Use o bloco de ícones de redes sociais para exibir logotipos que vinculam seus perfis de rede social. Este guia mostra como adicionar esses ícones a seu site.
Veja um exemplo:
Neste guia
Transcrição do vídeo
Neste vídeo, apresentamos o bloco de ícones sociais, que permite adicionar ícones de redes sociais a páginas e posts do seu site para que visitantes encontrem facilmente os seus perfis.
Para adicionar um bloco de ícones sociais, clique no botão Adicionar bloco e pesquise pelo bloco dos ícones sociais, ou insira uma barra (/) em uma nova linha, seguida da palavra “social”. Depois, clique em Enter para adicionar o bloco de ícones sociais.
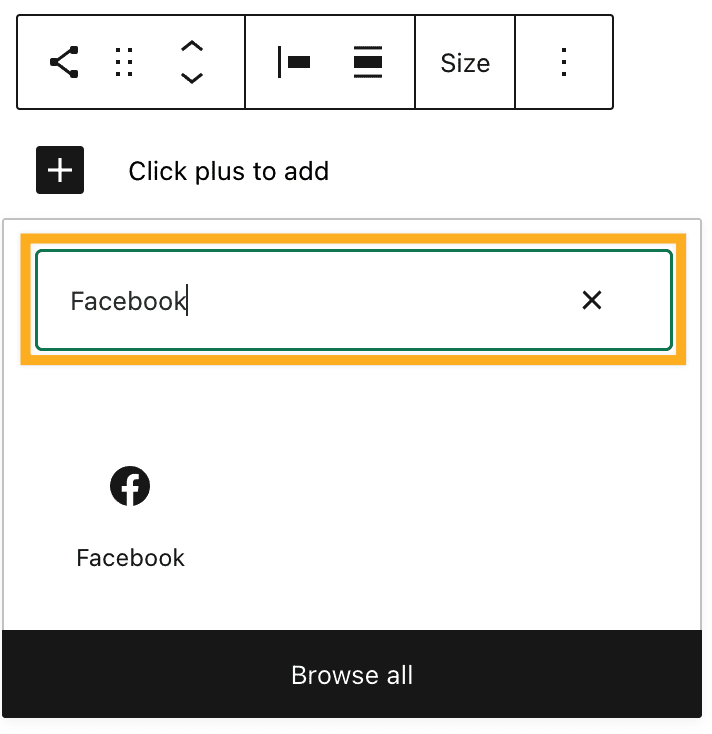
A seguir, clique no botão de mais (+) para adicionar o primeiro ícone. Serão exibidos alguns ícones para ajudar você a começar, porém há dezenas disponíveis que representam os principais serviços. Selecione a opção desejada na lista ou pesquise um ícone específico, como “Facebook”.
Em seguida, é necessário vincular o ícone ao seu perfil da rede social. Para fazer isso, clique no ícone. Será exibida uma caixa para inserir o endereço. Digite ou cole o link para o seu perfil de rede social e clique no ícone de seta para inseri-lo.
Para inserir ícones adicionais, primeiro clique para selecionar o bloco de ícones sociais novamente. Depois, clique no botão de mais (+) à direita e pesquise pelo ícone desejado. Ao encontrá-lo, selecione o ícone para adicioná-lo à lista. Clique no ícone novamente para inserir o endereço e clique no ícone de seta para inseri-lo.
Repita esse processo para adicionar quantos ícones quiser. E se o ícone desejado não estiver lá, use o botão de link genérico.
Para remover um ícone, clique nele para acessar a barra de ferramentas individual. Depois, clique no botão de reticências e selecione a opção para remover o ícone.
Após adicionar os ícones, você pode ajustas as configurações de todo o bloco. Primeiro, clique no botão à esquerda da barra de ferramentas para selecionar o bloco de ícones sociais. Com o bloco selecionado, é possível alterar a justificação dos ícones dentro do bloco ou o alinhamento de todo o bloco. Também é possível definir tamanhos diferentes para os ícones, se quiser.
Para mais opções do bloco de ícones sociais, clique no botão Opções e selecione Mostrar mais configurações. Aqui, você pode escolher entre três estilos diferentes para seus ícones: padrão, apenas logotipos ou retângulo com pontas arredondadas.
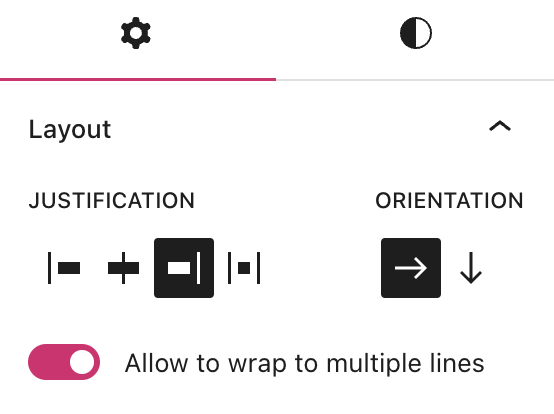
Nas opções de layout, você pode alterar a justificação dos ícones e escolher a orientação horizontal ou vertical. E se você tiver muitos ícones, pode ser melhor juntá-los em várias linhas, em telas menores.
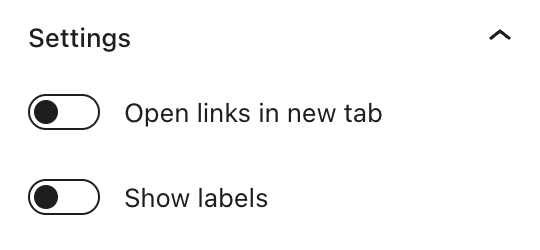
Nas configurações de links, você também pode escolher abrir links em uma nova guia quando seus visitantes clicarem em um ícone, podendo mostrar também o nome e a marca de cada ícone. Se quiser, também é possível modificar as cores usadas nos ícones ou a cor de fundo, que vai se sobrepor às cores padrão usadas para cada ícone.
E, finalmente, você pode alterar o espaçamento usado entre os ícones inserindo um número específico de pixels aqui.
Com essas opções, os ícones sociais ajudarão seus visitantes a encontrar seus perfis de redes sociais ou outros sites. Para mais ajuda com os blocos, acesse WordPress.com/support.
Para adicionar o bloco de ícones de redes sociais, clique no ícone de inserção de bloco (+) e pesquise “ícones sociais”. Clique no bloco para adicioná-lo ao post ou à página.
💡
Usando o teclado, você também pode digitar /sociais em uma nova linha e pressionar Enter para adicionar rapidamente um novo bloco de ícones de redes sociais.
Você encontra instruções detalhadas sobre como adicionar blocos neste link.
Para adicionar uma conta de rede social ao bloco de ícones de redes sociais, siga estas etapas:
- Adicione o bloco de ícones de redes sociais conforme explicado na seção anterior.
- Clique no botão de inserção de bloco +:

- Pesquise o nome da primeira plataforma de rede social que você quer adicionar. Confira a lista completa de ícones compatíveis.


- Clique no ícone recém-adicionado uma vez. Será exibida uma caixa para você inserir a URL do perfil da sua rede social.
- Digite ou cole o link para o seu perfil de rede social e clique no ícone de seta para salvá-lo.

⚠️
Ícones sem um link válido não serão exibidos em seu site.
- Clique no botão de inserção de bloco + à direita do primeiro ícone adicionado e repita as mesmas etapas para incluir outros ícones de outras redes sociais:

Os ícones a seguir estão disponíveis para uso:
- 500px
- Amazon
- Bandcamp
- Behance
- CodePen
- DeviantArt
- Dribbble
- Dropbox
- Etsy
- Flickr
- FourSquare
- GitHub
- Goodreads
- Last.fm
- E-mail (links mailto:)
- Mastodon
- Meetup
- Medium
- Patreon
- Feed RSS (URLs com /feed/)
- Skype
- Snapchat
- SoundCloud
- Spotify
- Telegram
- TikTok
- Tumblr
- Twitch
- Vimeo
- VK
- WordPress
- Yelp
- YouTube
Se o ícone que você quer não estiver lá, use o botão de link genérico:

Para explicar o que o destino de um link genérico, você pode personalizar o rótulo dele nas Configurações de link.
Para remover um ícone, clique nele para acessar a barra de ferramentas individual. Clique no botão de reticências (três pontos) do ícone em questão e selecione Excluir:

Ao clicar no bloco, aparecerá acima ou abaixo uma barra de ferramentas com opções:

As opções são:
- Alterar para outro tipo de bloco
- Arrastar as alças do bloco para alterar a posição dele
- Mover para cima ou para baixo
- Altere o alinhamento dos ícones (esquerda, centro, direita ou espaços iguais entre eles).
- Alinhe todos os ícones à esquerda, à direita ou ao centro.
- Altere o tamanho dos ícones (pequeno, normal, grande ou gigante).
- Encontre a opção Tamanho selecionando o bloco de ícones de redes sociais em Visualização em lista. Essa opção não será exibida se um ícone individual tiver sido selecionado.
- Mais opções.
Ao selecionar um bloco, serão exibidas configurações adicionais na barra lateral direita. Se você não estiver vendo a barra lateral, clique no ícone Configurações, no canto superior direito, para exibi-las. Esse ícone se parece com um quadrado com duas colunas irregulares:

As configurações a seguir estão disponíveis para o bloco de ícones de redes sociais em geral, e não clicando nos ícones individuais. Selecione o bloco de ícones de redes sociais na Visualização em lista ou clicando no espaço em branco em um dos lados dos ícones.
Você pode escolher justificar os ícones à esquerda, à direita ou ao centro ou adicionar um espaço entre os itens. Essas opções correspondem às mesmas configurações presentes na barra de ferramentas de bloco.
Usando a configuração Orientação, você pode exibir os botões na horizontal (por exemplo, lado a lado) ou na vertical (por exemplo, empilhados em uma coluna).
Ative a configuração Permitir quebrar em várias linhas para mover os ícones para a linha seguinte quando não houver espaço suficiente em um dispositivo móvel (recomendado). Com essa configuração desativada, todos os botões ficarão sempre na mesma linha.

Você também pode abrir links de redes sociais em uma nova guia ativando a opção Abrir links em uma nova guia.
Ative Mostrar rótulos para exibir o texto com cada ícone. Por padrão, o rótulo mostrará o nome da rede social (Facebook, Instagram etc.). Para personalizar o rótulo, clique em um ícone e digite o texto na caixa de rótulo do link.

Para mais informações, consulte as instruções detalhadas em Configurações avançadas.
Clique em um ícone social individual para acessar as configurações específicas dele:
- Rótulo do link: substitui o rótulo do ícone social padrão (normalmente o nome da rede social) por um nome personalizado.
- Rel do link: adiciona um atributo
rel, comome, solicitado por redes sociais como a Mastodon. - Classes de CSS adicionais: adiciona classes de CSS adicionais específicas a cada ícone social.
Clique no ícone de engrenagem para acessar as configurações adicionais do bloco.

Nas estilos de bloco, você pode escolher um dos três diferentes estilos de ícones:
- Padrão
- Apenas o logotipo
- Retângulo com pontas arredondadas

As configurações adicionais incluem:
- Cor: escolha a cor do ícone e do fundo. Consulte Configurações de cor para mais informações.
- Se você não selecionar uma cor, o ícone será exibido na cor da rede social em questão (ex.: azul para o Facebook, vermelho para o YouTube).
- Dimensões: ajuste o espaço entre cada ícone e a margem em volta dele. Consulte Configurações de dimensões para mais informações
