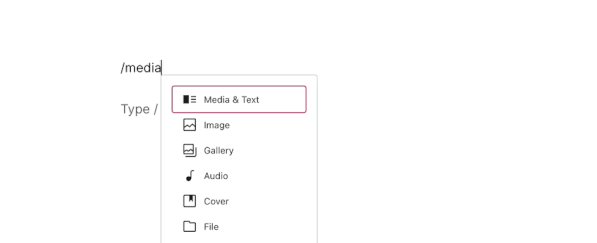
Se preferir usar o teclado, basta digitar /mídia em uma nova linha e pressionar Enter para adicionar rapidamente um novo bloco de mídia e texto.

Você encontra instruções detalhadas sobre como adicionar blocos neste link.
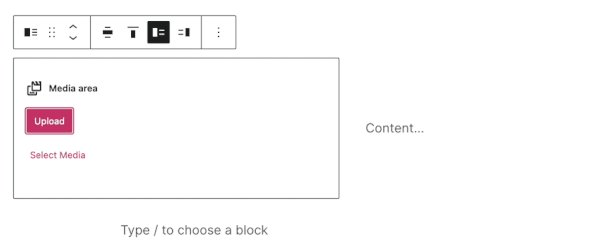
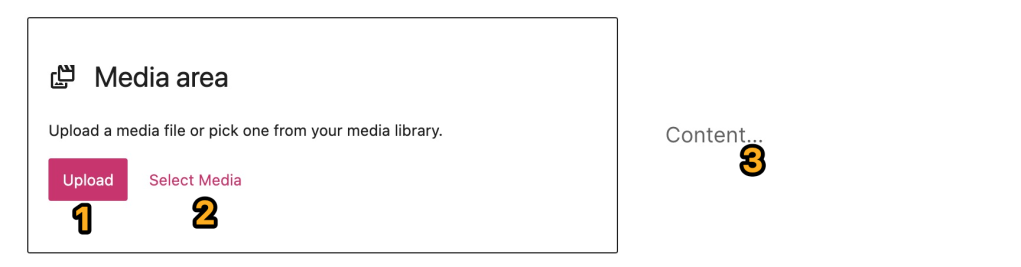
Quando você adiciona o bloco de mídia e texto pela primeira vez no seu post ou página, ele terá esta aparência:

Você pode adicionar seu conteúdo de mídia e texto clicando em cada uma das seções numeradas correspondentes, conforme explicado abaixo.
- Fazer upload: Clique para fazer upload de uma nova imagem ou vídeo do seu computador para o bloco de mídia e texto.
- Selecione a mídia: Clique para escolher entre imagens ou vídeos enviados anteriormente na sua biblioteca de mídia ou escolha no Google Fotos, na biblioteca de fotos gratuitas do Pexels ou no Openverse.
- Conteúdo: Clique e digite para adicionar seu conteúdo de texto nessa área. Isso adicionará automaticamente seu conteúdo a um bloco de parágrafo. Você também pode digitar / para escolher qualquer outro bloco que preferir usar nesta seção, não limitado somente a texto.
Este é um exemplo de como o bloco de mídia e texto pode ficar depois de preencher com seu próprio conteúdo e personalizar. O design final vai depender do tema do seu site.

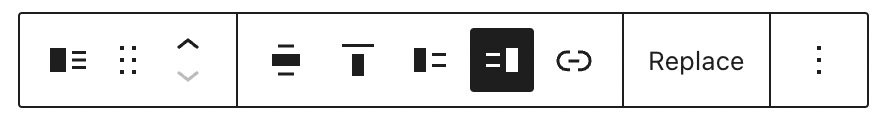
Ao clicar no bloco, uma barra de ferramentas com opções aparecerá acima dele:

A barra de ferramentas do bloco de mídia e texto tem as seguintes opções:
- Alterar o tipo de bloco.
- Arrastar o bloco.
- Mover o bloco para cima ou para baixo.
- Mudar a largura ou o alinhamento horizontal do bloco.
- Mudar o alinhamento vertical do bloco.
- Mostrar mídia á esquerda.
- Mostrar mídia á direita.
- Adicionar um link ao item de mídia no bloco.
- Substituir o item de mídia no bloco.
- Mais opções.
📌
Se você não encontrar a opção de alterar a largura do bloco para ampla ou total, e seu tema for compatível com essas definições, será possível que o bloco tenha sido adicionado a um bloco de grupo. Saiba mais sobre o bloco de grupo aqui.
Ao selecionar um bloco, serão exibidas configurações adicionais na barra lateral direita. Se você não estiver vendo a barra lateral, clique no ícone Configurações, no canto superior direito, para exibi-las. Esse ícone se parece com um quadrado com duas colunas irregulares:

Use esta opção para empilhar a mídia e o texto, um acima do outro, em dispositivos móveis.
Se a mídia e o texto no bloco forem exibidos lado a lado em dispositivos móveis, talvez fiquem muito pequenos em telas estreitas. Ao ativar a opção Empilhar exibição em dispositivos móveis, o conteúdo à esquerda será exibido acima do conteúdo à direita. Assim, os visitantes terão uma experiência melhor ao usar dispositivos móveis.
Se a imagem não couber na largura total da coluna e a altura de metade da coluna, ative esta opção para recortá-la automaticamente para que ela preencha a coluna inteira.
Quando esta opção estiver ativada, um círculo colorido aparecerá no topo da imagem na barra lateral direita. Ele se chama Seletor de ponto focal. Você pode clicar nele e arrastar para selecionar a seção da imagem que você deseja centralizar depois de recortar.
Adicione o texto alternativo para descrever a imagem. Isso auxilia tanto na acessibilidade (como leitores de tela) quanto na otimização para mecanismos de busca.
Use o menu suspenso para escolher o tamanho da imagem a ser carregada no bloco de mídia e texto.
Clique e arraste esta escala para aumentar ou diminuir a largura do item de mídia no bloco. Isso aumentará ou diminuirá automaticamente o lado do conteúdo/texto do bloco em relação à largura da mídia.

As configurações avançadas permitem inserir uma âncora de HTML e classes CSS adicionais no bloco atual.
Saiba mais sobre as âncoras de HTML aqui. Você também pode saber mais sobre como adicionar classes CSS adicionais aos blocos aqui.

* Essas opções aparecem somente para imagens adicionadas ao bloco de mídia e texto. Elas não aparecerão se você usar um vídeo na seção de mídia do bloco.
Clique no ícone Estilos para acessar outras configurações de design do bloco.

- Texto: Clique para escolher uma cor para o texto dentro do bloco.
- Plano de fundo: Clique para escolher uma cor para o plano de fundo de todo o bloco de mídia e texto.
- Link: Clique para escolher uma cor para os links do texto dentro do bloco.
Ajuste a aparência do texto do bloco com as seguintes configurações.
Se você não vir a configuração, clique nos três pontos à direita de Tipografia (conforme mostrado à direita). Você poderá então escolher a opção que deseja acessar:
- Tamanho da fonte
- Família de fontes
- Aparência
- Altura da linha
- Decoração
- Letra maiúscula/minúscula
- Espaçamento entre letras

A opção Tamanho da fonte permite que você ajuste o tamanho do texto. Você pode escolher entre tamanhos predefinidos, como pequeno, médio e grande.
Você também pode definir um valor específico clicando no ícone do controle deslizante diretamente acima das seleções padrão, marcadas com 1 na captura de tela abaixo. Você pode mudar as unidades clicando onde um número 2 está marcado na captura de tela abaixo. As opções são pixels, em ou rem.

A opção Família de fontes permite que você altere o estilo de fonte usado. Escolha entre uma lista de fontes no menu suspenso.
A opção Aparência permite alterar o estilo do texto entre normal e itálico, variando de fino a extra negrito.
A opção Altura da linha define o espaçamento acima e abaixo do texto. Se você selecionar zero, confira o seu site em um dispositivo móvel.
Decoração inclui opções para sublinhado e tachado.
Letra maiúscula/minúscula permite que você defina o texto todo em letras maiúsculas, somente a primeira letra maiúscula ou todo o texto em letras minúsculas.
Espaçamento entre letras define o espaço entre cada caractere do texto. Você pode alterar as unidades do padrão (pixels) para percentual, em, rem, vw e vh. Saiba mais sobre unidades relativas aqui.
Decoração inclui opções para sublinhado e tachado.
Em alguns temas, o bloco inclui uma configuração para Dimensões, com opções de preenchimento ou margem.

Clique no ícone + próximo a Dimensões para selecionar e ativar as configurações de preenchimento e margem.
A configuração Preenchimento afeta o espaço ao redor do conteúdo do bloco, dentro de suas bordas.
A configuração Margem afeta o espaço fora das bordas do bloco selecionado.
Você pode digitar um valor personalizado no campo de texto se quiser o mesmo espaçamento ao redor do bloco.
Para um controle mais detalhado, clique no ícone de link para definir valores de espaçamento diferentes no canto superior, inferior, direito e esquerdo do bloco.

Para mudar a unidade da configuração de margem ou preenchimento, clique em PX para exibir uma lista suspensa com as outras unidades compatíveis: %, EM, REM, VW e VH.
