Use o bloco Grade de layout para alinhar o conteúdo no seu site. Com ele, você pode definir pontos de interrupção responsivos, ou seja, é possível selecionar quantas colunas aparecem lado a lado em posts ou páginas para visualizações em computadores desktop e dispositivos móveis.
Neste guia
A grade de layout estabelece a estrutura e o alinhamento do conteúdo de uma página da Web. Ela contém um número específico de linhas verticais conforme o dispositivo de visualização (o ponto de interrupção responsivo):
- 12 linhas de grade para computadores desktop.
- 8 linhas de grade para tablets.
- 4 linhas de grade para celulares.
No bloco Grade de layout, as linhas da grade são agrupadas para formar colunas (1–4), nas quais é possível posicionar seu conteúdo.

É comum que as colunas em um layout para computadores desktop sejam distribuídas por várias linhas em dispositivos menores. Isso é ativado de maneira automática quando você usa as visualizações de tablet ou celular, mas você pode substituir essa configuração alterando os valores da grade diretamente.
Os pontos de interrupção responsivos são um tópico mais complexo. Você ainda pode usar o bloco Grade de layout sem se preocupar com eles. A grade usará os pontos de interrupção padrão.
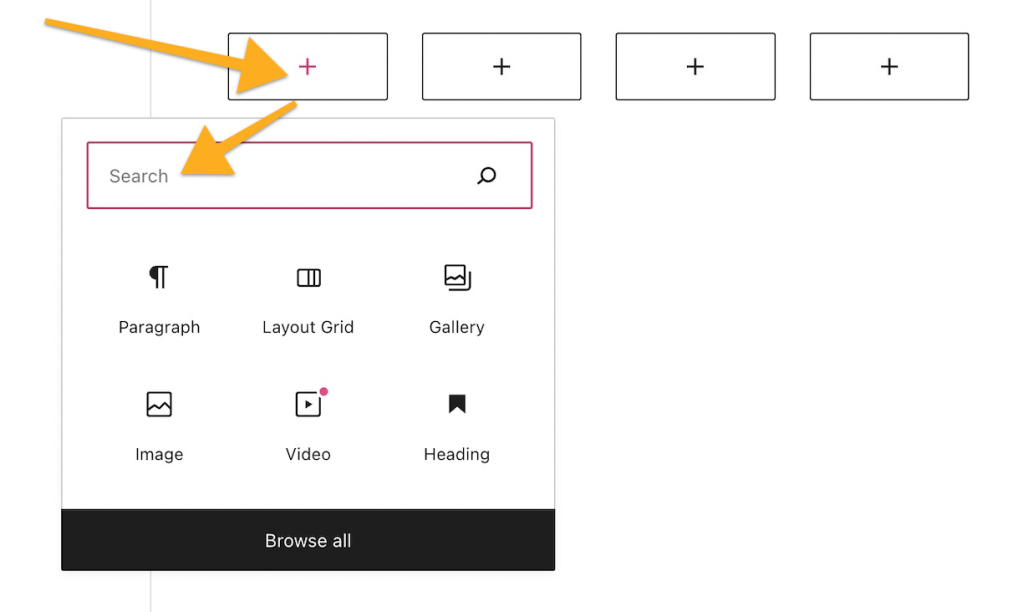
Para adicionar o bloco Grade de layout, clique no ícone de inserção de blocos (+) e pesquise “grade de layout”. Clique no bloco para adicioná-lo ao post ou à página.
💡
Usando o teclado, você também tem a opção de digitar
/layoutem uma nova linha e pressionar Enter para adicionar rapidamente um novo bloco Grade de layout.

Se você tiver um site compatível com plugins, ative o plugin Grade de layout em Plugins → Plugins instalados.
Você encontra instruções detalhadas sobre como adicionar blocos neste link.
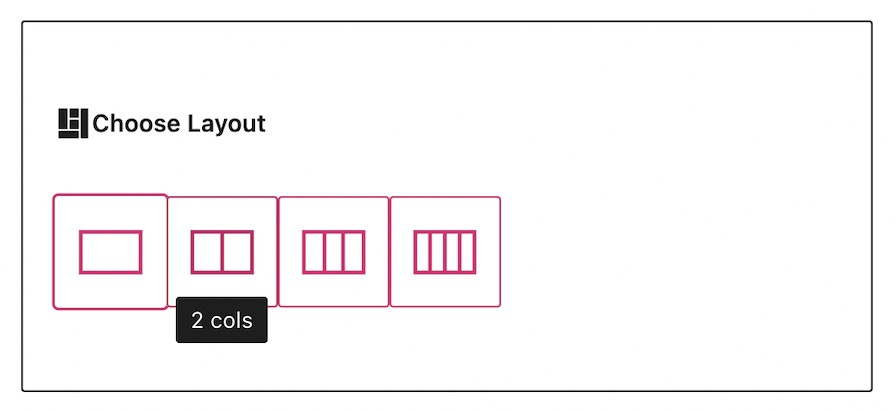
Depois de adicionar um bloco Grade de layout, você precisará escolher o número de colunas:

Você pode alterar esse número depois nas Configurações do bloco.
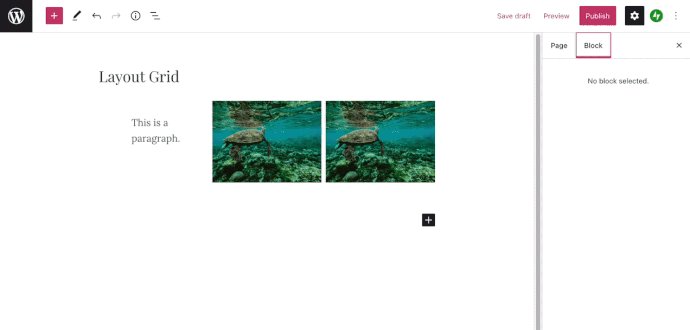
Cada coluna da grade pode conter outros blocos. Clique no ícone de inserção de blocos (+) de cada coluna e pesquise o bloco que deseja adicionar.

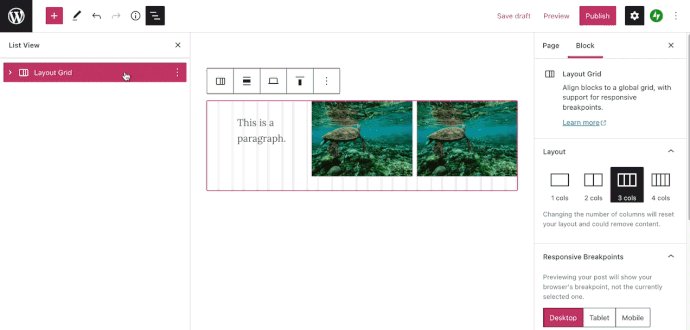
Quando você clicar no bloco, aparecerá uma barra de ferramentas com opções:

A barra de ferramentas do bloco Grade de layout oferece as seguintes opções:
- Alterar o tipo ou estilo do bloco.
- Arrastar o bloco.
- Mover o bloco para cima ou para baixo.
- Alterar a largura ou o alinhamento horizontal do bloco.
- Pontos de interrupção responsivos para desktop, tablet e celular.
- Alterar o alinhamento vertical do bloco.
- Opções adicionais.
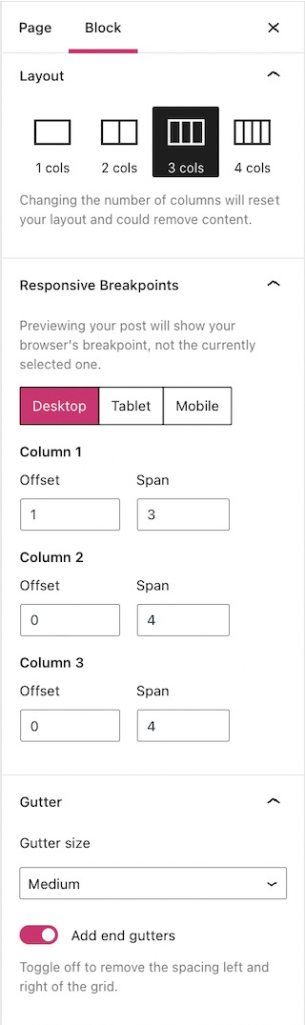
Ao clicar no bloco, serão exibidas configurações adicionais na barra lateral direita. Se você não estiver vendo a barra lateral, clique no ícone ⚙️ (engrenagem) no canto superior direito para exibir as configurações.

Layout
Use essa configuração para alterar a quantidade de colunas do bloco Grade de layout. Se você diminuir o número de colunas, a última coluna (e todo o conteúdo dela) será removida.
Pontos de interrupção responsivos
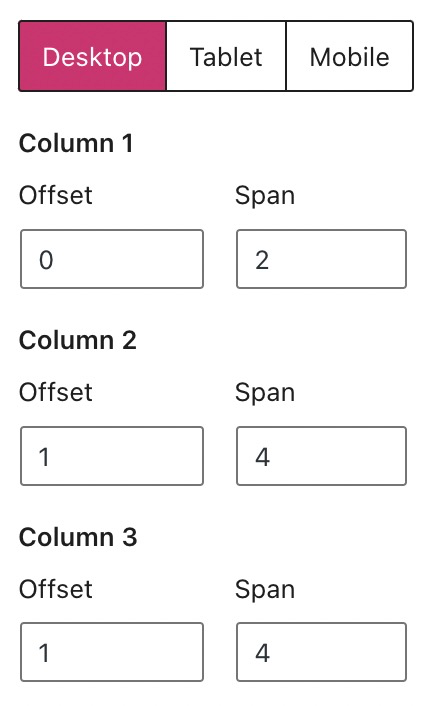
Para personalizar as visualizações para Área de trabalho, Tablet e Celular, clique no botão correspondente.
Desvio
Essa configuração determina a quantidade de linhas de grade e estabelece o espaçamento com relação à coluna anterior ou ao início da grade de layout.
Lacuna
Trata-se do número total de linhas de grade que compõem a largura total de uma coluna individual.
A medianiz da grade é o espaço entre duas colunas dentro da grade.
Selecionar Sem medianiz removerá todas as medianizes, inclusive a primeira e a última.
Se você selecionar qualquer outra opção além de Sem medianiz, será possível desativar o botão de alternância Adicionar medianizes finais. Isso removerá as medianizes nas extremidades esquerda e direita da grade para que toda a largura da página seja preenchida.

Avançado
Na guia Avançado, você adiciona uma classe CSS ao seu bloco, permitindo a gravação de CSS personalizado e a estilização do bloco conforme você julgar melhor.

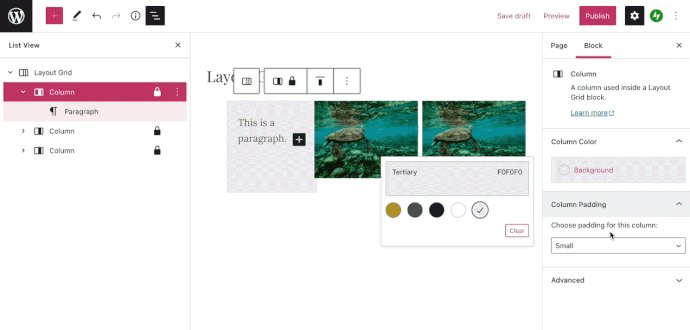
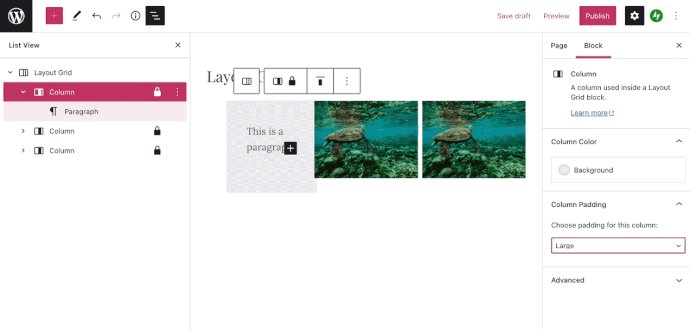
Cada coluna no bloco Grade de layout tem configurações próprias em que é possível alterar a cor de fundo e o preenchimento. Isso só afetará a coluna individual selecionada.

Como regra, você pode redimensionar as colunas na grade de layout. No entanto, a soma dos valores de Desvio e Lacuna de cada coluna em uma linha não pode exceder o número de linhas de grade disponível para o dispositivo de visualização.
Por exemplo, em um computador desktop (12 linhas de grade), colunas individuais em um layout com três colunas podem ocupar quatro linhas de grade sem desvios; ocupar três linhas de grade com um desvio em cada ou uma coluna pode ocupar 10 linhas de grade e as outras duas apenas uma.
Isso evitará a sobreposição de colunas, o que, às vezes, poderá impedir que você aumente um valor de desvio ou lacuna em um local sem reduzir outro primeiro.
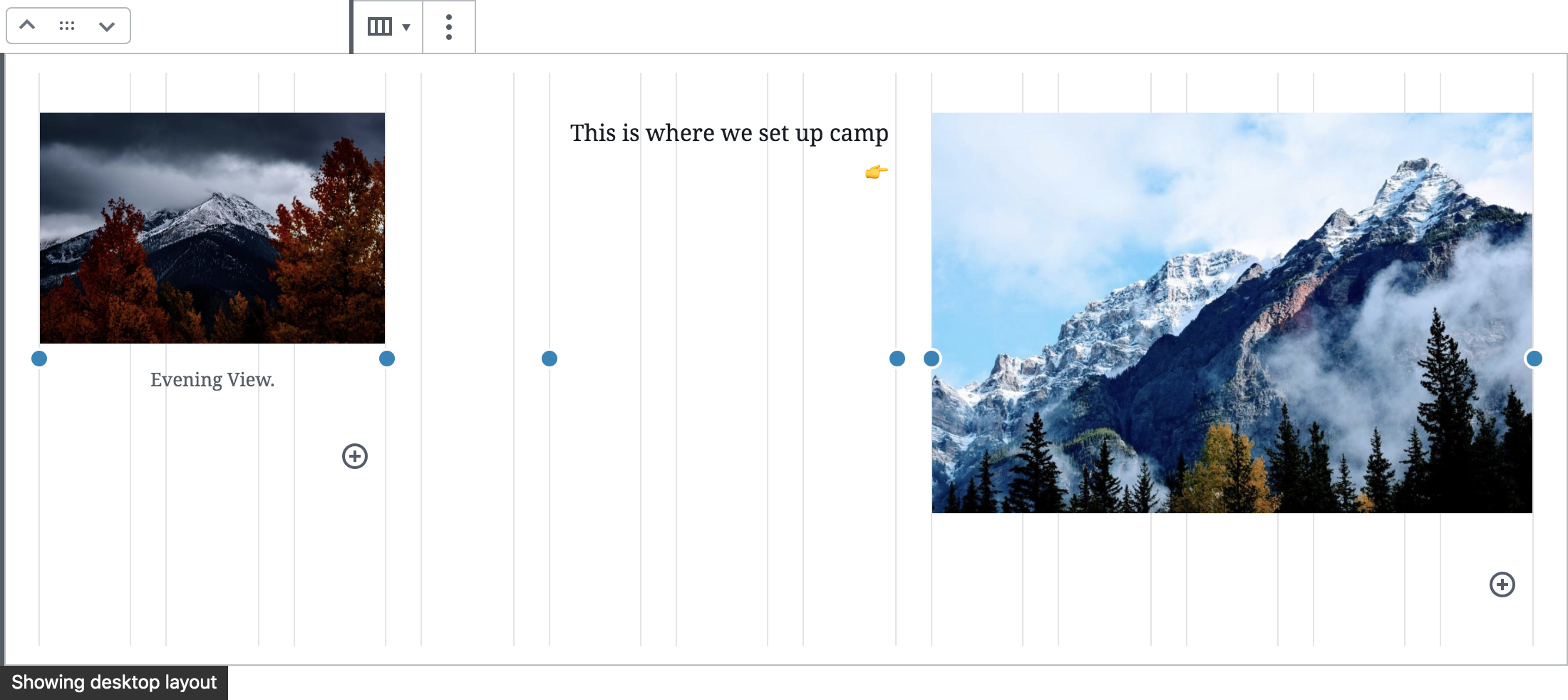
Cada coluna na grade terá uma opção colorida nas laterais. Elas são as alças de arrastar. Clique nelas e puxe-as para a esquerda ou direita para redimensionar o bloco.

Você também pode redimensionar as colunas em uma grade de layout alterando os valores Desvio e Lacuna diretamente nas configurações do bloco na barra lateral.

Essas funções são ajustadas automaticamente quando você usa as alças de arrastar.
Ao procurar redimensionar a grade e ajustar como as colunas aparecem em tablets e celulares, lembre-se de que a soma de todos os valores de desvio e lacuna das colunas individuais não deve exceder oito linhas de grade para tablets e quatro linhas de grade para celulares.
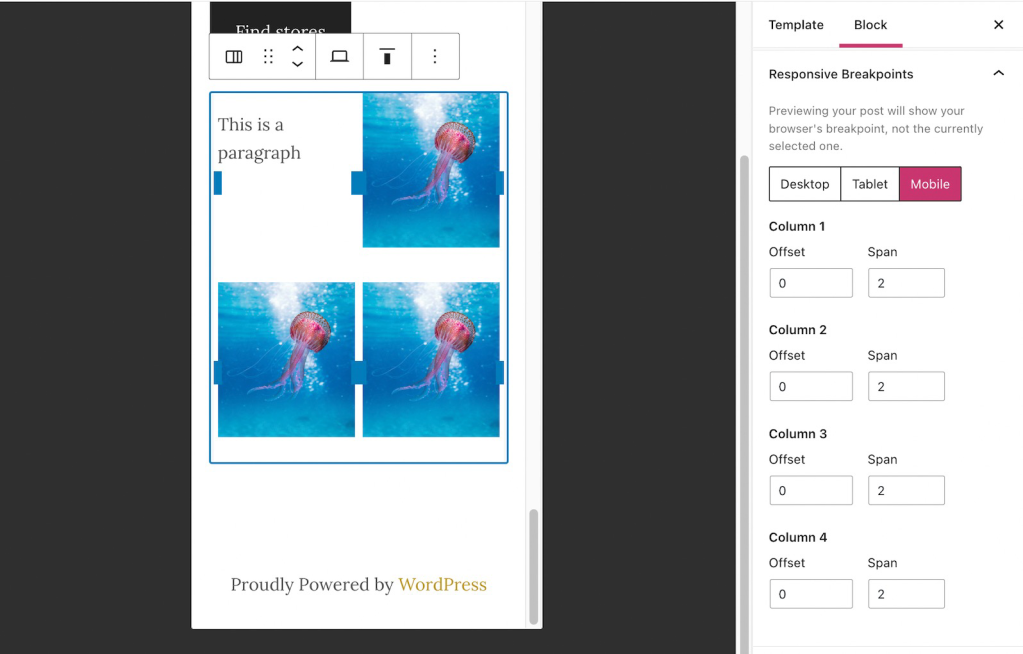
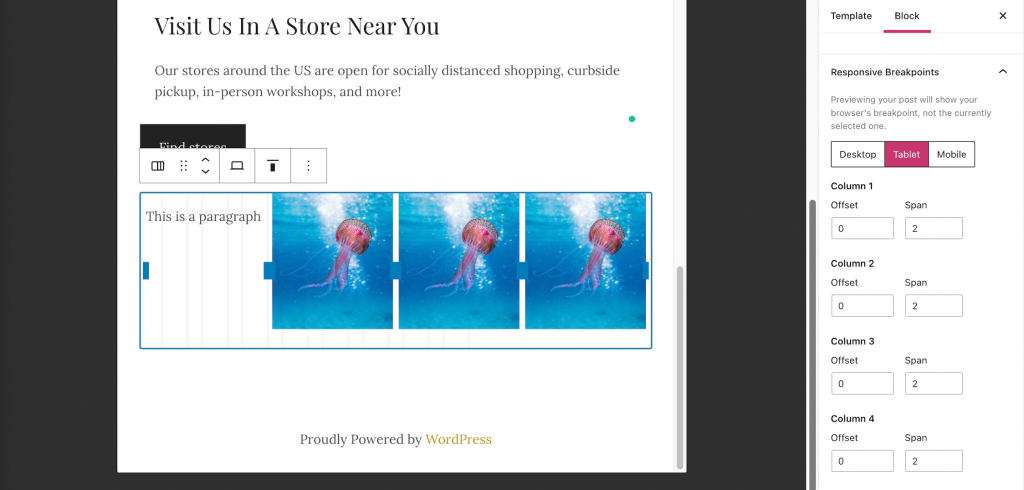
Nos exemplos abaixo, definimos as colunas para ter duas lacunas e zero desvio de modo a exibir duas colunas em celulares e quatro colunas em tablets, respectivamente.